CodeIgniter View Yükleme
Hepinize merhaba dostlarım 😊. Bu yazımda sizlere codeigniter frameworkü üzerinde oluşturduğumuz view dosyalarını nasıl kullanabiliriz bunlardan bahsedeceğim.

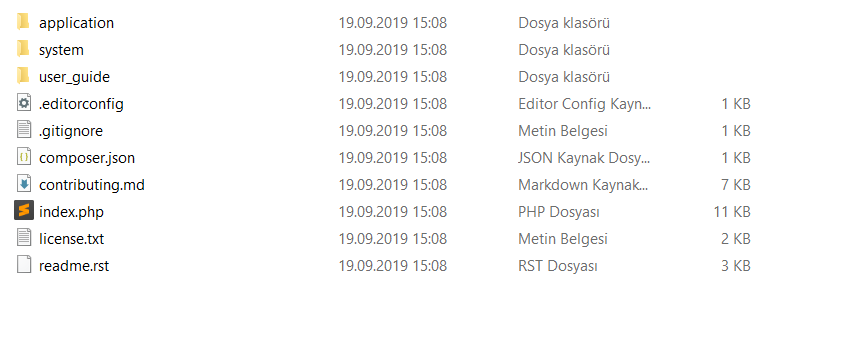
Öncelikle konumuza geçmeden önce codeigniter3 frameworkünü indirelim. (İndirme konusunda problem yaşayan dostlarım varsa buradan yardım alabilir). İndirdiğimiz codeigniter frameworkümüzün içerisinde

