Jquery ile Arama Motoru Yapımı
Hepinize merhaba dostlarım 😊. Yine bir pazar günü geldi ve yeni bir konuyla sizlerin karşınızdayım. Yoğun ve projelerle geçen bir haftanın sonunda yeni bir şeyler öğrenmeyi biz geliştiriciler (sizleri de dahil ediyorum yanlış anlamayın 😅) çok severiz. Ve bunu fırsat bilerek ve instagram hesabımda da gerekli anket yaparak gelen istek üzerine bu konuyu yazma ihtiyacı duydum.
Konumuzun genel amacı başlıkta da yazdığı üzere jquery ile filtreleme işlemi yapmak. Biliyorsunuz bazen projelerimizde kullandığımız template üzerinde bazen jquery datatable eklentisi olmayabiliyor. Bunu bazen hazır kütüphanelerden alıyoruz (yalan yok ben hep hazır kütüphaneden alıyorum 😅). İşte bu makalede sizlere bu işlemi kendimiz nasıl bir şekilde yapabiliriz ondan bahsedeceğim. O halde ilk olarak gelelim bir veri tabanı oluşturalım.
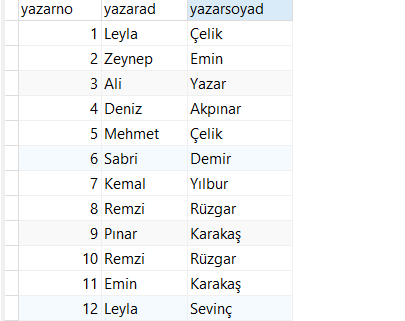
Öğrencilik hayatımda veri tabanı hocamızın bizlere vermiş olduğu bir kütüphane sql datası vardı. Ben oradan yazarlar tablosu üzerinde işlem yapmak istedim ve makalede de o kısımdan işlem yapacağız. Her neyse konumuzu daha fazla uzatmadan MySQL üzerinde bir veritabanı oluşturalım ve içerisine de yazarlar tablosu ekleyelim
şeklinde siz de oluşturabilirsiniz. Daha sonrasında artık kodlama kısmına geçişimizi yapalım. Öncelikle hemen baglan.php isimli dosya oluşturalım ve içerisine veri tabanına bağlantı yapmak için kodlarımızı yazalım
<?php
$username = "root"; // VERİ TABANI KULLANICI ADINIZ
$pass = "12345678"; // VERİ TABANI ŞİFRENİZ
$database = "yazarlar"; // HANGİ DATABASE YE BAĞLANMAK İSTİYORSANIZ ONUN ADI
try{
$db = new PDO("mysql:hosst=localhost; dbname=$database;",$username,$pass);
}catch (PDOException $e){
echo $e->getMessage();
};şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında ise gelip arama motoru sayfamızı oluşturalım. index.php isminde bir dosya açalım ve içerisine
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- BOOTSTRAP -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<title>Jquery Arama Motoru Yapımı | MFSoftware Blog</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12 alert alert-primary text-center">
Yazar Bulma Platformu
</div>
</div>
<div class="row">
<div class="form-group">
<div class="col-md-12">
<label for="">Yazar Adı veya Soyadı Giriniz</label>
<input type="text" class="form-control yazar">
</div>
</div>
</div>
<!-- YAZARLAR BURADA LİSTELENECEK -->
<div class="row mt-3">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Yazar Adı</th>
<th scope="col">Yazar Soyadı</th>
</tr>
</thead>
<tbody id="yazarListele">
</tbody>
</table>
</div>
</div>
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script>
$(".yazar").keyup(function () {
var kelime = $(this).val();
if (kelime == ""){
document.getElementById("yazarListele").innerHTML = "";
}else{
$.ajax({
url: "islem.php",
type: "POST",
data: {
kelime: kelime
},
success: function (e) {
var data = JSON.parse(e);
var element = "";
document.getElementById("yazarListele").innerHTML = "";
data.forEach(function (item) {
element += "<tr>";
element += "<td>" + item.yazarno + "</td>";
element += "<td>" + item.yazarad + "</td>";
element += "<td>" + item.yazarsoyad + "</td>";
element += "</tr>";
});
document.getElementById("yazarListele").innerHTML = element;
}
});
}
});
</script>
</body>
</html>şeklinde kodlarımızı yazdık. Şimdi biz input alanına herhangi bir veri girişi yapar isek şu anda bize hata döndürecektir. Ve sizler yani leb demeden leblebiyi anlayan dostlarımın sesini hemen duydum
Hocam siz oraya islem.php demişsiniz ama islem.php dosyasını oluşturmadık 😉
