Laravel Custom Request Oluşturma ve Kullanma
Hepinize tekrardan merhaba dostlaırm yine bir pazar günü ve yine ben 😊. Aslında bu yazılar bir gün önncesinden yani cumartesi günü yazılıyor daha önce de demiştim 😊. Bunun farkındasınızdır ben biliyorum 😉.
Uzun soluklu bir haftanın ardından gelen pazar gününü geçen hafta sözünü verdiğim konuyu ele alarak ve bununla ilgili bir örnek yapmak istiyorum veee bir fısıltı duydum sanki
Geçen hafta bir söz vermiştiniz hocam hatırlıyoruz ama hangi konuydu bunda biraz kafamız karıştı kusurumuza bakmayın
Hiç sorun değil dostlarım 😅. Özellikle ramazan ayında oruç kafaya kodladığımız için ufak tefek hatırlama olaylarında sıkıntı yaşayabiliyoruz dert etmeyin kendinize
Gelelim bu hafta üzerinde duracağımız konuya. Bu hafta geçen haftaki ve ondan önceki hafta "Laravel" üzerinde göstermişi olduğum "Validation" konularını ve bu validation işlemlerinin "Türkçe Şekilde Gösterilme" olayını daha düzgün bir şekilde yapmamızı sağlayan "Laravel Üzerinde Custom Request Oluşturma" işlemine değineceğiz. Normalde mantık tamamen aynı dostlarım zor bir yanı hiç yok. Sadece kodlarımızın düzenli bir şekilde başka bir sınıfta olmasını ve bunları zaman zaman genişletmemizi sağlıyoruz. Uzun lafın kısası Controller dosyamızı şişirmemiş oluyoruz. O halde neden bekliyoruz ki gelin kodlama işlemlerimize geçişimizi gerçekleştirelim
Ortamımızı Hazırlayalım

Artık heyecanlısınız bunu şu an net bir şekilde görüyorum dostlarım. Öncelikle sizlere demek istediğim tek şey var "Sakinleşin 😅". Yoksa aceleye gelip hata yaparız yanlış yaparız vs vs.
Laravel proje ortamımızı kurduktan sonra dostlarım Bir Önceki Yazımda göstermiş olduğum Türkçe Dil Paketini sistemimize giydirelim önce. Bu kısımdaki işlemleri yaptıktan sonra ise dostlarım yine aynı şekilde önceki yazımdaki gibi bir form oluşturalım. Takılan dostlarım varsa hiç sorun değil bu makale üzerinde de yapacağımız için buradan da faydalanabilirler 😊.
Şimdiiii öncelikle controller dosyamızı oluşturalım. Bunun için terminalimize gelip proje ana dizinini açıp
php artisan make:controller front/indexControllerkomutumuzu yazalım. Bu komutu yazdıktan sonra ise dostlarım gelelim bunun rotasyon işlemlerini yazmak için web.php dosyamıza. Bu dosyanın içerisine de aşağıdaki kodları yazalım
<?php
use Illuminate\Support\Facades\Route;
Route::group(['prefix'=>'/','namespace'=>'front','as'=>'front.'],function (){
Route::get('',[\App\Http\Controllers\front\indexController::class,'index'])->name('index');
Route::post('',[\App\Http\Controllers\front\indexController::class,'store'])->name('store');
});
şeklinde kodlarımızı yazdık. Bu kodlarımızı yazdıktan sonra ise dostlarım hemen hızlıca resources/views klasörü altında bir front klasörü oluşturalım ve içerisine de index.blade.php dosyası ekleyelim (Ben örnek olarak çalışmalarımda bu şekilde yaptığım için dostlarım elime böyle alışkanlık olmuş. Sizler istediğiniz gibi ayarlama yapabilirsiniz tamamen size kalmış 😊). Daha sonrasında ise bu dosyamızın içeriğini aşağıdaki gibi düzenleyelim
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel Custom Request Oluşturma | MFSoftware Blog</title>
</head>
<body>
<form action="{{ route('front.store') }}" method="POST">
@csrf
<label for="">Adınız: </label>
<input type="text" name="name">
@error('name')
<small style="color: red;">{{ $message }}</small>
@enderror
<br>
<label for="">Soyadınız: </label>
<input type="text" name="surname">
@error('surname')
<small style="color: red;">{{ $message }}</small>
@enderror
<br>
<label for="">E-Mail: </label>
<input type="text" name="email">
@error('email')
<small style="color: red;">{{ $message }}</small>
@enderror
<br>
<button type="submit">Gönder</button>
</form>
</body>
</html>şeklinde kodlarımızı yazdık dostlarım 😊. Bu kısma kadar tamamdı sıkıntı yok 😊. Şimdi gelelim en ama en keyifli kısımlardan birisi olan "Custom Request" sınıfımızı oluşturma işlemimize. Hemen terminalimiz üzerinden hızlıca
php artisan make:request UyeRequestşeklinde Custom Request sınıfımızı oluşturmak için komutumuzu yazalım. Bu komutumuzu yazdıktan sonra bizim bu sınıfımız app/Http/Request klasörü içerisine gelecektir. Hemen hızlıca bu Custom Request sınıfımızı düzenleme işlemlerini ayarlayalım
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class UyeRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true; // buradan bu requesst sınıfının kullanmak için yetki verdik. Yoksa Kullanamayız
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
"name" => "required", /// bu kısımlarda bir önceki derslerde yaptığımız hemen hemen aynı işlemler buna eliniz yatkındır dostlarım :)
"surname" => "required",
"email" => "required|email"
];
}
public function attributes()
{
/** Hani bir önceki konuda demiştiniz ya 'Hocam neden diğer yerleri Türkçe alırken isim alanını name alıyor ?' demiştiniz. İşte o kısım burası :) **/
return [
"name" => "Adınız",
"surname" => "Soyadınız",
"email" => "E-Mail Adresiniz"
];
}
}şeklinde kodlarımızı yazdık dostlarım. Bu kısma kadar tamamsak dostlarım gelelim şimdi oluşturmuş olduğumuz indexController dosyamızı açalım ve aşağıdaki gibi düzenlemeleri gerçekleştirelim
<?php
namespace App\Http\Controllers\front;
use App\Http\Controllers\Controller;
use App\Http\Requests\UyeRequest; // custom request sınıfımızı kullandık
use Illuminate\Http\Request;
class indexController extends Controller
{
public function index(){
return view('front.index');
}
public function store(UyeRequest $request){ // bu kısımda da gelen isteklerin custom request sınıfından süzülmesini istedik
$data = $request->except("_token");
dd($data);
}
}şeklinde kodlarımızı yazdık dostlarım. Projemizi çalıştırmak için terminalimize gelelim ve
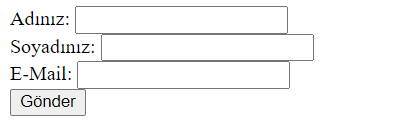
php artisan servekomutumuzu yazalım. Karşımıza çıkacak olan ekran

