React JS Birden Fazla Input Kullanımı
Hepinize merhaba dostlarım 😊. Uzun bir süre burada yoktum biliyorsunuz. Üzerinde çalıştığım projelerimden dolayı blog yazmaya pek vakit ayıramadım dostlarım. React JS makaleleri biraz aksadı. İleriki zamanlarda müsait olduğum duruma göre makaleleri hızlandırmaya çalışacağım dostlarım ama gün aşırı gelir diye söz veremiyorum. Neden diyecek olursanız konuları bulma ve çok bilinen yöntemlerin dışında bilinmeyen yöntemleri de araştırma içerisine giriyorum bazı durumlarda 😊. O yüzden ileriki zamanlarda da makalelerde aksaklık olursa şimdiden uyarayım diyorum 😉
Çenem daha fazla düşmeden artık bugünkü konumuz olan "React JS Birden Fazla Input Kullanımı" konusuna geçelim dostlarım

Dostlarım genel olarak bir React JS uygulaması yaptığımız zamanlarda her zaman tek bir input yetmeyebiliyor. Örnek verecek olursak bir depo yönetim uygulaması, stok takip vb. uygulamlarda birden fazla inputların kullanıldığı durumlar olabiliyor. Şimdi şunu desek de olmaz:
Her bir input için ayrı ayrı fonksiyon tanımlayıp state güncellemek
Bu bir yere kadar olur dostlarım. 2 3 input için hadi yaptınız diyelim. 50 adet input olan bir sistemde 50 adet fonksiyon mu yazacaksınız 😅. Bu asla best practice bir yöntem değildir dostlarım. İşte burada size işi nasıl daha da hızlandırıp tek bir fonksiyon üzerinden yapacağınız anlatacağım 😊.
Öncelikle src klasörü altına components isminde bir klasör açalım. Bu klasör içerisinde de MultipleInput isminde bir component oluşturalım (İsmini ben örnek amaçlı olarak öyle koydum. Siz isterseniz farklı isim koyabilirsiniz). Daha sonra da bunu App.js içerisinden çağıralım 😊.
Bu kısma kadar yaptıysak dostlarım gelelim kodlama işlemine 😊. MultipleInput componentini açıp içerisine
import {Component} from "react";
class MultipleInput extends Component{
constructor() {
super();
this.state = {};
}
onMultipleInput = (e)=>{ // input içeriğini alıp state içine atıyoruz
let name = e.target.name;
let val = e.target.value;
this.setState({[name]:val});
}
render() {
const {name,surname} = this.state; // state verilerini aldık
return (
<div>
<h3 className={"text-center"}>Yes</h3>
<label>Adınız: </label>
<input type="text" name="name" onChange={this.onMultipleInput}/>
<br/>
<label>Soyadınız: </label>
<input type="text" name="surname" onChange={this.onMultipleInput}/>
<hr/>
<p>Name: {name}</p>
<p>Surname: {surname}</p>
</div>
)
}
}
export default MultipleInput;
şeklinde kodlarımızı yazdık dostlarım. Daha sonra terminal ekranından
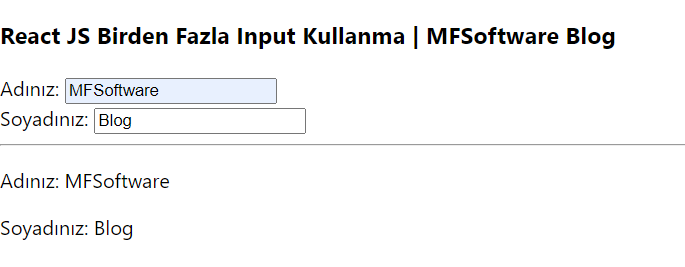
npm run startkomutunu verdiğimizde karşımıza gelecek çıktıda form alanlarına bilgilerimizi rahatllıkla girebileceğiz dostlarım 😊.

Eveeeet dostlarım bu makalede ChatGPT den sizler için React JS Birden Fazla Input Kullanma konusunu elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur 😊. Konu başlarda biraz karmaşık veya zor olabilir dostlarım anlıyorum. Öğrenme sürecinde bu gibi durumlar son derece doğaldır. Bu süreçte sizlerden yapmanızı istediğim tek şey her makalemde de dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu sözü hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer