TinyMCE Metin Editörü Entegrasyonu
Hepinize merhaba dostlarım 😊. Yoğun ve yorucu geçen haftanın sonunda gelen pazar gününde yepyeni bir konuyla daha sizlerle beraberim. Artık bunun bilincinde olduğunuzu biliyorum çünkü her hafta elimden geldiğince sizlere yeni bir konu çıkartmanın peşindeyim 😊.
Yalnız dostlarım bu konuda sizlere her zamanki yazılım konularından farklı olarak başka bir konu anlatcam. Her zaman olduğu gibi aklınıza yine o soru gelmiştir
Hocam bu hafta algoritma yazılım laravel gibi konu gelmeyecekse peki hangi konu gelecek ?
Tahmin ettiğim soru geldi ve cidden sizi tebrik ediyorum. Bu makalemde başlıktan da anlayacağınız üzere TinyMCE Metin Editörü Entegresi konusundan bahsedeceğim. Şimdi direkt olarak konuya girişi yapıp sizlerin aklında soru işaretleri oluşturmadan önce gelin ufaktan biraz değinelim TinyMCE editörüne

Nedir Bu TinyMCE ?
Eveeeet dostlarım 😊. Gelelim artık konumuzun has noktasına. Öncelikle dostlarım forum sayfaları olsun veya yazılımcıların can dostu olan Stackoverflow veya seyyaryazilimci.com sistemleri üzerinde kullanıcıların soru sorması veya soru cevaplaması kısımlarında normal bir html textarea etiketini zenginleştirerek bize sunan ve yazılarımızın içerisine hemen hemen istediğimiz her şeyi ekleyebilmemizi sağlayan bir javascript kütüphanesidir. Çok ama çok kullanışlıdır en son geçtiğimiz cuma günü kullandım ve kullanmanızı çok ama çok tavsiye ediyorum. Bir alışsanız aşık olacağınız bir yapıdır kendileri deneyin derim 😄. Şimdi gelelim bir diğer başlığımıza
Neden Kullanmalıyım ?
Ben de size şunu deyim hemen: "Neden Kullanmayacaksınız ki ?". Cidden metin yazma işleminde size oldukça yararı var. Özellikle bir blog yazarı iseniz veya ufak çaplı bir forum sitesi vs geliştiriyorsanız metinlerinizi süslemenize son derece katkı sağlarsınız. Hatta daha da zenginleştirip filemanager entegresi yapıp metinlerinizi içerisine sık sık resim ekleme işlemini bile bir çırpıda gerçekleştirebilirsiniz 😊.
Çenemin düştüğünün farkındayım dostlarım kusuruma bakmayın. TinyMCE Metin Editörü hakkında bu kadar bilgi yeter dostlarım 😊. O halde gelin hızlıca kodlama işlemimize geçişimizi yapalım.
Bunun için dostlarım xampp veya php konularına girmeden önce hemen hızlıca masaustune gelip bir klasör açalım örnek yapma adına. İsmine de tinymce diyelim. Daha sonra içerisine gelip index.html dosyası oluşturalım ve aşağıdaki kodları yazalım
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tinymce Entegresi | MFSoftware Blog</title>
</head>
<body>
<textarea cols="30" rows="10"></textarea>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
</body>
</html>şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında ise Buradaki Linkten TinyMCE editörü için gerekli kütüphaneleri indiriyoruz. Size bir zip dosyası halinde kütüphane inecek ve içerisindeki tinymce klasörünü proje dizinimizin içerisine atmamız gerekiyor. Bu kısmı da yaptığınızı varsayıyorum dostlarım siz yaparsınız. Daha sonra kodlama kısmımızı açıyoruz ve içerisini
