Laravel View Oluşturma ve Veri Gönderme
Hepinize merhaba dostlarım 😊. Daha önceki yazılarımda Laravel ile ilgili işlemler yapmıştık. Örneğin kurulumdan tutun da controller işlemlerine kadar hemen hemen çoğu şeye değinmiştik 😊. Şimdi ise sırada özellikle projemizi geliştirirken sıklıkla kullanacağımız ve parametre göndereceğimiz bir yapı olan view konusundan bahsedeceğim 😊. Yani bir view dosyası nasıl oluşturulur ve bu view dosyasına veri nasıl gönderilir ekrana nasıl bastırılır bunu öğrenmiş olacağız 😊. Heyecanlandığınızı seziyorum dostlarım 😊. O halde sözü daha fazla uzatmadan konumuza girişimizi yapalım derim
View Dosyası Nedir ?

Eveeet geldik artık ufak ufak tanımımızı yapmaya başlayarak konumuza yavaş yavaş girişimizi yapalım dostlarım 😊. Öncelikle ben view dosyası deyince bazılarınızın aklına görüntü veya image terimleri gelmiş olabilir ki haklısınız bu terimleri hemen hemen grafik tasarım ve fotoğrafçılık alanlarında duyuyoruz ve aklımıza gelen soru da şu oluyor
Kod geliştirme alanında view olur mu ?
şeklinde sorular özellikle konumuza biraz yabancıysak zihnimizd yer edinebilir. Ben ise size şöyle bir mantıksal açıklama yapayım dostlarım 😊. Bizim pure php yazdığımız zaman oluşturduğumuz örneğin index.php olsun hakkimda.php olsun birer view dosyasıdır yani kullanıcıya gösterilecek olan sayfadır. İşte buna da özellikle de uğraştığımız yapı MVC ise (Laravel de MVC çatılı bir framework olduğunu biliyoruz) kullanıcıya gösterilecek olan sayfalara view deniyor 😊. Mantığı anladığınıza göre artık ufaktan ufaktan kodlama kısmımıza girelim
Laravel Proje Ortamı Kurulumu ve Route Ayarlamaları
Artık view nedir ne değildir kısmını anladığımıza göre dostlarım yavaş yavaş kodlama kısmımıza girelim. Projemizi örnek bir isimle kurmaya başlayalım (kurma kısmında takılan dostlarım buradan yardım alabilir 😊). Projemiz kurulduktan sonra örnek bir controller oluşturalım. Bu da View klasörü altında HomeController isminde olsun. Bunun için hemen terminal üzerinden projemizin kök klasörüne gelelim ve
php artisan make:controller View/HomeControllerşeklinde kodumuzu yazalım ve Enter tuşuna basalım 😊. Daha sonrasında ise kontrol ettiğimizde controller dosyamızın oluştuğunu göreceğiz 😊.
Sonrasında gelelim routers klasörü altındaki web.php dosyamıza ve
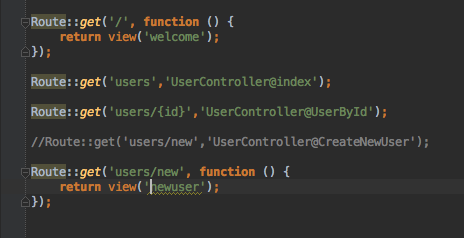
Route::group(['prefix'=>'/','namespace'=>'View'],function (){
Route::get('','HomeController@index');
});şeklinde kodlarımızı yazalım 😊. Buradan artık anlıyoruz ki proje açılır açılmaz View/HomeController altındaki index methodunu aç dedik (route kısmında takılan dostlarım varsa buradan yardım alabilir) 😊. Bu kısmı ayarladıktan sonra ise dostlarım resources/views altına örnek olaran bir view isimli klasör açalım ve içerisine index.blade.php isimli bir view dosyası ekleyelim 😊. Şimdi aklınızda bir soru işareti belirdi. Hemen o soruyu da inceleyelim 😊
Hocam neden index.php şeklinde değil de index.blade.php şeklinde bir uzantı belirttik yani burada php kodu yazılmıyor mu ?
şeklinde ufak ufak sorular zihninizde yer edinmeye başlamıştır dostlarım 😊. Ben ise size şu cevabı vereyim "Laravel in desteklediği ve bizim uzun uzun php kodu yazmamız yerine string interpolation (yani {{ }} yapısı) kullanarak örneğin bu dersimizde echo komutu kullanmadan hızlıca işlem yapmamıza yarar 😊". Şeklinde cevap verebilirim 😊. Diğer kolaylıkları da var dostlarım bunlara da diğer derslerde değineceğim 😊. Şimdillik kafanızı karıştırmayın sadece {{ }} şeklinde bir string interpolation kullanılmasını ve bize büyük kolaylık sağlayacağını bilmemiz faydalı olacaktır 😊. Şimdiiii bu kısmı da anladığımıza göre view dosyamıza gelelim ve örnek bir isim yazalım. Ekstra bir PHP kodu HTML kodu yazmadan hemen index.blade.php dosyamızı açalım ve içerisine
MFSoftware Blogyazısını yazalım 😊. Bu yazımızı yazdıktan sonra dostlarım hemen HomeController.php dosyamıza gidelim ve aşağıdaki gibi kodlarımızı düzenleyelim
<?php
namespace App\Http\Controllers\View;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index(){ // index methodumuzu oluşturalım
return view('view.index'); // index dosyamız bastırıldığında ekranımıza views/view/index.blade.php dosyasını bastırmamızı söyledik
}
}
şeklinde kodlarımızı yazdık dostlarım 😊. Şimdi sizin aklınızda 3 adet soru oluştu seziyorum bunları 😊
Hocam bizim oluşturduğumuz dosyamız ana kısım olarak views klasörü içerisindeydi onu neden yazmadık ?
şeklinde soru aklınıza geldi dostlarım 😊. Ben ise size şöyle cevap vereyim: "view() dediğimizde zaten projemize views klasörü altına git diye komut verilmiş oluyor ekstra bir şey dememize gerek yok 😊". Bu sorumuz cevaplandığına göre artık gelelim diğer sorumuza 😊
Klasör altındaki dosyaya erişirken normalde view/index bölü işareti koymamız gerekmiyor muydu ?
şeklinde bir soru daha zihninizde yer etti dostlarım 😊. Bunun cevabını da vereyim size: "Bölü işareti de koysak çalışır ama laravel ile proje geliştirilirken genellikle . ile ayırmak tercih edilir 😊.". Bu kısmı da anladığımıza göre gelelim bir diğer sorumuza daha dostlarım 😊.
Biz burada index yazdık ya hocam sadece onun yanına .blade.php yazmadık 😊. Bu bir sorun çıkartır mı ?
şeklinde bir soru aklınıza gelmiş olabilir dostlarım 😊. Ben bunun da cevabını vermek istiyorum size: ".blade.php demesek bile Laravel hemen anlayacaktır ve işlemleri gerçekleştirip rahat bir şekilde kodumuzu çalıştıracaktır 😊" şeklinde size cevaplandırabilirim 😊. Şimdiiii artık gelelim kodumuzu çalıştırma işlemine. Şimdi gelelim terminalimize ve
php artisan serveşeklinde kodumuzu yazalım ve gelen local sunucumuzu çalıştırdığımızda ekranımızda
MFSoftware Blogyazısını göreceğiz 😊. İşte ilk view dosyamızı oluşturduk ve bunu ekranımıza rahat bir şekilde bastırdık. Şimdi gelelim view kısmımıza veri gönderme işlemlerimize 😊
Parametre Gönderme İşlemi (Dizi İle)
Veeee geldik artık dostlarım view kısmına veri gönderme işlemlerimize 😊. Daha önceden bir framewoork ile uğraşan dostlarım bu kısmı anlamıştır 😊. Laravel frameworküne geçiş yapmış veya mvc çatılı bir frameworke yeni başlamış dostlarma da bunu anlatayım hızlıca 😊. View dosyamıza veri aktarma işlemimizde kullanılan yöntemlerden birisi dizi ile parametre gönderme işlemimizdir dostlarım. Dizi içerisindeki her indise bir değer verip bu diziyi de view kısmına gönderdiğimizde her bir indisi değişken olarak ekranımıza yazdırabiliriz dostlarım 😊. Şimdi gelin sizinle bir örnek yapalım ve bu HomeController dosyamızın içerisinde index methodumuz içerisine gelip