şeklinde klasörlerin ve dosyaların olduğunu göreceksiniz. Şimdi bu kısma kadar tamam isek dostlarım ve bilgisyarımızda xampp kurulu ise (xampp kurmamış dostlarım buradan yardım alabilir) xampp/htdocs klasörü altında yeni bir klasör açalım. Ben bunun ismine ci-3-egitim dedim ve bunun içerisine de 1 isminde bir klasör açtım. Daha sonrasında yukarıdaki resimde gördüğümüz dosya ve klasörlerden sadece ve sadece application, sytem klasörlerini ve index.php dosyasını aktaralım. Xampp kontrol panelini çalıştıralım ve browser sayfamızı açtığımızda adres çubuğuna
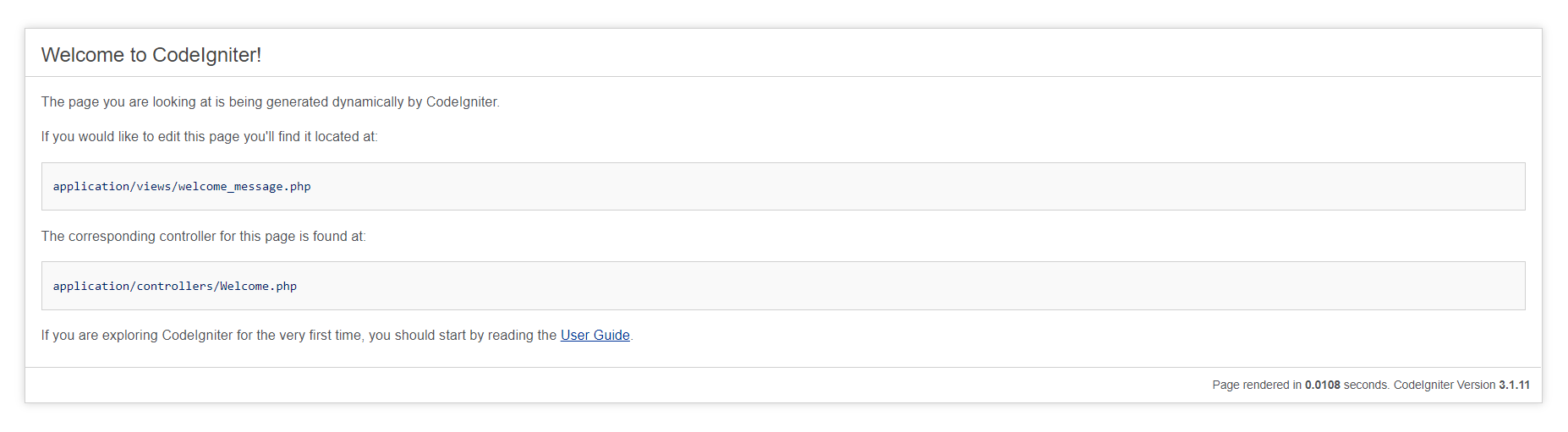
http://localhost/ci-3-egitim/1/yazdığımızda karşımıza gelecek olan sonuç
şeklinde olacaktır. Burada bize diyor ki mesajda
Kardeşim sen eğer görünüm kısmında bir değişiklik yapmak istiyorsan application/views/welcome_message.php içerisinde değişiklik yapabilirsin. Yok Controller tarafında bir değişiklik yapmak istiyorsan application/controllers/Welcome.php dosyası altında değişiklik yapabilirsin.
mesajını veriyor. Alt kısımda User Guide kısmı da bizi dökümana yönlendiriyor. Şu an basarsak çalışmaz çünkü biz projemizi kurarken application, system, index.php yi aldık sadece ama user_guide klasörünü almadık. Alsaydık çalışırdı :).
Şimdiiiii gelelim asıl konuya dostlarım biz Browser kısmına gelip
http://localhost/ci-3-egitim/1/yazdığımızda neler oldu neler döndü bunlara bakalım. Öncelikle application klasörü içerisindeki config klasörünün altında bulunan routes.php dosyası kontrol edildi. İçerisine bakacak olursak
<?php
$route['default_controller'] = 'welcome';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;şeklinde kodları göreceğizi. En yukarı kısımda sayfa açılır açılmaz çalışacak olan controller dosyasını yani default controller dosyası codeigniter geliştiricileri tarafından belirtilmiş bir şekilde karşımızda duruyor. Biz buralara zamanı geldiğinde müdahale edeceğiz şu an kafanız karışmasın dostlarım. Buradaki genel amacın proje başlatıldığında çalışacak olan ilk controller dosyası yani welcome.php nin çalışacağını görüyoruz. Daha sonra application klasörü altındaki controllers klasörüne ilerleyelim ve onun altındaki Welcome.php isimli controllers dosyasına bakacak olursak
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('welcome_message'); // İŞTE VİEW BURADAN YÜKLENİYOR
}
}şeklinde kodlarımızı görebiliriz. Burası da codeigniter geliştiricileri tarafından hazır olarak yazılmıştır. Kod kısmında da gördüğünüz üzere bizim sayfamıza bir view dahil etmemiz gerektiği durumlarda yani kullanıcının karşısına bir view göstereceğimiz zaman kullanacağımız komut
$this->load->view()komutudur. Burası bizim application/views klasörünü temsil eder. İçerisine kullanıcıya göstereceğimiz view dosyasının ismini alır. Yani yukarıdaki welcome_message şeklinde tanımlandığı gibi.
Şimdiii aklınızda bir soru var bunu seziyorum ben
Hocam neden welcome_message.php yerine
welcome_message yazıyoruz ? Hata vermez mi ?
şeklindeki soru ilk zamanlar benim de kafamı karıştırmıştı. Bu sorunuzun cevabı ise "İster sonuna .php ekleyin ister eklemeyin codeigniter onu anlayacaktır :)" şeklindedir.
Şimdi gelelim birazcık welcome_message.php dosyasının içeriğini değiştirelim. Hemen kodlama kısmını açıp
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CodeIgniter View Yükleme | MFSoftware Blog</title>
</head>
<body>
<h3>Selamlar Dostlar</h3>
<p>Ben CodeIgniter Frameworküyüm Ve Şu An Bir View Üzerinde Çalışıyorsunuz :)</p>
</body>
</html>şeklinde kodlarımızı yazalım. Browser sayfamızı yenilediğimizde ise ekranımıza çıkacak olan sonuç
şeklinde çıktımızı görüyoruz işlemler sorunsuz bir şekilde gerçekleşti. Şimdi ise gelelim artık kendi view dosyamızı oluşturalım ve bunu çağıralım. Hemen application/views klasörü altında yeni-view.php isimli bir dosya oluşturalım. Daha sonra içerisine
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CodeIgniter View Yükleme | MFSoftware Blog</title>
</head>
<body>
<h2>Selamlar Dostlar</h2>
<p>Beni Tanıyorsunuz CodeIgniter Frameworküyüm. Üzerimde Çalışan Geliştirici Şuan yeni-view.php İsminde Bir View Dosyası Oluşturdu</p>
</body>
</html>şeklinde kodlarımızı yazalım. Bitti mi diye soruyorsanız hayır bitmedi ufak bir ayarlama kaldı. Hemen application/controllers klasörü içerisindeki Welcome.php dosyasını açalım ve içeriğini
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('yeni-view'); // yeni-view İsimli Dosyamızı Açacağız
}
}
şeklinde kodlarımızı yazdık. Browser sayfamızı yenilediğimizde ise karşımıza çıkacak olan sonuç
şeklinde olacaktır. Bütün işlemler bu kadar basit dostlarım :)
Eveeeet dostlarım 😊. Bu yazımda sizlere CodeIgniter Framework' ü üzerinde view yükleme işlemlerinden ve view düzenleme işlemlerinden elimden geldiğince dilim döndüğünce bahsetmeye çalıştım. Umarım faydalı olmuşumdur. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçmekten çekinmeyin :). Konu başlarda biraz zor veya karmaşık gelebilir dostlarım anlıyorum. Öğrenme süreci içerisinde her zaman bu şekilde zorluklarla karşılaşabiliyoruz. Bu aşamada sizlerden istediğim tek şey her yazımın sonunda da dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır :)
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim :)










Yazar Hakkında
Kendi Halinde Bir Backend Developer