Vue.js Data Binding İşlemi
Hepinize merhaba dostlarım 😊. Her pazar olduğu gibi bu pazar da sizlerle beraberim. Bu artık dediğim gibi benim için bir temel ihtiyaç haline gelmiş durumda pazar günleri makale yazmak ve bunu sizler de biliyorsunuz 😊.
Sözü daha fazla uzatmadan ve çenem yine düşüp sizlerin de değerli vaktini almak istemiyorum çünkü vakit nakittir biliyorsunuz 😊.
Bu makalemde Laravel konusu yazmayacağım tam der demez bir ses duydum sanki 😅
Hocam yoksa Vue.js konusunda mı yazacaksınız ?
Evet dostlarım aynen ben tam diyecektim ki siz benden önce erken davrandınız 😅. Konu başlığını başlıkta da yazdığı gibi "Vue.js Data Binding İşlemi" olarak seçtim ki her zaman basit şeyler olmaz ileriye gidiyoruz bunu siz de biliyorsunuz 😊. Gelin o halde daha fazla vakit kaybetmeden nedir ne değildir bir inceleyelim
Nedir Bu Data Binding ?

Eveeeeet dostlarım geldik artık Vue.js nin vazgeçilmez konularından birisi olan Data Binding yani Veri Bağlama işlemine 😊. Bunu teorik bir anlatımdan uzak olarak anlatmak istiyorum. Önceki vue js uygulamalarında elementlerin içine ve diğer kısımlara data içinde yazdığımız değişkenleri yazdırıyorduk bunu biliyorsunuz bu da aynı işlevi daha farklı bir yoldan yapıyor. Şimdi içinizden diyorsunuzdur
Hocam aynı işlevi yapıyormuş ya uzun bir yolla yapıyor ya da ufak bir kod parçacığı ile yapıyor ama sonuçta aynı işlevi yapıyor gibi algıladık biraz
Dostlarım bunu şöyle açıklayabilirim. Tamam hadi değeri yazdırdık varsayalım. Bu değeri data içinde html olarak sakladık. İlgili element içinde çağırdığımızda mesela karşınıza
<b>MFsoftware Blog</b>olarak çıktı gelebilir. Yani html kodunu derlemeden o veriyi bağlarsınız. Bu da tabi istenmeyen durumdur genek olarak
Veya bir diğer kısma gelecek olursak dostlarım bazı sistemlerde karşınıza çıkmıştır input içine yazılan veri anlık olarak derlenip değişiyor altta da önizlemesi çıkıyor. Evet bu çok güzel bişey ama önceki veri işlemlerimizde bunu yapamıyorduk yani herhangi bir veri bağlama değil de sadece ekrana getirebiliyorduk. Yukarıda demiştiniz ya "Aynı İşlevi Yapıyor" diye. İşte aynı işlevi yaparken de bizim istediğimiz şekilde o veriyi mutasyona da uğratmamızı sağlıyor 😊. İçinizden bir ses geliyor ben seziyorum dostlarım bunu
Vallahi acayip merak ettik hocam hemen başlayalım cidden merak ettik
Hemen geçiyorum dostlarım o halde işlemlerimize 😊. Öncelikle hemen proje dosyamızı bir ayarlayalım html olarak
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Binding | MFSoftware</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
const app = new Vue({
name : "Data Bindings",
el : "#app",
data:{
}
})
</script>
</body>
</html>şeklinde proje dosyamızı ayarladık. Gelelim artık konu başlıklarımıza ve bunların uygulama işlemlerine
v-text Kullanımı
Eveeeet dostlarım geldik data binding konularımızın ilkine 😊. Kendinizi kasmaya hiç ama hiç gerek yok sakin sakin ilerleyelim burada
Bu data binding komutumuz elementler içerisine yazdığımız {{ }} komutunun yaptığı işlevi gerçekleştirir. Yani bize komutumuz diyor ki
Dostum sen uzun uzun süslü parantez açıp da içine veriyi koymaktansa ben sana hızlıca ayarlarım
diye söylüyor 😊. Hemen gelelim bunu bir örnekle inceleyelim
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Binding | MFSoftware</title>
</head>
<body>
<div id="app">
<p v-text="veri1"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
const app = new Vue({
name : "Data Bindings",
el : "#app",
data:{
veri1 : "v-text ile veri yazdırdık | MFSoftware Blog"
}
})
</script>
</body>
</html>şeklinde komutumuzu yazdık. Dİkkat ettiyseniz dostlarım dediğim gibi herhangi bir süslü parantez kullanmadık. Projemizi çalıştırdığımızda ise karşımıza çıkacak olan sonuç
v-text ile veri yazdırdık | MFSoftware Blogşeklinde olacaktır dostlarım 😊. İşte bu kadar basit 😉. Gelelim bir diğer konumuza
v-html Kullanımı
Aynı v-text kullanımına benzeyen ve html kodlarını derleyip bind yapmamızı sağlayan komuttur dostlarım. Bunu uzun teorik bir anlatım yapmak yerine örnek üzerinden göstermek istiyorum 😊 Hemen proje dosyamızı açalım ve
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Binding | MFSoftware</title>
</head>
<body>
<div id="app">
<p v-html="veri2"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
const app = new Vue({
name : "Data Bindings",
el : "#app",
data:{
veri2 : "<h1>v-html Kullanımı</h1><p>MFSoftware Blog</p>"
}
})
</script>
</body>
</html>şeklinde kodlarımızı yazalım. Dikkat ederseniz verimizi data bloğu içerisinde html kodları ile yazdık. Dosyayı çalıştırdığımızda karşımıza gelecek olan sonuç