<?php
namespace App\Http\Controllers\View;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index(){
// parametre gönderme (dizi ile)
$dizi = [
"adsoyad1"=>"Zafer YILDIZ",
"adsoyad2"=>"Emrullah TANIMA",
"adsoyad3"=>"Muhammed Fatih BAĞCIVAN"
];
return view('view.index',$dizi);
}
şeklinde kodlarımızı yazdık dostlarım 😊. Daha sonrasında gelelim ve index.blade.php dosyamızda bunları yazdırma işlemi için nasıl bir yol izledik gelelim bunlara bakalım. Hemen index.blade.php dosyamızı açalım ve
{{ $adsoyad1 }}
<br>
{{ $adsoyad2 }}
<br>
{{ $adsoyad3 }}şeklinde kodlarımızı yazdık dostlarım 😊. Blade uzantısının bir amacı işte bu dostlarım uzun uzun echo komutu yazdırmıyor 😊. Bunun yerine string interpolation yapısını bize sunup hızlıca değerlerimizin ekrana bastırılma işlemlerini rahatlıkla gerçekleştiriyoruz 😊. Şimdiii bunu kullanmasaydık basıl bir yol izlerdik diye merak ediyorsunuz dostlarım 😊. Bu yapıyı kullanmasaydık
<?php echo $adsoyad1 ?>
<br>
<?php echo $adsoyad2 ?>
<br>
<?php echo $adsoyad3 ?>şeklinde uzun uzun php taglerini açıp kapatacaktık 😊. Ama string interpolation varken buna neden gerek duyalım ki hızlıca yazıp geçeriz ve çalıştırırız 😊. Bu kısmı da ayarladığımıza göre dostlarım gelelim browser sayfamıza (zaten serverimiz çalışıyor 😊). Çıktı aşağıdaki gibi olacaktır
Zafer YILDIZ
Emrullah TANIMA
Muhammed Fatih BAĞCIVANşeklinde değerlerimiz dizi içerisinde başarılı bir şekilde gönderilmiş ve bunlar rahat bir şekilde ekranımıza bastırılmış bulunmakta dostlarım 😊. Bu kısmda kadar anladığımıza göre gelelim diğer bir adımımıza
Parametre Gönderme İşlemi (Compact İle)
Geldik bir diğer işlemimiz olan veri gönderme şeklimize 😊. Özellikle basit işlemlerde (tek bir veri gönderme) kullandığımız ve kullanışlı bir yapı olan compact() methodu ile veri gönderme işlemimize. Bunun kullanım amacına değinecek olursak dostlarım birden fazla bir veri yerine tek bir veri gönderip view dosyamızda yazdırma durumumuz olabilir. Bunun için neden bir dizi açıp içerisine indis ekleyip gönderelim ki ? Bunun daha kolay bir yolu olarak ufak bir değişken oluştururuz ve bunu compact methodu ile hızlıca view dosyasına göndeririz 😊. Ama göndereceğimiz değişken sayısı birden fazla ise dostlarım bu yöntem yerine dizi kullanıp göndermek daha avantajlı olacaktır 😊. Şimdi gelelim HomeController sayfamıza ve
<?php
namespace App\Http\Controllers\View;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index(){
// DEĞİŞKEN GÖNDERME (compact ile)
$degisken = "MFSoftware Blog - Laravel Dersleri";
return view('view.index',compact('degisken'));
}
}
şeklinde kodumuzu yazdık dostlarım 😊. Burada örnek olarak bir değişken oluşturduk ve içerisine "MFSoftware Blog" değerini yazdık. Daha sonrasında ise compact() methodunun içerisine string bir formatta değişkenimizin ismini yazdık 😊. Şimdi gelelim index.blade.php dosyamıza ve
{{ $degisken }}şeklinde kodumuzu yazalım. Browser sayfamızı açtığımızda ise karşımıza
MFSoftware Blog - Laravel Derslerişeklinde bir sonuç çıkacaktır dostlarım 😊. İşlem başarılı bir şekilde gerçekleşti ve kodlarımız sorunsuz bir şekilde çalışıyor 💯. Gelelim diğer bir adımımıza 😊
Dizi Gönderme İşlemi (Compact İle)
Vee geldik artık her zaman ufak değerler gönderme işlemi olmaz 😊. Yeri gelir bazen dizi gönderme işlemleri de karşımıza çıkabilir 😊. Özellikle bir veri tabanı ile işlem yaptığınız varsayarsak diziler her yerden bizi selamlayacaktır 😊. İşte bu durumda dizi içeriğini başka bir dizinin indisi olarak ayarlayıp view kısmına göndermek yani işlemleri uzun uzun uzatmak yerine bu elimizdeki dizimizi de compact() methodumuz ile rahatlıkla kullanabiliriz 😊. Şimdi içinizden demişsinizdir
Compact() methodu da maşaAllah her yardımımıza koşuyor 😊
biraz öyle dostlarım 😊. Özellikle de geliştiricileri kolaylık olmasını hedeflediğinden bu yapıyı eklemiş 😊. Hepsinden Allah razı olsun 😊. Şimdi kodlama kısmımıza geçelim 😊. Hızlıca View/HomeController.php dosyamızı açalım ve index methodumuz içerisinde
<?php
namespace App\Http\Controllers\View;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index(){
// DİZİ GÖNDERME (COMPACT İLE)
$programming_language = [
"web"=>"PHP",
"mobile"=>"Flutter",
"desktop"=>"Electron.js"
];
return view('view.index',compact('programming_language'));
}
}
şeklinde kodlarımızı yazdık dostlarım 😊. Burada ne yaptığımıza bakacak olursak dostlarım hemen işin mantığını size anlatayım 😊. Öncelikle bir dizi oluşturduk ve bu dizinin içerisine key => value şeklinde elemanları yazdık. Daha sonrasında göndereceğimiz view dosyasını seçip içerisine compact() methodumuz aracılığıyla verimizi gönderdik 😊. Şimdi ise view kısmını açalım ve kodlarımızı yazalım dostlarım 😊
{{ $programming_language['web'] }}
<br>
{{ $programming_language['mobile'] }}
<br>
{{ $programming_language['desktop'] }}şeklinde kodlarımızı yazalım. Yalnız bir farkı anlamanızı istiyorum 😉
Normalde biz compact() methodunu kullanmadan direkt olarak virgül koyup dizimizi gönderdiğimizde sadece ama sadece dizimizin indislerine erişebiliyorduk 😊. Ama compact() methodunu kullanarak dizimize ve dizimizin indisine erişebiliyoruz. İşte compact() methodu kullanarak dizi göndermek ve normal şekilde dizi göndermemizin arasındaki fark bu 😊. Şimdi gelelim ve browser sayfamızı açalım 😊. Çıktımız aşağıdaki şekildeki gibi olacaktır
PHP
Flutter
Electron.jsve bingooo 💯. Kodlarımız başarılı bir şekilde çalışmış ve sorunsuz şekilde ekrana bastırılmış 😊. İşte view kısmına veri gönderme işlemleri bu kadar basit dostlarım. Hiçbir zor yanı yok 😊
Eveeeet dostlarım 😊. Bu yazımda sizlere laravel frameworkü üzerinde view dosyası nasıl oluşturulur ve bu view dosyasına nasıl parametre gönderilir ?, Parametre gönderme yolları nelerdir ? Konularından elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur 😊. Başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum 😊. Bunun için yapmanızı istediğim şey her yazımın altında da değindiğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır dostlarım 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊

Yazar Hakkında
Kendi Halinde Bir Backend Developer







Hicabi ARSLAN
18.03.2022Kaç günden beri bir türlü çözemediğim view(); ile .blade sayfasına dizi değer gönderme konusunu bu sayfada yer alan compackt() fonksiyonunun kullanımını öğrenerek çözdüm. Sayfa içeriğini hazırlayanlara teşekkür ederim....
Murat yetiş
23.04.2022emeğine sağlık kardeşim