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tinymce Entegresi | MFSoftware Blog</title>
</head>
<body>
<!-- CLASS EKLETTIK -->
<textarea class="editor" cols="30" rows="10"></textarea>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
<script>
var options = {
path_absolute: "/",
selector: "textarea.editor",
width: "100%",
height: 200,
plugins: ["advlist codesample link image charmap print preview hr anchor pagebreak",
"searchreplace visualblocks visualchars code insertdatetime media nonbreaking",
"save table directionality emoticons template paste wordcount"],
language: "tr_TR",
entity_encoding: "numeric", // BU SEREFSIZ KOD OLMASA EMOJI NAH EKLENIR
codesample_languages: [
{text: 'HTML/XML', value: 'html'},
{text: 'JavaScript', value: 'javascript'},
{text: 'CSS', value: 'css'},
{text: 'PHP', value: 'php'},
{text: 'Ruby', value: 'ruby'},
{text: 'Python', value: 'python'},
{text: 'Java', value: 'java'},
{text: 'C', value: 'c'},
{text: 'C#', value: 'csharp'},
{text: 'C++', value: 'cpp'}
],
toolbar: "insertfile code | undo redo | styleselect | bold italic underline | forecolor backcolor | alignleft aligncenter alignright alignjustify | " +
" link unlink anchor | image | codesample fullpage emoticons",
setup: function (editor) { // JQUERY POST ICIN BUNU MUTLAKA YAZDIK
editor.on('change', function () {
tinymce.triggerSave();
});
}
}
tinymce.init(options);
</script>
</body>
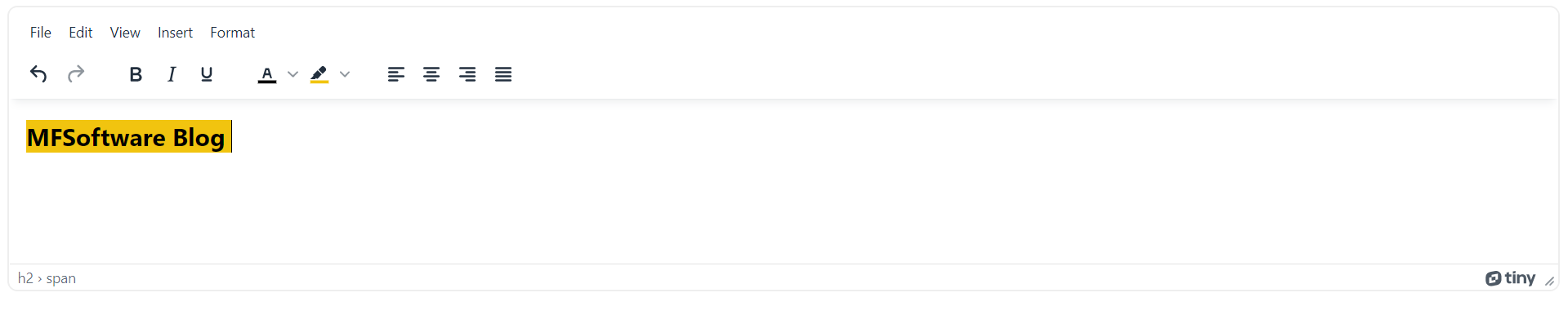
</html>şeklinde güncelledik. Daha sonrasında ise dostlarım. Örnek olarak bir görüntü göstermem gerekirse sonuç çıktısı
şeklinde güzelce yazılar yazabileceksiniz dostlarım 😊.
Eveeet bu yazımız da burada sonlandı dostlarım 😊. Makalemde elimden geldiğince dilim döndüğünce TinyMCE Metin Editörü kullanımından bahsettim. Umarım faydalı olmuşumdur. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçmekten çekinmeyin 😊
Konu başlarda biraz karmaşık veya zor gelmiş olabilir dostlarım anlıyorum. Özellikle öğrenme sürecinde bu ve bunun gibi olaylarla karşılaşmamız son derece doğaldır. Bu durumlarda sizlerden istediğim tek şey "İstikrarlı ve azimli olmalı, bolca pratik yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır.
Aynı zamanda 25 Aralık 2021 de yayına almış olduğum yazılımcıların yardımlaşma platformu olan seyyaryazilimci.com sistemine kayıt olabilir, yazılımsal konularda sorular sorabilir veya yanıt bekleyen yazılımcı arkadaşlarımıza yanıt verebilirsiniz. Yalnız belirli bir süre boyunca sorduğunuz sorular ve yaptığınız yanıtlar admin kontrolünden geçeceği için sisteme hemen düşmeyecektir. Bilginiz olsun 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊








Yazar Hakkında
Kendi Halinde Bir Backend Developer