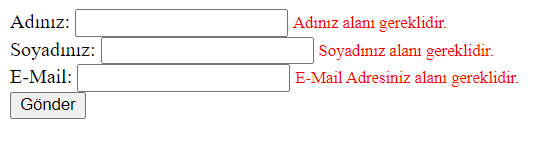
şeklinde olacaktır dostlarım 😊. Örnek olarak hiçbir veri girmeden veri gönderdiğimiz durumda karşımıza gelecek olan sonuç

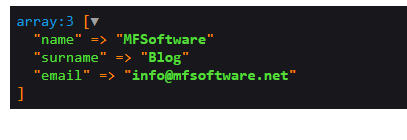
şeklinde olacaktır ve bingoooo 💯. Tam istediğimiz gibi değil mi 😃. Verilerimizi tam gönderelim bu sefer. Bu durumda da karşımıza gelecek olan sonuç

şeklinde karşımıza çıktı gelecektir dostlarım 😊. Bütün işlemlerimiz bu kadar dostlarım 😊.
Eveeeet dostlarım 😊. Bu yazımda Laravel Framework üzerinde Custom Request oluşturulmasını elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum. Özellikle öğrenme süreci içerisinde bu sorunlarla karşılaşmanız son derece doğaldır. Bu durumda sizlerden yapmanızı istediğim tek şey her yazımda da dediğim gibi "İstikrarlı ve azimli olmalı, bolca pratik yapmalısınız 😊" olacaktır. Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊
Aynı zamanda 25 Aralık 2022 de kurmuş olduğum seyyaryazilimci.com soru cevap sitesi üzerinde yazılımda takıldığınız konuları sorabilir, aynı durumda olan yazılımcı dostlarımıza yardımda bulunabilirsiniz. Sorular ve cevaplar belirli bir süre admin onayından geçerek sistem üzerinde yayınlanmaktadır dostlarım bilginize 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊

Yazar Hakkında
Kendi Halinde Bir Backend Developer







Zafer Yıldız
24.04.2022Eline sağlık başarılı bir yazı :)