Javascript SessionStorage Kullanımı
Hepinize merhaba dostlarım 😊. Yine bir pazar günü ve yine bir makale ile tekrardan karşınızdayım. Yoğun geçen bir hafta sonrasında pazar günlerini bu şekilde ufak makalelerle süslemenin mutluluğunu hep beraber yaşadığımızın bilincindeyim 😊.

Her neyse konuyu daha fazla uzatmadan ve bu yazımızda hangi konuyu ele alacağız sorularını siz söylemeden (biliyorum heyecanınıza yenik düşüp soracaksınız ama ben hissediyorum :) ) ben hemen söyleyeyim. Bir önceki yazımızda ele aldığımı LocalStorage (okumayan dostlarım buradan ulaşabilirler) işlemine benzer bir yapıda olan SessionStorage kullanımından bahsedeceğim. Tamam işlemine benzer dedim ama farklılıkları da var bunu da göze almalıyız. Sözü daha fazla uzatmadan hemen konumuza geçelim ama önce ufak bir tanım yapalım
SessionStorage Nedir ?
Eveeet artık konumuza girişimizi yapmış bulunmaktayız dostlarım 😊. SessionStorage'e bakacak olursak aynı LocalStorage kullanımı gibi kullanılır yani tarayıcı tarafında veri depolama veri saklama işlemlerinde bize yardımcı olur. Veriler aynı LocalStorage kullanımındaki gibi key (anahtar) ve value (değer) şeklinde saklanır. Lakin aralarındaki fark LocalStorage kullanımında verileri eğer kullanıcı silmez ise bu veriler tarayıcı geçmişi silinene kadar veya kullanıcı silene kadar saklanırken SessionStorage ile saklanan veriler tarayıcı sekmesi kapandığı an yok olur.
Artık SessionStorage tanımını öğrendiğimize göre ve LocalStorage ile arasındaki farkı da kaptığımıza göre bunları ufak ufak örneklerle pekiştirelim 😊.
