React.JS Router Kurulumu ve Kullanımı
Hepinize uzuuun bir sürenin ardından merhaba dostlarım 😊. Biliyorsunuz uzun bir süredir sadece projelerime ve kendimi geliştirmeye odaklanmış, MFSoftware Blog için neredeyse vakit ayıramaz hale gelmiştim.
Elimin biraz daha hafifleştiği şu zamanlarda React kategorisinde bir makale yazmak istedim. Başlıktan da anlayacağınız üzere bu makalemde sizlere React Router konusundan bahsedeceğim. Şimdi tam da şu şekilde düşünüyorsunuzdur
Hocam nette 5. Versiyonu var. Bunun üzerinden mi gideceğiz yoksa yeni çıkan 6. Versiyona mı bakacağız ?
Elbette yeni versiyona bakacağız dostlarım. React ile uygulama geliştirmeye başladığımda birtakım beni zorlayan bu olayı sizlerin de aynı şekil zorlanmasını istemediğimden ve bir kaynak niteliğinde olmasından dolayı bunu sizlerin ezber mantığından ziyade olayı daha net bir şekilde anlatmak istiyorum.
Sözü daha fazla uzatmadan konumuza bir giriş yapalım
Nedir Bu Router ?

Eveeeet dostlarım sözü daha fazla uzatmadan konumuza girişimizi yapalım. Router deyince aklımıza uzun uzadıya teorik bir anlatımdan ziyade işin mantığı gelsin dostlarım. Örnek veriyorum bir web sitesini ziyaret edelim varsayalım. Hakkımda sayfası, iletişim sayfası, hizmetlerim sayfası vs. sayfalara ilerlemek isteyebiliriz.
Adres çubuğunda /hakkimda yazdığı /iletisim yazdığı ve bizim gerekli sayfaya yönlendiğimiz her bir durum web sitesinde bu komutlar için bize sağlanan yönlendiricilerin olduğu anlamına geliyor mantıksal bir yaklaşım yapacak olursak
Bazen de adres çubuğuna /asdasdas şeklinde random attığımızda ise /404 e yönlenme durumu olabiliyor 😊
Şimdi gelin bu router işlemini nasıl bir şekilde ayarlıyoruz hızlıca bir el atalım 😉.
Projemizi kurduğumuzda dostlarım ana dizinde terminalimizi açıp
npm i react-router-domkomutunu yazalım ve enter tuşuna basalım.
Projemiz kurulduktan sonra hemen index.js dosyasına ilerleyelim ve
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import {BrowserRouter} from "react-router-dom"; // bunu ekleyelim
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);şeklinde kodlarımızı yazalım.
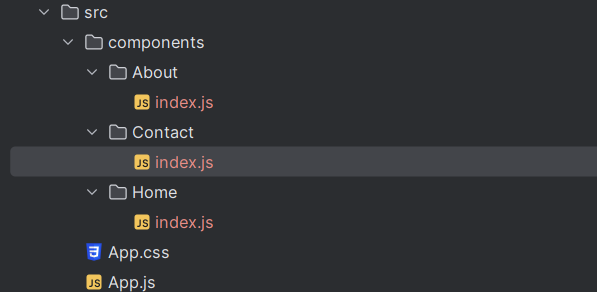
Daha sonrasında ise src klasörü altında bir components klasörü oluşturalım. İçerisine de componentlerimizi ekleyelim

şeklinde bir yapı kuralım dostlarım. Daha sonrasında ise yine src klasörü içerisinde router klasörü oluşturalım. İçerisinde de AppRouter.js isminde bir dosya oluşturalım.
Dosyamızı oluşturduktan sonra içerisine gelip
import {Component} from "react";
import {Route, Routes} from "react-router-dom";
import Home from "../components/Home";
import About from "../components/About";
import Contact from "../components/Contact";
class AppRouter extends Component{
render() {
return (
<Routes>
<Route path={"/"} element={<Home/>}></Route>
<Route path={"/about"} element={<About/>}></Route>
<Route path={"/contact"} element={<Contact/>}></Route>
<Route path={"*"} element={<Home/>}></Route> // error sayfası
</Routes>
)
}
}
export default AppRouter;şeklinde kodlarımızı yazdık.
Az çok anlamışsınızdır dostlarım burada hangi komutla hangi sayfaya yönleneceğini 😊. Bu kısma kadar yaptıktan sonra ise dostlarım gelelim App.js dosyamıza.
import './App.css';
import {Route, Routes} from "react-router-dom";
import AppRouter from "./router/AppRouter";
function App() {
return (
<>
<Routes>
<Route path={"/*"} element={<AppRouter/>}></Route>
</Routes>
</>
);
}
export default App;App.js dosyamızda da bu şekilde kodlamaları yaptıktan sonra ise proje ana dizinimize gelip
npm startkomutunu verelim.
Projemizde /about veya /contact komutlatını yazdığımızda ilgili sayfalara yönleneceğini, harici bir komut yazdığımızda ise bu sayfayı bulamayıp bizi anasayfaya yönlendireceğini belirttik.
Şimdi dostlarım sizin aklınıza tam da şöyle bir soru takılmıştır:
Hocam biz App.js içerisinde
<Route path={"/*"} element={<AppRouter/>}></Route>Komutunu yazdık. Buradaki /* ne anlama geliyor ?
Güzel soru dostlarım 😊. Buradaki olayın amacı projenizde birden fazla panel kullanacağınız zamanlarda olası bir router çakışmasının önüne geçiyor. Nasıl diye soracak olursanız kısaca özetleyeyim
<Route path={"/*"} element={<AppRouter/>}></Route>
<Route path={"/user/*"} element={<UserRouter/>}></Route>
<Route path={"/admin/*"} element={<AdminRouter/>}></Route>şeklinde bir rotasyon yapısı olayında gelen istekleri belirli bir prefix altında arıyor. Örnek verelim bir erp sistemi geliştiriyorsak ve cari modelleri adminde olacağı için * komutunu yazmazsak her bir işlemde bir üstteki router içinde arama yapacaktır dostlarım.
Birden fazla panel kullanacağınız React projenizde bu yapıyı kullanabilirsiniz dostlarım. Hem sürdürülebilir yapıda hem de daha anlaşılır şekilde bir yapıyı sizlere de sunmak istedim 😊
Eveeeet dostlarım bu makalede React.JS Router Kurulumu ve Kullanımı konusunu elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur 😊. Konu başlarda biraz karmaşık veya zor olabilir dostlarım anlıyorum. Öğrenme sürecinde bu gibi durumlar son derece doğaldır. Bu süreçte sizlerden yapmanızı istediğim tek şey her makalemde de dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu sözü hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer