Vue.js Conditional Rendering İşlemi
Hepinize merhaba dostlarım 😊. Aşırı hızlı ve heyecanlı geçen bir haftanın ardından gelen bir pazar günü ile tekrardan sizlerle beraberim. Bir yandan youtube bir yandan vue ile ilgili araştırmalar bir yandan da blog konusu vs vs diye diye haftanın nasıl bir şekilde hızlı geçtiğini anlamadım ve yaklaşan pazar günü ile kendimi burada buldum diyebilirim 😅.
Aslında bilirsiniz makaleyi önceden yazıp pazar günü yayınlardım ama bunu normalde işlerim gereği direkt olarak "yayınla gitsin okuyucu dostlarını bekletme" şeklinde bir iç sesi oluşunca bende hemen hızlıca bu mottoya geçtim diyebilirim 😊.
Çenemin düştüğünün farkındayım yine kusuruma bakmayın dostlarım 😊. Bu makalede vue konusuna kaldığımız yerden devam edeceğiz. Şimdi diyorsunuzdur içinizden
Biraz meşakkatli konu galiba basit konuları geçtik 😉
yok yok dostlarım sakın gözünüzde büyütmeyin bu durumu. Gelişiyoruz ve haliyle az biraz zor oluyor ama bu anlatacağım konu çok ahım şahım bir konu değil. Önceki gördüğümüz konuların tekrarı niteliğinde olan bir konu. Yani sadede gelecek olursam konumuz "Vue.js Conditional Rendering İşlemi" konusu. Şimdi siz diyorsunuzdur içinizden
Hocam şarta göre view in yenilenmesi olayına mı değineceksiniz
Aynen o şekilde dostlarım. Konu aslında basit. Şimdi konuyu özetledik bunu bu şekilde bırakmak olmaz. Gelin hep beraber bunun aslında ne oılduğuna ve ne gibi durumlarda kullanıldığına birazcık göz gezdirelim 😊

Nedir Bu Conditional Rendering ? Gerekli Mi ?
Eveeeet dostlarım geldik artık konumuza 😊. Nedir ne değildir bu conditional rendering birazcık bahsedeyim sizlere.
Öncelikle dostlarım twitter veya başka bir sosyal ağ üzerinde durum paylaşılırken belirli bir limit olur ve biz her bir tuş vuruşu yaptığımızda buradaki karakter sayacı güncellenir.
Diğer bir örneğim ise bir e-ticaret sistemi yazıyorsunuz varsayalım. Ürün detayına girdiğinizde renk - beden seçeneklerinde ürünün fiyatının değiştiği durumlar olabiliyor.
En son olarak ise dostlarım bazı civcivli sitelerde farkındaysanız dark-light modlar olabiliyor. Bir nevi toggle mantığı diyebilirim.
İşte yukarıda saydığım bu şekilde olaylarda aslında bizim temamız render oluyor. Bunun vue tarafında yapılması ise conditional rendering olarak adlandırılıyor 😊.
Eveeeet dostlarım. Şimdi gerekli mi değil mi konusuna gelecek olursak zorla kullanacaksınız kullanmasanız olmaz gibi bir durum yok. Ama projenizde yer yer bu saydıklarım benzeri durumlar olursa mecbur kullanacaksınız diyebilirim. Projeye göre değişebilir yani işin özeti
O halde sözü daha fazla uzatmadan dostlarım hemen kodlama ekranımıza geçelim. Öncelikle bir çatı oluşturalım hızlıca
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Conditional Rendering İşlemi | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Conditional Rendering İşlemi | MFSoftware Blog",
data: {}
});
</script>
</body>şeklinde çatımızı oluşturduk. Şimdi ufak bir örnek yapalım. Örneğimizde ise dostlarım aynı twitter mantığı olarak hareket edelim. 140 karaktere kadar desteklensin. 140 Karakter olunca yazma etrafı kırmızı şekilde yansın
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Conditional Rendering İşlemi | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container">
<div class="col-md-12">
<textarea v-model="durumMetni" :class="['form-control mt-5',{'is-invalid' : (durumMetni.length>140)}]"></textarea>
<br>
{{ durumMetni.length }}/140
</div>
</div>
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Conditional Rendering İşlemi | MFSoftware Blog",
data: {
durumMetni : '',
}
});
</script>
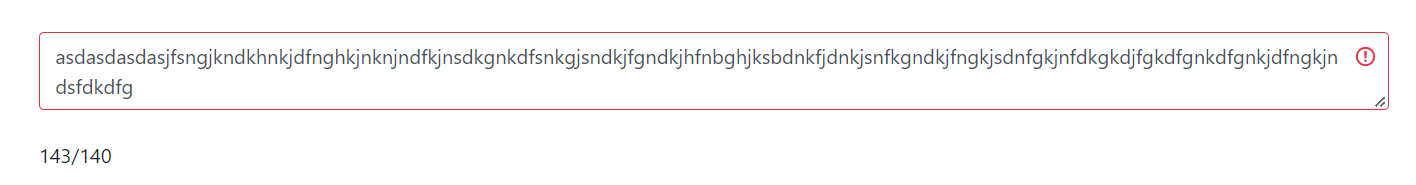
</body>şeklinde kodlarımızı yazdık dostlarım. Ekran çıktısına da bakacak olursak

