Javascript Hoisting İşlemi
Hepinize merhaba dostlarım 😊. Bu yazımda sizlere javascript programlama dili üzerindeki bir yapı olan, biraz da garip bir yapı olan (çünkü diğer programlama dillerinde hiç görmediğimiz) ve bilmemizin de bize en azından katkı sağlayacağı hoisting konusundan bahsedeceğim. Biraz garipsediğinizi fark ediyorum ve aklınızdaki soruya bakacak olursak da
Hocam doğrusu hosting değil miydi hoisting derken nasıl bişey yani nasıl bir şey ki bu ?
Yok dostlarım normal hosting ile alakalı bir şey değil 😅. Bu hoisting yani bu programlama diline (javascript e) ait bir yapıdır. Şimdi aşırı derecede hoisting nedir diye merak ettiğinizi seziyorum 😊 O halde sözü daha fazla uzatmadan hemen konumuza giriş yapalım
Hoisting Nedir ?
Eveeeet dostlarım 😊. Artık konumuza ufaktan ufaktan girişimizi yapmış bulunmaktayız 😊. Bu kelimeyi ilk defa duyanlarınız olabilir ben de çok önceden duymadım bunu yakın zamanda duydum. Sadede gelelim hemen 😊. Hoisting e genel bir bakacak olursak dostlarım bunun amacı bizim javascript programlama dili üzerinde herhangi bir değişkeni tanımlamadan değer aktarıp çalıştırıp sonradan bu değişkeni tanımlayabiliyoruz. Oluşturduğumuz değişkeni önceden tanımlamadan (yani var vs ile tanımlama işlemleri oluyor ya onlar 😉) projemiz üzerinde kullanıp daha sonra tanımlama yapıp kullanabiliyoruz. İşte bu işleme de hoisting deniyor dostlarım 😊. Şimdi sizin aklınızdaki soruya bakacak olursak
Hocam yok artık öyle bişey olur mu ya 😅. Normalde hata veren işlemi javascript üzerinde cidden yapabiliyor muyuz şaka vs olmasın bu 😊
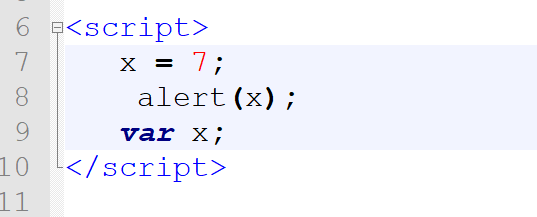
şeklinde bir düşünceye kapılmış olabilirsiniz dostlarım 😊. Gelin ben size bunu bir örnekle göstereyim 😊
name = "MFSoftware Blog";
alert(name);
var name;
// Ekran Çıktısı: MFSoftware Blogşeklinde bir kullanımı vardır 😊. Hala şaşırıyor olabilirsiniz dostlarım anlıyorum sizi 😊 kodu alıp deneyebilirsiniz . Bu kullanımın
var name;
name = "MFSoftware Blog";
alert(name);
// Ekran Çıktısı : MFSoftware Blogşeklindeki kullanımından hariç olarak çıktıyı farklı şekilde vermesi şeklinde ekstra bir sonuç verme olayı yoktur 😊. Javascriptin bu her iki işlemdeki amacı değişkeni kontrol etmesi ve bunu bulunca da yazdırmasıdır 😊. Şimdi sizin aklınızda olan bir soru var dostlarım 😊. Bunu sezdim şu an. Soruya bakacak olursak:
Hocam biz şimdi bunları strng bir değerler üzerinden yaptık ya bunu bir dizi üzerinden de yapma şansımız var mı yoksa string ve integer gibi verilerde mi çalışır bu ?
gayet güzel bir soru dostlarım 😊. Özellikle öğrenme adı altında bu şekilde soruların gelmesi çok güzel oluyor hem sizin gelişiminizde katkı sağlıyor hem de benim mutlu olmama sebep oluyor 😊. Gelelim sorunuzu cevaplamaya. Bunu bir örnek yapıp size göstermek istiyorum. Hemen kodlama kısmımı açıp
devs = [
"Zafer YILDIZ",
"Emrullah TANIMA",
"Didem KÜÇÜKKARAASLAN",
"Muhammed Fatih BAĞCIVAN"
];
devs.forEach(item => {
console.log(item)
})
var devs;
/*
Ekran Çıktısı:
Zafer YILDIZ
Emrullah TANIMA
Didem KÜÇÜKKARAASLAN
Muhammed Fatih BAĞCIVAN
*/şeklinde kodlarımızı yazdık dostlarım 😊. Çıktıyı başarılı bir şekilde gördüğümüze gör hoisting işleminin artık sadece string veya integer veriler üzerinde olmadığını, bu işlemlerin dizi üzerinde de rahatlıkla uygulayabileceğimizi açık bir şekilde görmüş olduk dostlarım 😊. Şimdiiii gelelim bu hoisting işleminin kabul etmediği bazı olaylara. Şimdi içinizden hemen şunu geçirdiğinizi seziyorum hoisting üzerine
Yaaa ne güzel gidiyorduk ama hoisting dostum. Bu olmadı ama 😊
şeklinde biraz üzüldüğünüzü seziyorum. Anlıyorum gayet güzel gidiyorduk ama her zaman bu şekilde olmaz bir yapının kuralları olabilir. Şimdi gelelim Hoisting kullanımının kuralına geçişimizi yapalım
Let ve Const Üzerindeki Katı Kural
Eveeeet 😊. Başlıktan hemen görür görmez sizin aklınıza gelen şaşkınlık dolu cümleyi ben buraya yazmak istiyorum müsaadenizle 😊
Hocam biz bunu var ile tanımlarken sıkıntı yok da let ve const ile tanımlayınca mı sıkıntı veriyor hoisting 😯
şeklinde şaşkınlık dolu cümleyi seziyorum 😊. Cevabım ise "Ecmascript bu aşamada bize biraz kuralcı davranıyor ve buna let ve const değişkenleri üzerinde izin vermiyor". Bu aşamayı zihninizde kalıcı tutmak için

şeklinde bir olayla özetleyebilirim 😊. Ecmascriptin let ve const kısımda bizlere katı kuralcı olduğunu bu görüntüyle aklınıza kazımanızı isterim 😊. Şimdi gelelim bu hoisting işlemini let üzerinden yapalım. Hemen kod sayfamızı açalım ve
programming_language = [
"PHP",
"JAVASCRIPT",
"NODE.JS",
];
programming_language.forEach(item => {
console.log(item)
})
let programming_language;
şeklinde kodlarımızı yazıyoruz ama çalışmıyor derlenmiyor 😊. Bunun sebebine bakacak olursak hemen F12 tuşuna basıp console kısmını açtığımızda karşımıza
Uncaught ReferenceError: Cannot access 'programming_language' before initializationşeklinde bir çıktı karşımıza çıkacaktır. Burada da diyor ki "Dostum eğer sen burada let veya const ile değişkeni sonradan tanımlayacaksan (özellikle bak let veya const ikisinden birinde) bu değişkeni sonradan asla tanımlayamazsın 😊". Şeklinde bize uyarı veriyor ve tanımlamamıza müsaade etmiyor 😊. Bütün olay bu dostlarım zor bir şey değil var ile yapmamız gerekiyor eğer yapacaksak 😉
NOT: Dostlarım projeniz büyükse ve uzun işlemlerle uğraşıyorsanız hoisting kullanmak yerine proje üzerinde kullanacağınız değişkenleri en yukarı kısımda tanımlamanız ve bunu proje üzerinde kullanmanızı tavsiye ederim 😊. Aksi halde hoisting yapısı dolayısıyla biraz başınız ağrıyabilir 😊
Eveeeet dostlarım 😊. Bu aşamada sizlere javascript programlama dili üzerindeki bir yapı olan hoisting konusundan elimden geldiğince dilim döndüğünce bahsetmeye çalıştım. Umarım faydalı olmuşumdur. Günümüzde genellikle bilinmeyen (amacım kötülemek değil dostlarım yanlış anlamayın) bir yapı olan hoisting konusunu bilmenizde fayda var. Hayatta karşımıza çıkmaz diye bir düşünceye kapılmayın ola ki iş mülakatında bile karşınıza gelebilir 😊. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçmekten çekinmeyin dostlarım. Başlarda biraz karmaşık veya zor gelebilir anlıyorum 😊. Bu aşamada sizlerden istediğim tek şey her yazımda da değindiğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊

Yazar Hakkında
Kendi Halinde Bir Backend Developer








Nurbahar ÖZAL
18.04.2021Çok kaliteli anlatım baya emek sarfedilmiş teşekkür ediyorum.