şeklinde çıktı gelecektir. Bu kısma kadar tamamız dostlarım. Pekiiiii biz bunu v-text kullanarak yazdırsaydık ekranımızda karşımıza gelecek olan çıktı
<h1>v-html Kullanımı</h1><p>MFSoftware Blog</p>şeklinde olacaktır 😊. Bu kısmı da kavradığımıza göre dostlarım gelelim bir diğer kısmımıza
v-model Kullanımı
Eveet geldik en güzel en tatlı en civcivli data binding komutu olan ve kendisine son derece aşık olduğum data binding komutuna. Hani yazımın yukarısında da değinmiştim ya input değeri değişirse bizim datamız da otomatik render olacak diye işte tam da onu yapacağız 😊. Hemen proje dosyamıza gelelim ve
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Binding | MFSoftware</title>
</head>
<body>
<div id="app">
<input type="text" v-model="veri3" placeholder="Metin Giriniz">
<hr>
<p v-text="veri3"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
const app = new Vue({
name : "Data Bindings",
el : "#app",
data:{
veri3 : "MFSoftware Blog"
}
})
</script>
</body>
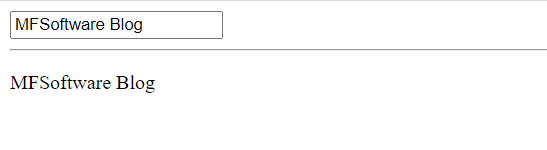
</html>şeklinde kodlarımızı yazdık. Burada ufak bir püf noktadan bahsedecğeim dostlarım 😊. v-model komutunu yani verimizi mutasyona uğratma komutunu sadece input içinde kullanabiliyoruz veya select-option elementlerinde, dropzone kullanırsak orada. Ama harici olarak gidip de diğer p,small,span gibi elementler içerisinde kullanamıyoruz. Bu verileri yazdırmak için bu elementlerde sadece v-text komutunu kullanıyoruz 😊 Şimdi gelelim proje dosyamızı çalıştıralım. Ekranımızda karşımıza gelecek olan çıktı

şeklinde olacaktır dostlarım. İşte her şey bu kadar basit 😊. Ne kadar kolay olduğunu gördünüz. Gelelim bir diğer kısmımıza dostlarım
v-once Kullanımı
Geldik en son data binding komutumuza dostlarım. Bu komutumuz aslında v-model e benziyor. Lakin v-model komutundan tek farkı ise v-model sürekli render olurken her değişikliğe göre v-once uygulama çalışır çalışmaz 1 kere render oluyor daha sonrasında da render olmuyor 😊. Hemen bunu da ufak bir örnekle göstereyim sizlere
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Data Binding | MFSoftware</title>
</head>
<body>
<div id="app">
<input type="text" v-model="veri4" placeholder="Metin Giriniz">
<hr>
<p v-once>{{ veri4 }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
const app = new Vue({
name : "Data Bindings",
el : "#app",
data:{
veri4 : "MFSoftware Blog"
}
})
</script>
</body>
</html>şeklinde kodumuzu yazdık dostlarım 😊. Dosyamızı çalıştırdığımızda ise dostlarım karşımıza

şeklinde sonuç bizi karşılayacaktır dostlarım ve bingoooo 💯 Bütün işlemlerimiz sorunsuz bir şekilde çalıştı
Eveeeet dostlarım bu yazımda sizlere elimden geldiğince dilim döndüğünce Vue.js Data Binding konusundan elimden geldiğince dilim döndüğünce bahsettim. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık gelebilir. Hani her ne kadar da her yazımda basit dememin yanısıra karmaşık olan yanları illa ki vardır yeni öğrenen dostlarım için. Aynı yollardan geçtiğim için biliyorum anlıyorum 😊. Bu aşamada yapmanızı istediğim tek şey her yazımda da dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır.
Aynı zamanda 25 Aralık 2022 de kurmuş olduğum seyyaryazilimci.com soru cevap sitesi de yayında dostlarım haberiniz olsun. Her zaman dediğim gibi sorular ve cevaplar belirli bir süre admin onayından geçerek sistem üzerinde yayınlanmaktadır dostlarım bilginiz olsun. Onu da taşıdım 😀. Hatta taşıma süreci en meşakkatli olan site buydu ama değdi de güzel deneyim kattı bana 😊.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer