Laravel Request Özellikleri -2-
Hepinize merhaba dostlarım uzun bir aradan sonra yine ben 😊. Geçen hafta sunucumdan dolayı kaynaklanan arızadan dolayı yazı gelmedi kusuruma bakmayın. Okuyucularımdan birçoğu benimle iletişime geçti ve beni mutlu etti 😊. Anlaşılan o ki yazılarımdaki samimiyeti çok sevmişsiniz ve beni de her pazar bu şekilde motiveli bir şekilde makale yazmaya teşvik ediyorsunuz 😊. Ne kadar teşekkür etsem azdır size
Yine çenemin düştüğünün farkındayım dostlarım anlıyorum konuyu daha fazla uzatmayacağım der demez sizin sorularınız yine karşıma geldi 😊
Hocam güzel güzel sohbete başlıyorsunuz ve bizim de öğrenmemize destek oluyorsunuz 😊. Bu hafta hangi konuyu işleyeceğiz
şeklinde güzel güzel sorular geliyor dostlarım. Bu hafta sizlerle beraber 2 hafta önce görmüş olduğumuz Laravel Request Özellikleri başlıklı makalemizin devamı niteliğinde olan Request Old ve File İşlemleri başlıklı konumuzdan ilerleyeceğiz 😊. O halde neden hala duruyoruz ki hemen kodlama ekranımıza geçişimizi yapalım 😊

1-) $request->flash()
Eveeeet geldik dostlarım bir yeni konumuza daha 😊. Hızlıca laravel proje ortamlarını kurduğumuza göre gelelim artık önce bir tane controller dosyası oluşturalım. Ben projelerimden gelen alışkanlık üzerine terminal ekranıma gelip
php artisan make:controller front/indexControllerşeklinde kodumu yazdım ve enter tuşuna basar basmaz bana controller dosyamı getirdi 😊. Sonrasında dostlarım içerisine gelip bir tane index() methodu oluşturalım. Bunu da hemen yapalım sizlerle beraber
<?php
namespace App\Http\Controllers\front;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class indexController extends Controller
{
public function index(){
}
}
şeklinde methodumuzu oluşturduk. Daha sonrasında ise dostlarım gelelim ve web.php üzerinden rotasyonumuzu yazalım
<?php
use Illuminate\Support\Facades\Route;
Route::group(['prefix'=>'/','namespace'=>'front','as'=>'front'],function (){
Route::get('',[\App\Http\Controllers\front\indexController::class,'index'])->name('index');
});
şeklinde methodumuzu yazdık. Sonrasında ise dostlarım bir adet view dosyası oluşturalım. Açılışta bizi karşılasın bu. Bu index dosyasını ben resources/views/index.blade.php şeklinde yol belirttim. Şimdi ufaktan ufaktan içerisini dolduralım
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel Request Old ve File İşlemleri | MFSoftware Blog</title>
</head>
<body>
<form action="{{ route('front.store') }}" method="POST">
@csrf
<label for="">Arama Metni Giriniz</label>
<br>
<input type="text" name="isim" value="{{ old('isim') }}">
<br><br>
<button type="submit">Gönder</button>
</form>
</body>
</html>
şeklinde kodlarımızı oluşturduk dostlarım. Daha sonrasında da projemiz açıldığında karşımıza gelecek olan index() methodumuz içerisinde bu view dosyasını çağıralım
<?php
namespace App\Http\Controllers\front;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class indexController extends Controller
{
public function index(){
return view('front.index');
}
}
şeklinde ayarlama işlemimizi gerçekleştirdik. Sayfamız karşımıza başarılı bir şekilde gelecektir. Sonrasında ise dostlarım web.php içerisine gelelim ve
<?php
use Illuminate\Support\Facades\Route;
Route::group(['prefix'=>'/','namespace'=>'front','as'=>'front.'],function (){
Route::get('',[\App\Http\Controllers\front\indexController::class,'index'])->name('index');
Route::post('',[\App\Http\Controllers\front\indexController::class,'store'])->name('store'); // YENI EKLEDIK
});şeklinde düzenlememizi gerçekleştirdik. Daha sonrasında ise oluşturduğumuz indexController üzerinde bir method açalım ve içerisine
// STORE
public function store(Request $request){
$request->flash(); // request ile gelen degerleri tek seferlik session a at. Sayfa yenilenince sil
return redirect()->back(); // onceki sayfaya dön
}fonksiyonumuzu ekleyelim. Açılışta karşımıza gelen sayfamız üzerinden veri gönderdiğimiz taktirde karşımıza gelecek sayfa bir önceki sayfa olacaktır. İnputlar içerisinde gönderdiğimiz değerler görünecektir taa ki sayfa yenilenene kadar dostlarım 😊. Bu kısımda sorular tamam ise dostlarım gelelim bir diğer kısmımıza 😊.
2-) $request->hasFile()
Geldik bir diğer kısmımıza dostlarım 😊. Bu aşamada ise isimden de anlayacağınız üzere gelen inputlardan (type="file" olanları kastediyorum 😊) içerisinde dosya olup olmadığını kontrol etmemize yarıyor. Nasıl diye merak ediyorsunuz dostlarım anlıyorum 😃. Adım adım gidiş yapalım bu kısımda
Öncelikle web.php üzerinde bir rotasyon yazalım
<?php
use Illuminate\Support\Facades\Route;
Route::group(['prefix'=>'/','namespace'=>'front','as'=>'front.'],function (){
Route::get('',[\App\Http\Controllers\front\indexController::class,'index'])->name('index');
Route::post('',[\App\Http\Controllers\front\indexController::class,'store'])->name('store'); // YENI EKLEDIK
// RESIM GONDERME ISLEMI
Route::post('send-file',[\App\Http\Controllers\front\indexController::class,'send_file'])->name('send_file'); // DOSYA GONDER (yeni yazdık)
});
şeklinde rotasyonumuzu oluşturduk. Sonrasında ise dostlarım oluşturduğumuz view dosyamız üzerinde ufak degisiklikler yapalım 😊. Hemen view dosyamızı açalım ve içerisini
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel Request Old ve File İşlemleri | MFSoftware Blog</title>
</head>
<body>
<form action="{{ route('front.send_file') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="resim">
<br><br>
<button type="submit">Gönder</button>
</form>
</body>
</html>şeklinde değiştirelim. Bu kısımları yazdıktan sonra ise dostlarım gelelim indexController üzerinde ayarlama işlemimize 😊
// FILE GONDER
public function send_file(Request $request){
if ($request->hasFile('resim')){
echo "Dosya Geldi";
}else{
echo "Dosya Gelmedi";
}
}gördüğünüz üzere gelen dosyaları almak üzere bir fonksiyon yazdık. Bu kısımda dosya gelip gelmediğinini kontrolünü gerçekleştirdik. Siz de projeleriniz üzerinde dosya gönderme işlemlerinde bu şekilde işlemler gerçekleştirebilirsiniz 😊
3-) $request->file()
Aslında bu request özelliğinin çok farklı bir işlevi yok dostlarım. Biraz daha açmak gerekirse gelen form kısmından gelen dosyalarımızın özelliklerini görmemizde bize yardımcı olur. Nasıl diye merak ediyorsanız dostlarım gelin hızlıca bunu da inceleyelim. indexController üzerine gelelim ve aşağıdaki şekildeki gibi kod yapımızı düzenleyelim
// FILE GONDER
public function send_file(Request $request){
if ($request->hasFile('resim')){
dd($request->file('resim'));
}else{
echo "NO";
}
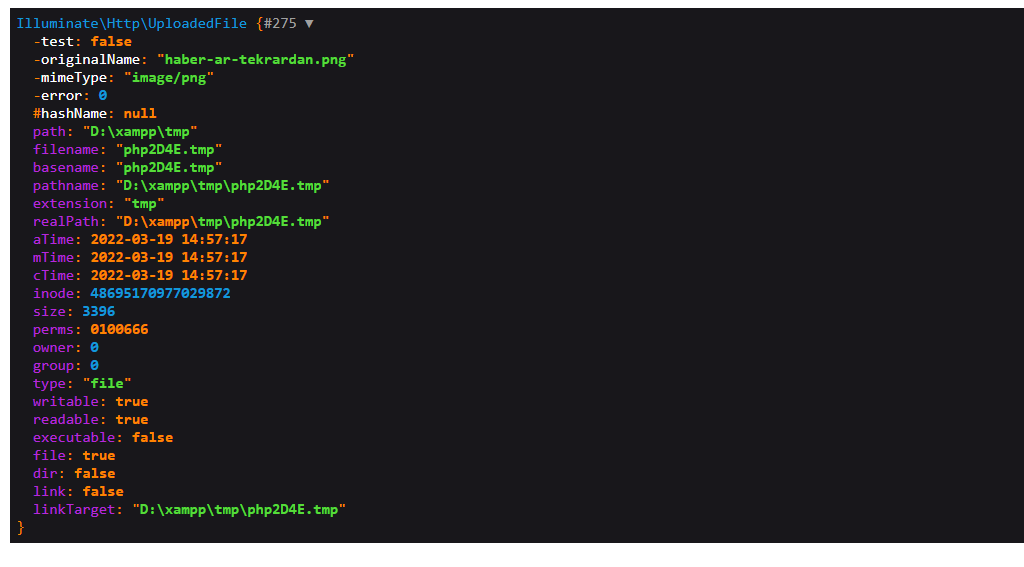
}şeklinde kodlarımızı yazıp çalıştırdıktan sonra karşımıza gelecek olan sonuç
şeklinde olacaktır. Ben örnek dosya yüklediğimden bu şekilde çıkıyor dostlarım ona takılmayın 😊.
Eveeet dostlarım geldik artık bir konunun sonuna daha. Bu makalemde sizlere elimden geldiğince dilim döndüğünce Laravel Request Old ve File işlemlerini anlatmaya çalıştım. Umarım faydalı olmuşumdur. Eksik veya hatalı bir bilgi aktarımı yapmış isem benimle iletişime geçmekten çekinmeyin.
Konu başlarda biraz karmaşık veya zor gelmiş olabilir dostlarım anlıyorum. Özellikle öğrenme sürecinde bu ve bunun gibi olayların olması son derece doğaldır. Bu gibi durumlarda sizden istediğim tek şey her yazımda da olduğu gibi "İstikrarlı ve azimli olmalısınız, bolca praik yapmalısınız 😊.". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊
Aynı zamanda 25 Aralık 2021 de yayına almış olduğum yazılımcıların yardımlaşma platformu olan seyyaryazilimci.com sistemine kayıt olabilir, yazılımsal konularda sorular sorabilir veya yanıt bekleyen yazılımcı arkadaşlarımıza yanıt verebilirsiniz. Yalnız belirli bir süre boyunca sorduğunuz sorular ve yaptığınız yanıtlar admin kontrolünden geçeceği için sisteme hemen düşmeyecektir. Bilginiz olsun

Yazar Hakkında
Kendi Halinde Bir Backend Developer








MushvigSh
26.03.2022Cok guzel olmus hocam