Javascript LocalStorage Kullanımı
Hepinize merhaba dostlarım 😊. Yine gelen bir pazar günü ve yine karşınızdayım. Biliyorum hepimiz için yoğun ve hızlı geçen bir haftanın ardından gelen pazar günlerinde yeni bir konu öğrenmek hepimizi mutlu ediyor. Hatta sadece mutlu etmekle kalmıyor bizi yazılım sektöründe de biraz daha ileri taşıyan, işlerimizi kolaylaştıran yolları görüyoruz. O halde sözü daha fazla uzatmadan hemen konumuza geçişimizi yapalım
.png)
JavaScript LocalStorage Nedir ?
Eveeet dostlarım artık kısa bir muhabbet faslından sonra konumuza girişimizi yapalım. LocalStorage ye genel olarak bakacak olursak dostlarım bir başvuru formu düşünelim içerisinde 20 30 tane alan olduğunu. Bu alanları doldururken birdenbire dalgınlık oldu sayfayı yeniledik diyelim veya bu form kısmında bazı alanlar boş iken biz form kısmını submit ettik ve değerler kayboldu ekranımıza hata mesajı fırlatıldı vs vs. Bu ve bunun gibi durumlar bizi biraz sinir edebilir düşünsenize o kadar alan doldurmuşken ufak bir yenileme işlemi sonucu tekrardan o alanları doldurcaz. İşte bu sebebi göz önünde bulundurarak bazı internet siteleri bu LocalStorage yapısını kullanıyor. Haydi gelin bu yapı nasıl kullanılır onu bir inceleyelim
LocalStorage Yapısını Kullanalım
Ve geldik en eğlenceli kısım olan yazılım kısmına. Öncelikle dostllarım oturuduğunuz sandalyede arkanıza yaslanın ve sakın kendinizi kasmayın konu çok çok basit. Öncelikle dostlarım LocalStorage işlemi için bizim işimize yarayacak olan 2 adet temel unsur var. Bunlardan birincisi
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>yani JQuery küütüphanesi (Bunu kendi sitesinden de bulabilirsiniz ben sadece kolaylık olsun diye buraya koydum), diğeri ise
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<title>Javascript LocalStorage | MFSoftware Blog</title>
</head>
<body>
<script>
$(document).ready(function () {
});
</script>
</body>
</html>projemizi yazacağımız ortam yani bir html dosyası gereklidir. HTML dosyasını oluşturup içerisine de JQuery Kütüphanesi ekledikten sonra artık işlemlerimize başlayabiliriz. Gelelim dostlarım ilk yapacağımız işleme
localStorage.setItem() İşlemi
Geldik dostlarım localStorage konusunun ilk işlemi olan localStorage.setItem() kısmına. İsminden de anlaşıldığı üzere setItem() denince aklımıza bir veri eklemek yani bir değer set etmek olduğu bariz bir şekilde anlaşılıyor. Şimdi aklınızdan geçen soruya gelelim
Hocam iyi güzel anladık da biz verimizi nasıl ekleyeceğiz ? 😊
öğrenme süreci içerisinde güzel sorular gelmeye başladı hemen. Ben de tam o noktaya geliyordum.
Dostlarım bu veri ekleme işleminde yani localStorage.setItem() işleminde bizden 2 adet parametre isteniyor. Bu parametreler nedir diye merak ediyorsanız
- Parametre: Tutulacak olan değerin anahtar ismi (key)
- Parametre: Tutulacak olan değer (value)
şeklinde 2 det değer alacaktır. Şimdi gelelim kodlama kısmımıza ve
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<title>Javascript LocalStorage | MFSoftware Blog</title>
</head>
<body>
<script>
$(document).ready(function () {
localStorage.setItem("name","MFSoftware Blog"); // BİR DEĞER SET EDELİM
});
</script>
</body>
</html>şeklinde kodumuzu yazalım. Daha sonra web tarayıcımızı yenilediğimizde ekranımızda bomboş bir beyaz sayfa göreceğiz. Şimdi aklınızda bir soru var
Hocam bu değer set edildi ama nerede tutuluyor. Bunu nasıl görebiliriz ?
