Javascript Hata Ayıklama
Hepinize merhaba dostlarım 😊. Bu yazımda sizlere javascript programlama dili üzerinde hata ayıklama işlemi nasıl gerçekleştirilir bundan bahsedeceğim

Hata ayıklama işleminin programlama yaparken hemen hemen karşımıza çıkan ve bazı durumlarda bizim isyan etmemize de neden olduğunu hepimiz biliyoruz. Bu hata ayıklama da javascript programlama dilinde biraz meşakkatli oluyor. Yani örnek vermemiz gerekirse bir web projesi yaptığımızı varsayalım. İşler tam şekilde doğru dürüst hallolmuyor ufak çaplı hatalar karşımıza çıkabiliyor. İşte bu durumlarda karşımıza javascript programlama dilinin komutlarından olan console.log() ve debugger komutu yardımcı oluyor. Sözü daha fazla uzatmadan bu kodlarımızı inceleme işlemine geçelim diyorum :)
console.log() KOMUTU
Geldik javascript programlama dilinin vazgeçilmez komutlarından birisi olan console.log() komutumuza. Hatırlarsanız javascript ekrana yazı yazdırma konusunda (okumayan dostlarım buradan ulaşabilir) bu komuta değinmiştim. Bu komut bize hata ayıklama işleminde de yardımcı oluyor. Hata durumu varsa bunu console.log() komutu şeklinde ekranımıza bastırıyoruz ve çıkan sonuçlar console kısmında hata olsa da olmasa da tek tek gözüküyor. Komutumuzdan bahsettik artık gelin ufak bir kullanım yapalım diyorum
let my_best = ["Zafer YILDIZ","Emrullah TANIMA","Aylin DURAN","Elif KURUTEN"];
my_best.forEach(function (item,index){
console.log(index+" "+item);
});şeklinde kodlarımızı yazdık dostlarım. Kodların işleyişini anlamışsınızdır. Diziyi tek tek dönecek ve her itemin index numarasını ve değerini yazdıracak. Bu yazdırma işlemini de console.log() kommutu ile ekranımıza bastırdık. Gelelim sonucunu incelemeye
0 Zafer YILDIZ
1 Emrullah TANIMA
2 Aylin DURAN
3 Elif KURUTENşeklinde ekranımıza yani console kısmımıza bastırdı. Herhangi bir sorun oluşsaydı bunu undefined veya NaN olarak ekrana bastıracaktı. İşte biz burada gördüğünüz üzere ufak bir hata ayıklama methodu yazmış olduk ve sonucu rahatça ekranımıza bastırmış olduk. Gelelim diğer komutumuza
debugger KOMUTU
Kulandığım zaman çok beğendiğim ve projelerimde de artık kullanmaya yer ettiğim bir hata ayıklama kodu olan debugger e geldik dostlar. Bu kodun temel amacına bakacak olursak bizim bu komutu yazdığımız yerden sonraki kodları otomatik olarak çalıştırmaktan ziyade (hata analizi yaparak) bunu bizim F12 ile (Google Chrome üzerinden örnek veriyorum) öğeyi incele