setItem() Methodu
Artık sessionStorage yi yavaştan kapmaya başladığımıza göre dostlarım gelelim veri ekleme işlemlerine 😊. SessionStorage üzerinde veri eklemek için bu methodu yani setItem() methodunu kullanacağız. Bu method da aynı LocalStorage işleminde kullandığımız setItem() methodu gibi 2 adet parametre alır. Bu parametreler nedir diye soracak olursanız dostlarım hemen size cevaplayayım
- Parametre: Saklayacağımız verinin key (anahtar) ismi
- Parametre: Saklayacağımız verinin value (değer) ismi
şeklinde olacaktır. O halde neden daha fazla bbbekliyoruz hemen kodlamaya başlayalım 😊. Öncelikle bir html dosyası oluşturalım ve
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","Zafer YILDIZ");
sessionStorage.setItem("name2","Yavuz Selim ŞAHİN");
sessionStorage.setItem("name3","Mustafa KARTAL");
sessionStorage.setItem("name4","Emrullah TANIMA");
sessionStorage.setItem("name5","Muhammed Fatih BAĞCIVAN");
</script>
</body>
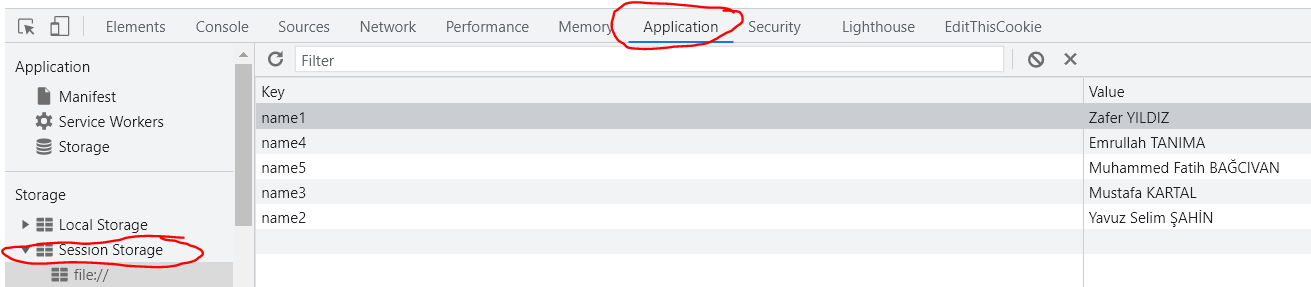
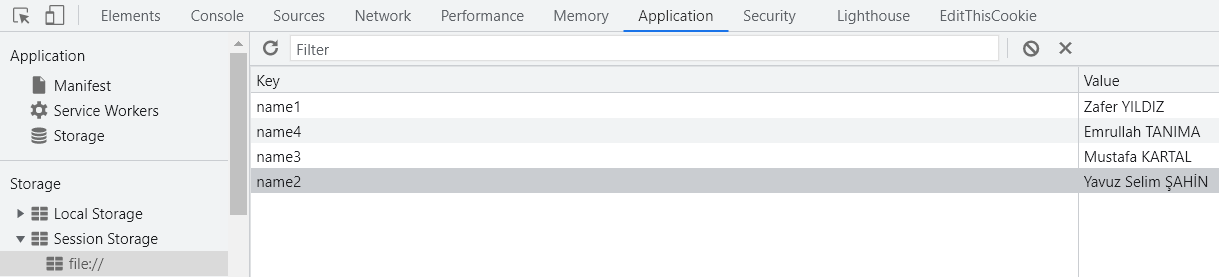
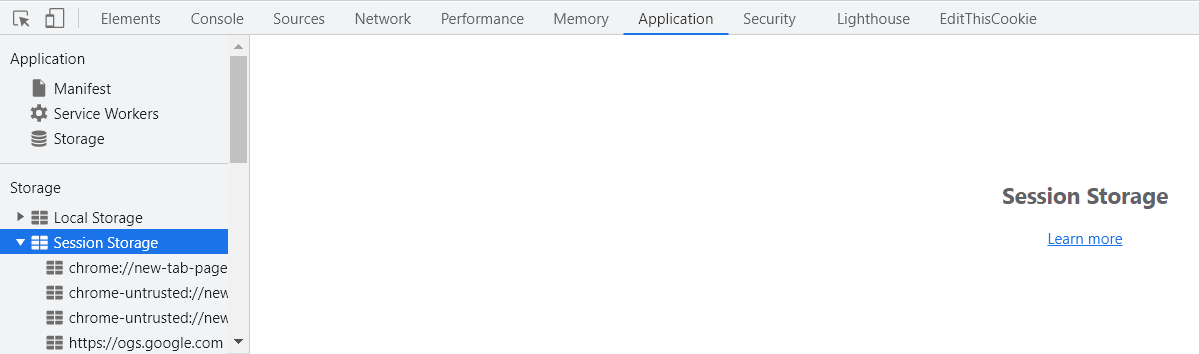
</html>şeklinde kodlarımızı yazdık dostlarım. Web sayfasını açalım ve daha sonrasında F12 tuşuna basıp açılan console menüsünden Application kısmına tıklayıp soldaki SessionStorage kısmına geldiğimizde ekranımıza
şeklinde veriler tutulacaktır. Eğer biz bu tutulan verilerden birisini güncellemek istiyorsak yazacağımız kod
sessionStorage.setItem("name5","MFSoftware Blog");şeklinde olacaktır. Yazdığımız kodlar üzerinde bu kodu da ekleyelim.
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","Zafer YILDIZ");
sessionStorage.setItem("name2","Yavuz Selim ŞAHİN");
sessionStorage.setItem("name3","Mustafa KARTAL");
sessionStorage.setItem("name4","Emrullah TANIMA");
sessionStorage.setItem("name5","Muhammed Fatih BAĞCIVAN");
sessionStorage.setItem("name5","MFSoftare Blog"); // yeni kodumuzu ekleyelim
</script>
</body>
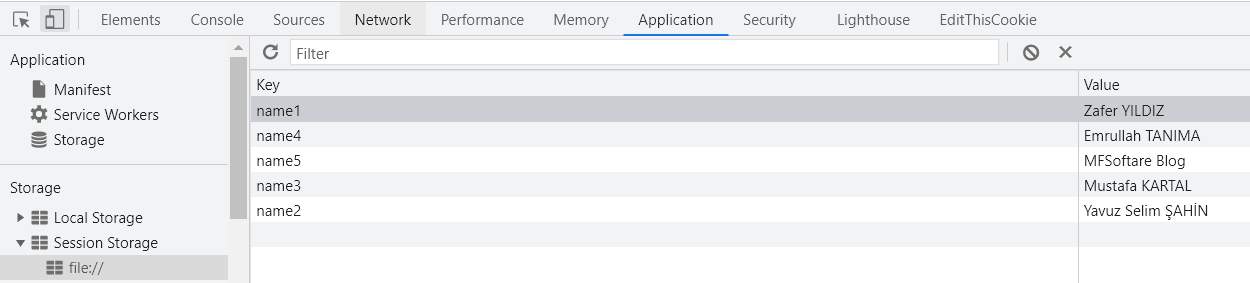
</html>şeklinde düzenleme yapıp tarayıcı sayfamızı yenilediğimizde ekranımıza gelecek olan sonuç
şeklinde olacaktır. Gördüğünüz üzere name5 anahtar ismine sahip olan verinin değeri değişti 😊. Gelelim bir diğer işlemimize
getItem() Methodu
LocalStorage yazısını okuyan dostlarım varsa bu methodda zorluk yaşamayacaklardır. İsminden de anlaşıldığı üzere bizim SessionStorage üzerinde veri eklediğimizden sonrasında o veriyi ekrana getirmek için kullandığımız methoddur. Kullanımı için elbette bir parametre alacaktır. Bu parametreler nedir diye merak ediyorsanız dostlarım hemen ona da değineyim
- Parametre: Ekrana bastıracağımız değerin sahip olduğu anahtar ismi
şeklinde değer alacaktır. Hemen bunu da kod üzerinden inceleyelim
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","Zafer YILDIZ");
sessionStorage.setItem("name2","Yavuz Selim ŞAHİN");
sessionStorage.setItem("name3","Mustafa KARTAL");
sessionStorage.setItem("name4","Emrullah TANIMA");
sessionStorage.setItem("name5","Muhammed Fatih BAĞCIVAN");
sessionStorage.setItem("name5","MFSoftare Blog");
// veriyi getirelim
var data = sessionStorage.getItem("name5");
console.log("Developer: "+data);
</script>
</body>
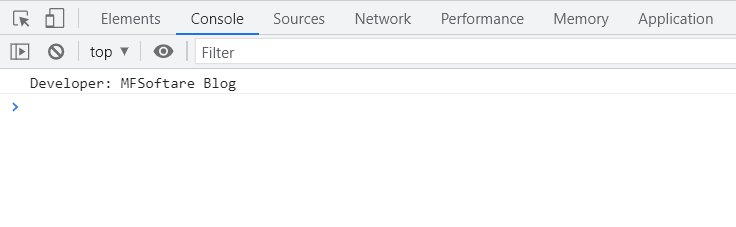
</html>şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında tarayıcıya gelip konsolu açtığımızda ekranımızdaki çıktı
şeklinde olacaktır. İşlemlerin ne kadar hızlı ve basit olduğunu anladığınızı seziyorum ve projelerinizde hangi kısımlarda kullanacağınız fikirlerini de seziyorum 😉. Bu şekilde devam etmeye devam ettiğiniz sürece başarı sizler için kaçınılmaz olacaktır 😊.