öğrenme süreci içerisinde gelen bir güzel soru daha. Bu tip soruların gelmesi beni inanılmaz mutlu ediyor. Hemen gelelim bu veriler nerede tutuluyor ona bakalım. Web tarayıcınızı açtığınızda karşınıza klavyenizden F12 tuşuna basın. Daha sonrasınca gelen konsol penceresinden
App > Local Storage kısmını incelediğiniz zaman LocalStorage yapısı ile kayıt ettiğiniz verileri göreceksiniz. İşte kayıt etme kısmı bu kadar basit dostlarım 😊. Verinizi güncellemek istediğinizde sadece yapmanız gereken şey tekrardan bir setItem() oluşturup key değerini sabit tutup value değerini değiştirmek olacaktır. Şimdi gelelim bu kayıt edilen verileri ekranımıza getirmeye
localStorage.getItem() İşlemi
Artık LocalStorage işlemi üzerinde veri eklemeyi öğrendiğimize göre artık eklediğimiz veriyi işlemek üzere geri getirmeye bakalım. Bunun için başlıkta belirtilen yapıyı yani getItem() komutunu kullanacağız. Yalnız kullanmaya geçmeden önce aklınızda olan sorunun cevabını siz sormadan vermek istiyorum
Evet, çalışması için parametre gerekiyor 😄
Verilerimizi ekledik ama o veriyi getireceğimiz için buna atayacağımız parametreler
- Parametre: Eklediğimiz veririn anahtar (key) değeri
şeklinde olacaktır. İlk örneğimizde hatırlarsanız setItem() işleminde anahtar değer olarak name vermiştik. Değerine de MFSoftware Blog yazmıştık. İşte şimdi bu MFSoftware Blog değerini çağıracağız. Hemen kodlama ekranımızı açalım ve
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<title>Javascript LocalStorage | MFSoftware Blog</title>
</head>
<body>
<script>
$(document).ready(function () {
localStorage.setItem("name","MFSoftware Blog"); // VERİ EKLEYELİM
var data = localStorage.getItem("name"); // VERİYİ GETİRELİM
console.log("Gelen Veri: "+data); // VERİYİ EKRANA YAZDIRALIM
});
</script>
</body>
</html>şeklinde kodlarımızı yazdık dostlarım. Web sayfamızı açalım ve sayfayı yenile tuşuna basalım. Daha sonrasında F12 tuşuna basalım ve ekranımıza gelen konsol penceresinden Console kısmına tıklayalım. Gelen çıktıya baktığımızda ekranda
Gelen Veri: MFSoftware Blogyazısının bastırıldığını göreceğiz 😊. İşte bütün olay bu dostlarım. Şimdi gelelim bir diğer kısma
localStorage.removeItem() İşlemi
Eveeeet artık veri ekleme ve veri getirme işlemlerini anladığımıza göre dostlarım şimdi veri silme işlemine bir göz atalım. Verileri kullandıktan sonra eğer işimiz bitmiş ise o veriyle hala daha tutmak yerine o veriyi silmemiz sistemimiz için yararlı olacaktır. Kodlama ekranına geçmeden önce bunun da alacağı bir parametreyi hemen inceleyelim
- Parametre: Sileceğimiz verinin anahtar (key) ismi
şeklinde bir adet parametre alacaktır. Hemen gelelim bunu koda dökelim
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<title>Javascript LocalStorage | MFSoftware Blog</title>
</head>
<body>
<script>
$(document).ready(function () {
localStorage.setItem("name","MFSoftware Blog"); // VERİ -1- EKLEYELİM
localStorage.setItem("name2","Bir Yazılımcı"); // VERİ -2- EKLEYELİM
localStorage.removeItem("name2"); // VERİ -2- SİLELİM
});
</script>
</body>
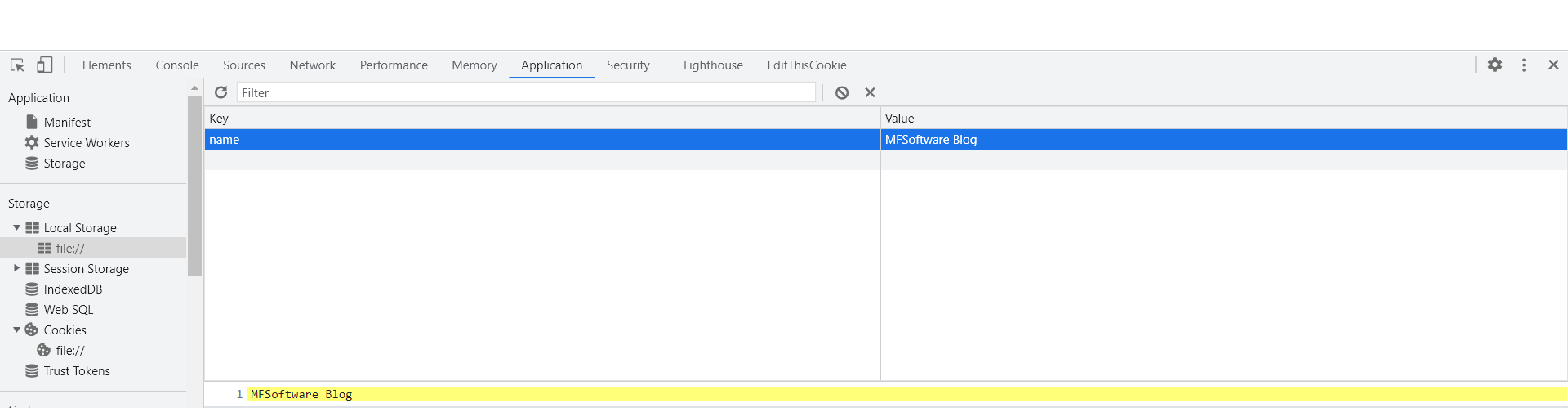
</html>şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında yukarıda gösterdiğim şekildeki gibi LocalStorage verilerini gösterme kısmına bastığınızda ekrana gelen sonuç
şeklinde olacaktır. Şimdi bu kısımda süreç nasıl işledi diye merak ediyorsanız hemen size anlatayım
- name isminde bir key oluşturduk ve ismine MFSoftware Blog değerini aktardık.
- name2 isminde bir key oluşturduk ve ismine Bir Yazılımcı değerini aktardık
- Daha sonrasında localStorage.removeItem() kodunu kullanıp içerisine name2 değerini koyduk yani bu değeri sildirmek istedik
- Console penceresinden baktığımızda ise ekranımıza gelen çıktı şekildeki gibi yani name key ismi ve MFSoftware Blog değerinin gelmiş olduğunu gördük
şeklinde bir süreç işledi dostlarım. Bütün olay bu kadar basit dostlarım. Şimdi gelelim verilerin hepsini silmek istersek ne yapacağız ona bir göz atalım
localStorage.clear() İşlemi
Eveeeet geldik artık son işlemimize dostlarım. Şimdi size şöyle bir olaydan bahsedeyim. Bir sistem yazdınız diyelim örnek verecek olursak 40 50 adet veri tutacağınız bir form olsun. Sayfa yenilenince bu değerler tutulsun eğer kullanıcı başvurusunu yapmış ise bu 40 50 tane veri yani localStorage kısmında tutulan veriler silinsin diyelim. Normalde 2 3 tane veri olsa hadi neyse ama 40 50 tane olunca bu verileri silmek için sürekli olarak localStorage.removeItem() yazıp key değerlerini tutturmak baya baya saçma gelebilir ki best practive asla sayılmaz. İşte bunu bizim için JavaScript geliştiricileri düşünmüş ve localStorage.clear() komutunu ortaya çıkarmışlar. Şimdi gelin hep beraber nasıl çalıştığını birlikte inceleyelim.