dediğimizde bu adımların bizim manuel olarak yapıp incelememize ve sonuçların görülmesine olanak sağlıyor. Yani mesela yukarıda ne yapmıştık console.log() kullandık o hepsini döndü ve kodlar okundu bitti olmuştu ya işte bunda öyle değil debugger komutunu gördüğünde duruyor ve diğer adımların bizim gerçekleştirmemizi biizm analiz etmemizi istiyor. Gayet güzel bir komut değil mi :). O zaman gelelim ufak bir örnek yaparak bunu da açıklayalım
let my_car = [
{brand : "Volkswagen", model : "Polo"},
{brand : "Seat", model : "Leon"},
{brand : "Volvo", model : "s40"},
];
my_car.forEach(function (item,index){
debugger;
console.log(index+" "+item.brand+" "+item.model);
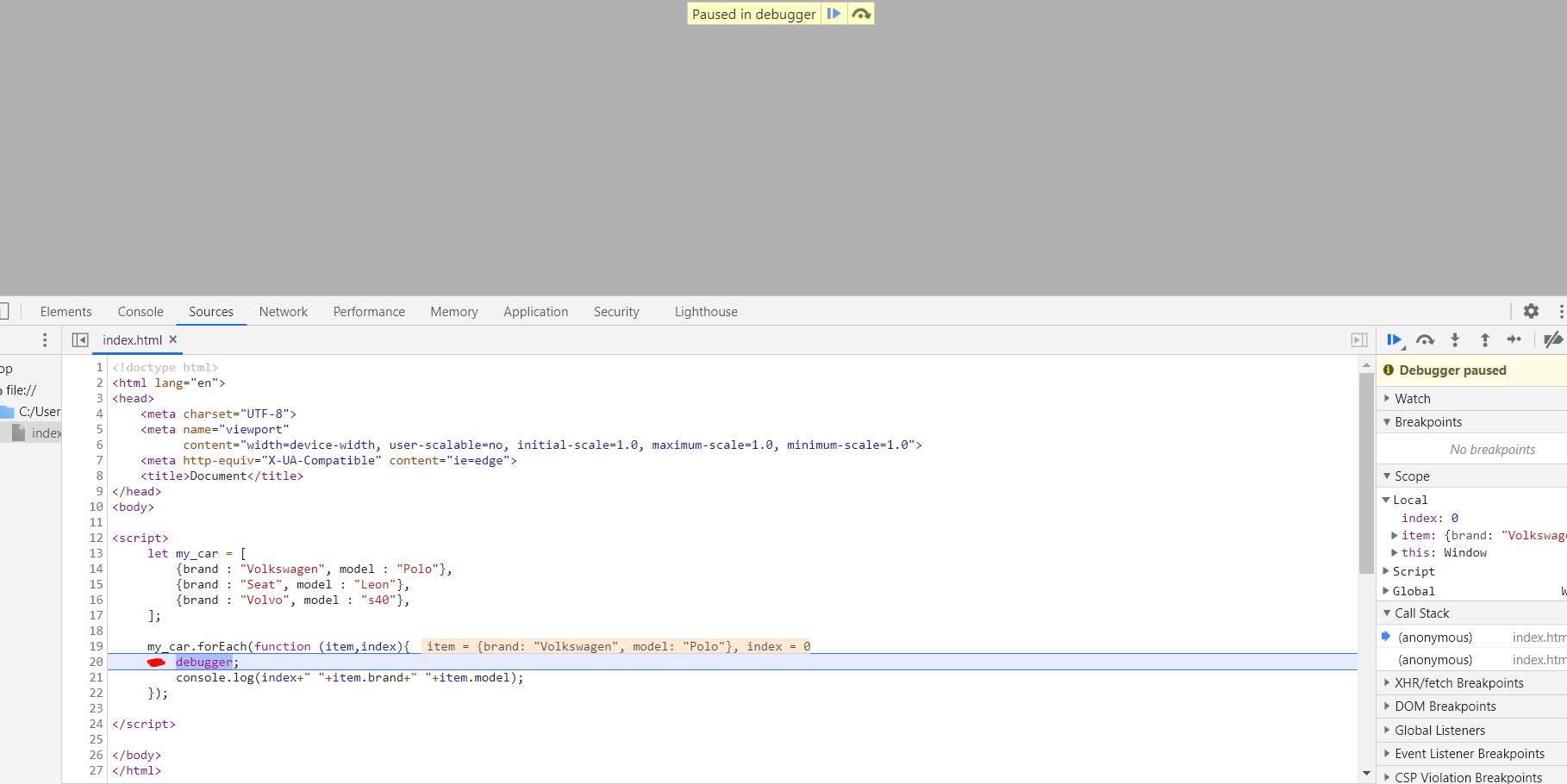
});şeklinde kodlarımızı yazdık dostlar. Buradaki işlem hemen hemen console.log() başlığı altında yaptığımız örnekle hemen hemen aynı. Lakin buradaki tek fark debugger komutumuzun olması :). Bu kodları yazdık ve browser imizi açtık varsayalım. Daha sonra F12 tuşuna basalım. Browser kısmımızda görünecek olan ekran
şeklinde bir ekran çıkacaktır. Burada dikkat ettiyseniz döngümüzün o anki değerini ve bizim ekranımıza neyi yazdıracağımızı da söylemiş oluyor. Çok güzel bir komut değil mi :). İşte bizim hayatımızı kurtardığına şahit olduk :). Debugger Passed kısmı üzerindeki mavi play butonuna tıkladıktan sonra console kısmımıza gelelim ve çıktıyı incelediğimizde
0 Volkswagen Polo
1 Seat Leon
2 Volvo s40şeklinde sorunsuz bir şekilde verilerimizin ekrana bastırıldı. Kodlarımız sorunsuz bir şekilde çalışıyor buradan bunu rahat bir şekilde gördük. İşte her şey bu kadar kolay ve basit dostlar
Eveeet dostlarım 😊. Bu yazımda sizlere javascript programlama dili üzerinde hata ayıklama işlemleri nasıl yapılır bunlardan elimden geldiğince dilim döndüğünce bahsetmeye çalıştım. Umarım faydalı olmuşumdur. Eksik veya hatalı bir bilgi aktarımı yapmış isem benimle iletişime geçmekten çekinmeyin. Konu başlarda biraz karmaşık veya zor gelmiş olabilir dostlarım anlıyorum özellikle öğrenme süreci içerisindeyseniz bu durum kaçınılmaz bir gerçektir. Bu aşamada her yazımda da dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca pratik yapmalısınız". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır :)
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim :)

Yazar Hakkında
Kendi Halinde Bir Backend Developer








Zafer Yıldız
02.05.2021Fatih bey elinize sağlık. Gerçekten beğendiğim bir içerik :)