Bu kısmı da anladığımıza göre gelelim bir diğer konumuza
key() Methodu
Geldik bir diğer başlığımız olan key methoduna dostlarım. Kullanım amacı normalde bizim getItem() methodu ile aynı özellikte yani veri getirme işlemlerinde bize yardımcı olur lakin bu kısımda key() methodu içerisine değerlerin anahtar değerini almaz. Bu kısımda olay şudur. Biz sessionStorage üzerinde verileri eklediğimizde tarayıcı şöyle bir sıraya koyuyor
| 0. İndis | name1 | Zafer YILDIZ |
| 1. İndis | name2 | Yavuz Selim ŞAHİN |
| 2. İndis | name3 | Musfata KARTAL |
| 3. İndis | name4 | Emrullah TANIMA |
| 4. İndis | name5 | MFSoftware Blog |
şekinde sıralamaya koyuyor. Biz eğer bu kısımda key içerisine bu indislerden herhangi birisini yazdığımızda o indis içerisinde saklanan key değerini yani name1,name2 vs. hangisine karşılık geliyorsa onu ekrana bastıracaktır. Eğer hiçbirine karşılık gelmezse null sonucunu ekranımıza bastıracaktır. Gelin bunu bir örnek yaparak kavrayalım
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","Zafer YILDIZ");
sessionStorage.setItem("name2","Yavuz Selim ŞAHİN");
sessionStorage.setItem("name3","Mustafa KARTAL");
sessionStorage.setItem("name4","Emrullah TANIMA");
sessionStorage.setItem("name5","Muhammed Fatih BAĞCIVAN");
sessionStorage.setItem("name5","MFSoftare Blog");
// key değerini alalım
var sonuc = sessionStorage.key(2);
console.log("Get Key Name: "+sonuc);
</script>
</body>
</html>şeklinde kodumuzu yazdık dostlarım. Daha sonrasında ise tarayıcımızı açıp konsol kısmımıza bakacak olursak dostlarım gelen sonuç
şeklinde olacaktır. Bütün işlem bu dostlarım hepsi gayet basit 😊. Gelelim bir diğer konumuza
removeItem() Methodu
Geldik bir diğer konumuz olan removeItem() methodunun kullanımına. Bu method bizim sessionStorage üzerinde sakladığımız veriler üzerinde silme işlemi yapar. Ha bunu da kafasına göre yapmaz yani
Kardeş burası benim mekanım kafama eseni yaparım kimse sorgulayamaz 😉
şeklinde bir davranış sergileyemez 😅. Bu methodun kullanımında biz hangi değerin silinmesini istiyorsak oraya bu değerin key (anahtar değerini) yazmamız zorunlu olacaktır. Bunu da hemen kod kısmında bir örnekle pekiştirelim. Hemen kod ekranımızı açalım ve
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","Zafer YILDIZ");
sessionStorage.setItem("name2","Yavuz Selim ŞAHİN");
sessionStorage.setItem("name3","Mustafa KARTAL");
sessionStorage.setItem("name4","Emrullah TANIMA");
sessionStorage.setItem("name5","Muhammed Fatih BAĞCIVAN");
sessionStorage.setItem("name5","MFSoftare Blog");
// veri silelim
sessionStorage.removeItem("name5");
</script>
</body>
</html>şeklinde kodlarımızı yazalım. Daha sonrasında ise dostlarım tarayıcımıza gelelim ve konsol kısmını açalım. Ekranımızda
şeklinde bir çıktı olduğu yani MFSoftware Blog kaydının silindiğini göreceğiz 😊. Bütün olay bu kadar dostlarım. Her şey gayet basit. Gelelim son methodumuza
clear() Methodu
Geldik bir diğer methodumuza daha. Bu methoda bakacak olursak dostlarım herhangi bir parametre almaz. Tek yaptığı işlem bizim sessionStorage içerisindeki verilerimizin hepsini silmek istediğimizde kullanırız. Hemen bunu da bir örnekle inceleyelim. Hemen kod ekranımıza gelelim ve
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","Zafer YILDIZ");
sessionStorage.setItem("name2","Yavuz Selim ŞAHİN");
sessionStorage.setItem("name3","Mustafa KARTAL");
sessionStorage.setItem("name4","Emrullah TANIMA");
sessionStorage.setItem("name5","Muhammed Fatih BAĞCIVAN");
sessionStorage.setItem("name5","MFSoftare Blog");
// veri silelim
sessionStorage.clear();
</script>
</body>
</html>şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında tarayıcımızı açtığımızda ve ardından konsol penceremizi açtığımızda ekranımıza gelecek olan sonuç
şeklinde hiçbir verinin artık olmadığını göreceğiz. Çünkü hepsini sildik 😅. İşte işlem bu kadar dostlarım 😊.
Şimdi bu kısma kadar geldik şimdi aklınızdaki soruya gelelim.
Hocam sessionStorage ile LocalStorage arasındaki farka değinmişsiniz. Biz bunu görsel olarak deneyimleyip anlamak istiyoruz. Bunu görsel olarak açıklar mısınız ?
Elbette dostlarım 😊. Bunun için öncelikle şöyle bir kod yazalım örnek olarak
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SessionStorage Kullanımı | MFSoftware Blog</title>
</head>
<body>
<script>
sessionStorage.setItem("name1","MFSoftware Blog");
sessionStorage.setItem("name5","SessionStorage Dersi");
</script>
</body>
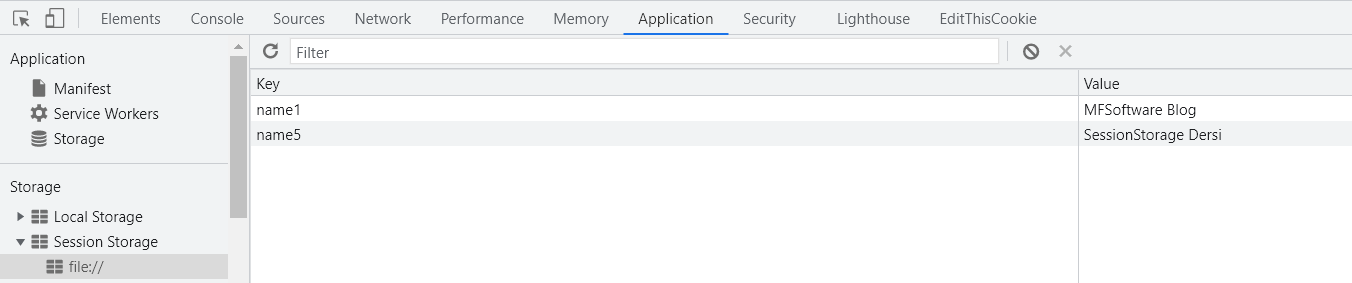
</html>şeklinde kodlarımızı yazalım. Tarayıcımızı açalım ve konsol penceremize gelelim. Ekranımızda
şeklinde kayıtlarımızı listelenecektir. Sekmemizi kapatalım ve farklı sekme açalım. Ekranımıza gelecek olan sonuç
şeklinde olacaktır dostlarım. Bizim verilerimizin kaybolduğunu göreceğiz 😅. Bütün işlemler bu kadar basit dostlarım 😊
Eveeeet dostlarım 😊. Bu konumda sizlere sessionStorage konusundan elimden geldiğince dilim döndüğünce bahsetmeye çalıştım. Umarım faydalı olmuşumdur. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçebilirsiniz 😊. Konu başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum. Öğrenme sürecinde bunlar normaldir. Bu kısımda sizden yapmanızı istediğim tek şey "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır.
Ders içindeki işlediğimiz konuların dosyalarını Projeler kısmında bulabilirsiniz dostlarım 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim















Yazar Hakkında
Kendi Halinde Bir Backend Developer