çok dikkatli olduğunuza yemin edebilirim ve bu seslenmenizi de kanıt gösterebilirim dostlarım. Bu şekilde azimli olduğunuz ve istekli olduğunuz sürece başaramayacağınız bir şey olmayacaktır 😊. Artık dikkatinizin şu an üzerinde yoğun olduğu islem.php dosyasını oluşturalım
<?php
require_once 'baglan.php';
if (isset($_POST['kelime'])){
$data = $_POST['kelime'];
$yazarlar = $db->prepare("SELECT * FROM yazar WHERE yazarad LIKE :kelime OR yazarsoyad LIKE :kelime ");
$yazarlar->execute(array(
":kelime" => '%'.$data.'%'
));
$yazar_cek = $yazarlar->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($yazar_cek);
}
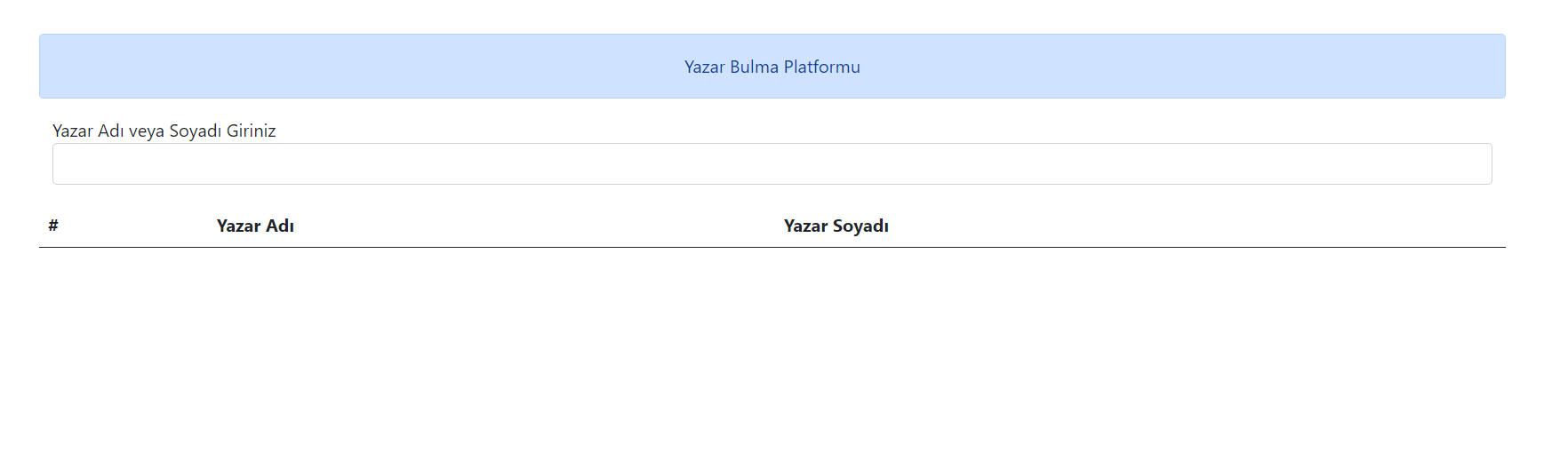
?>şeklinde kodlarımızı yazdık dostlarım. Artık tarayıcımıza gelelim. Proje dizinimizdeki index.php dosyamızı çalıştıralım 😊. Ekranımızda bizi
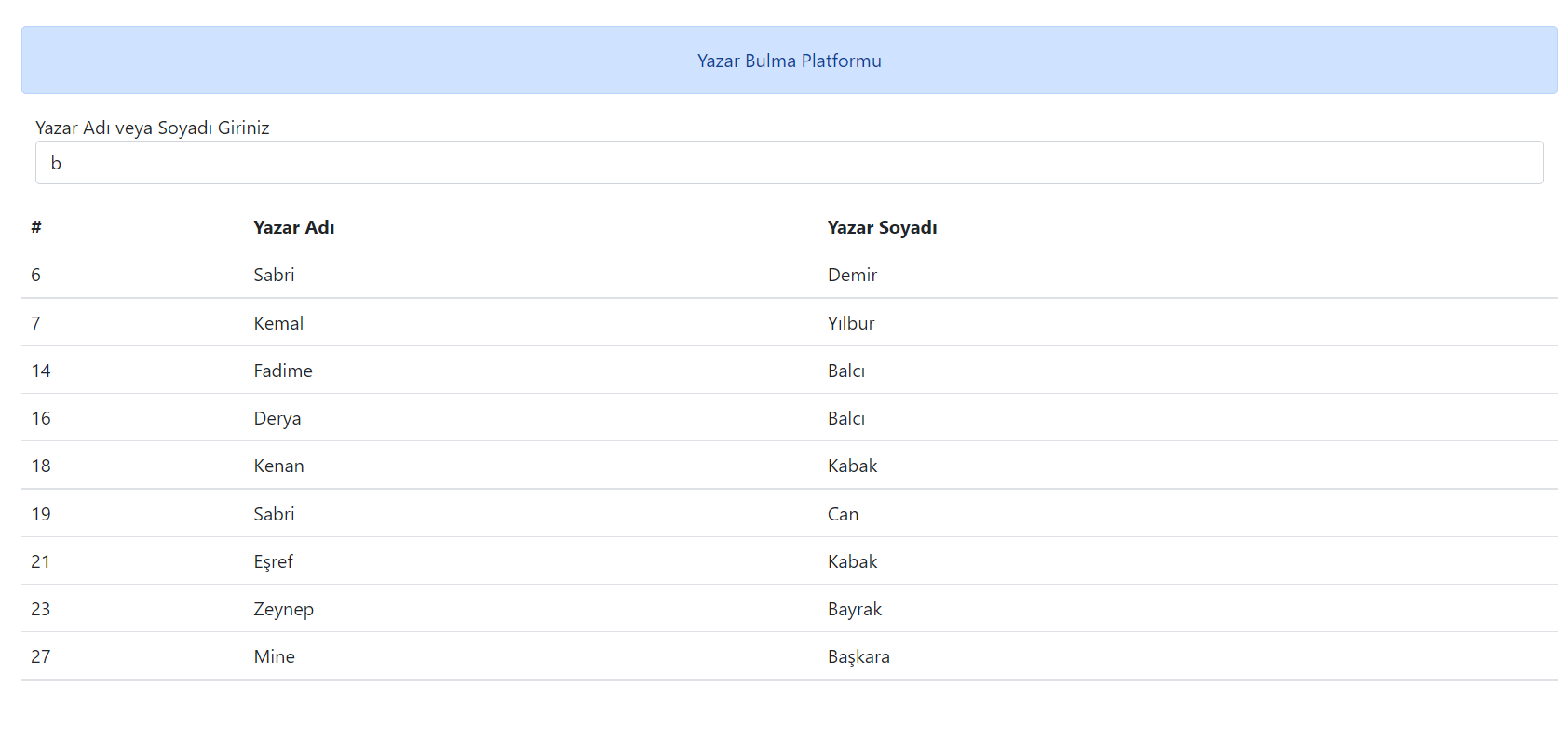
şeklinde bir tasarım karşılayacaktır. Şimdi burada örnek bir kelime aratalım. Hemen input alanına gelip "b" yazalım. Ekranımıza gelecek olan sonuç
şeklinde olacaktır. Kullanımının ve oluşturulmasının gayet basit olduğunu artık görmüş oldunuz dostlarım. Projelerinizde gerektiği kısımlarda kolay bir şekilde kodları alıp kullanabilirsiniz 😊.
Eveeeet dostlarım 😊. Bu yazımda sizlere Jquery ile arama motoru oluşturma işlemini PHP programlama dili kullanıp elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur. Başlarda biraz karmaşık veya zor görünebilir anlıyorum. Bu özellikle öğrenme sürecinde çok doğal bir karşılaşmadır. Bu durumda sizlerden istediğim tek şey her yazımın sonunda da dediğim gibi "İstikrarlı ve Azimli Olmanız, Bolca Pratik Yapmanız" olacaktır. Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim

Yazar Hakkında
Kendi Halinde Bir Backend Developer










Yavuz Selim
12.09.2021Ellerine sağlık dostum güzel yazı ve türkçe kaynak olarak çok güzel bir kaynak üretmişsin teşekkür ederim :)