Öncelikle kodlama ekranımızı açalım ve
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<title>Javascript LocalStorage | MFSoftware Blog</title>
</head>
<body>
<script>
$(document).ready(function () {
localStorage.setItem("name","MFSoftware Blog");
localStorage.setItem("name2","Bir Yazılımcı");
localStorage.setItem("softwaredeveloper1","Yavuz Selim ŞAHİN");
localStorage.setItem("softwaredeveloper2","Zafer YILDIZ");
localStorage.setItem("softwaredeveloper3","Emrullah TANIMA");
localStorage.clear();
});
</script>
</body>
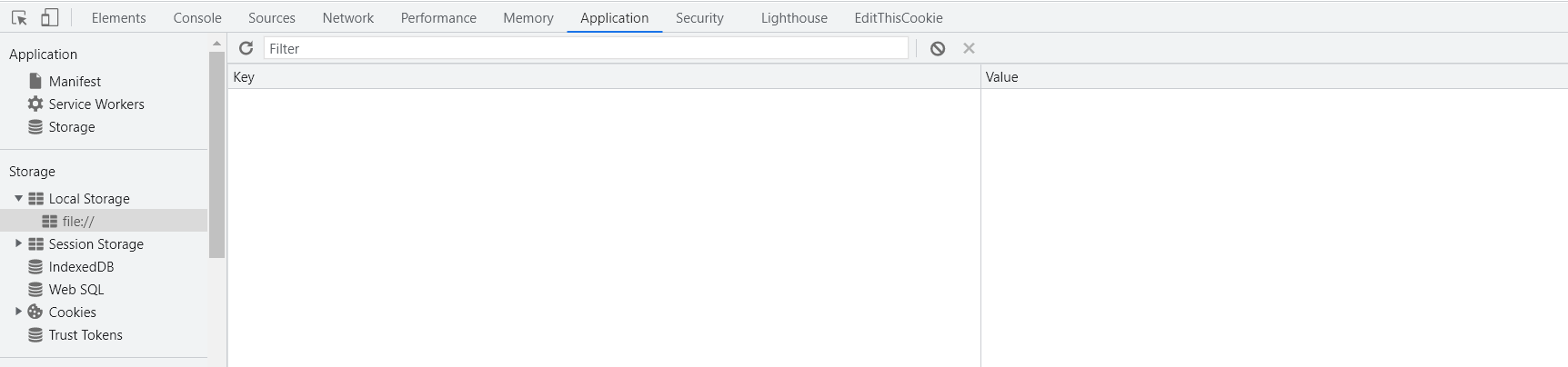
</html>şeklinde kodlarımızı yazalım. Daha sonrasında karşımıza gelecek olan sonuca bakacak olursak
şeklinde olduğunu yani hiçbir localStorage verisinin olmadığını rahatlıkla göreceğiz.
Eveeeet dostlarım 😊. Bu yazımda sizlere JavaScript üzerinde localStorage kullanımından elimden geldiğince dilim döndüğünce bahsetmeye çalıştım. Umarım faydalı olmuşumdur Eksik ve/veya hatalı bir bilgi aktarımı yapmış isem benimle iletişime geçmekten çekinmeyin. Konu başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum. Öğrenme süreci içerisinde bu ve bunun gibi olayların olması doğaldır. Bu ve bunun gibi durumlarla karşı karşıya kalmışsanız sizden istediğim tek şey her yazımın altında da değindiğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır.
Projeler kısmında bu konu ile ilgili dosyaları ve küçük bir proje kodu ekledim dostlarım. İncelemek isterseniz buradan indirebilirsiniz.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊









Yazar Hakkında
Kendi Halinde Bir Backend Developer