şeklinde bir çıktı bizi karşılıyor ve bingooo 💯. Başarılı bir şekilde sonuçlandı 😊.
Şimdi ise bir diğer kısma geçelim dostlarım. Burada dark-light modunu sistem üzerine ayarlama işlemini gerçekleştirelim hızlıca
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Conditional Rendering İşlemi | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container">
<div class="col-md-12" :style="darkModColor">
<textarea v-model="durumMetni" :class="['form-control mt-5',{'is-invalid' : (durumMetni.length>140)}]"></textarea>
<br>
{{ durumMetni.length }}/140
</div>
<hr>
<button type="button" class="btn btn-success btn-sm" @click="darkModAyarla">Mod Ayarla</button>
</div>
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Conditional Rendering İşlemi | MFSoftware Blog",
data: {
darkMod : false,
darkModColor: '',
durumMetni : '',
},
methods : {
darkModAyarla(){
this.darkMod = !this.darkMod;
if (this.darkMod){
this.darkModColor = 'background-color: gray;';
}else{
this.darkModColor = 'background-color: white;';
}
}
}
});
</script>
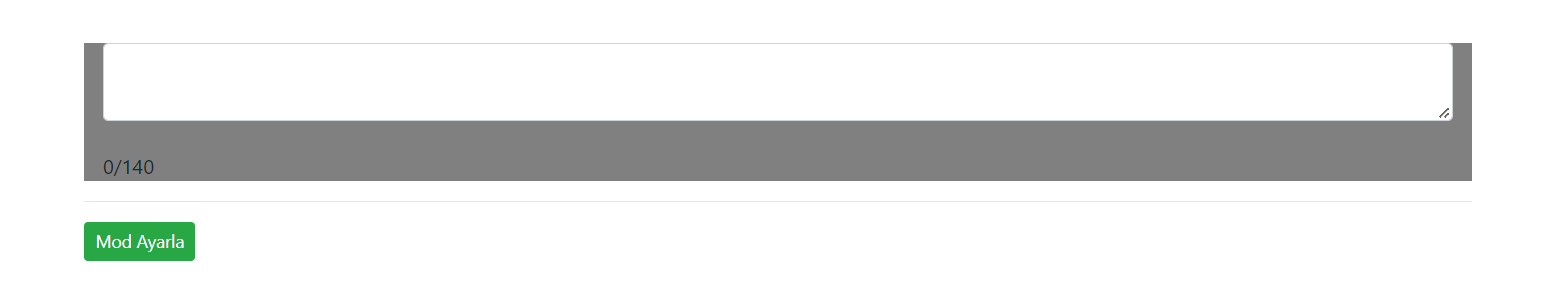
</body>şeklinde kodlarımızı yazdık dostlarım. Ekranımıza geldiğimizde ve "Mod Ayarla" butonuna bastığımızda ise karşımıza gelecek olan sonuç

şeklinde arka plan kısmına gri renk verme işlemini ayarladık. Biraz kötü bir görüntü olsa da bunu siz css yazarak halledebilirsiniz dostlarım. Görüntüye daha fazla takılmaktan çok işin mantığını kavrayalım bu bize yeter dostlarım 😊.
Şimdi ise dostlarım gelelim bir varyasyon sistemi mantığı kodlayalım. Hayali bir ürünümüz olsun ve bunda renklere göre fiyatın değişmesi işlemini gerçekleştirelim hızlıca.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Conditional Rendering İşlemi | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container">
<div class="col-md-12" :style="darkModColor">
<textarea v-model="durumMetni" :class="['form-control mt-5',{'is-invalid' : (durumMetni.length>140)}]"></textarea>
<br>
{{ durumMetni.length }}/140
</div>
<hr>
<button type="button" class="btn btn-success btn-sm" @click="darkModAyarla">Mod Ayarla</button>
<hr>
<select name="" v-model="urnFiyat" class="form-control">
<option :value="0">- Varyasyon Seçiniz -</option>
<option :value="item.fiyat" v-for="item in varyasyonlar">{{ item.renk }}</option>
</select>
<br>
Fiyat: {{ urnFiyat }} ₺
</div>
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Conditional Rendering İşlemi | MFSoftware Blog",
data: {
durumMetni : '',
darkMod : false,
darkModColor: '',
urnFiyat : 0,
varyasyonlar : [
{fiyat : 10.00,renk : "Kırmızı"},
{fiyat : 20.00,renk : "Siyah"},
{fiyat : 30.00,renk : "Beyaz"},
]
},
methods : {
darkModAyarla(){
this.darkMod = !this.darkMod;
if (this.darkMod){
this.darkModColor = 'background-color: gray;';
}else{
this.darkModColor = 'background-color: white;';
}
}
}
});
</script>
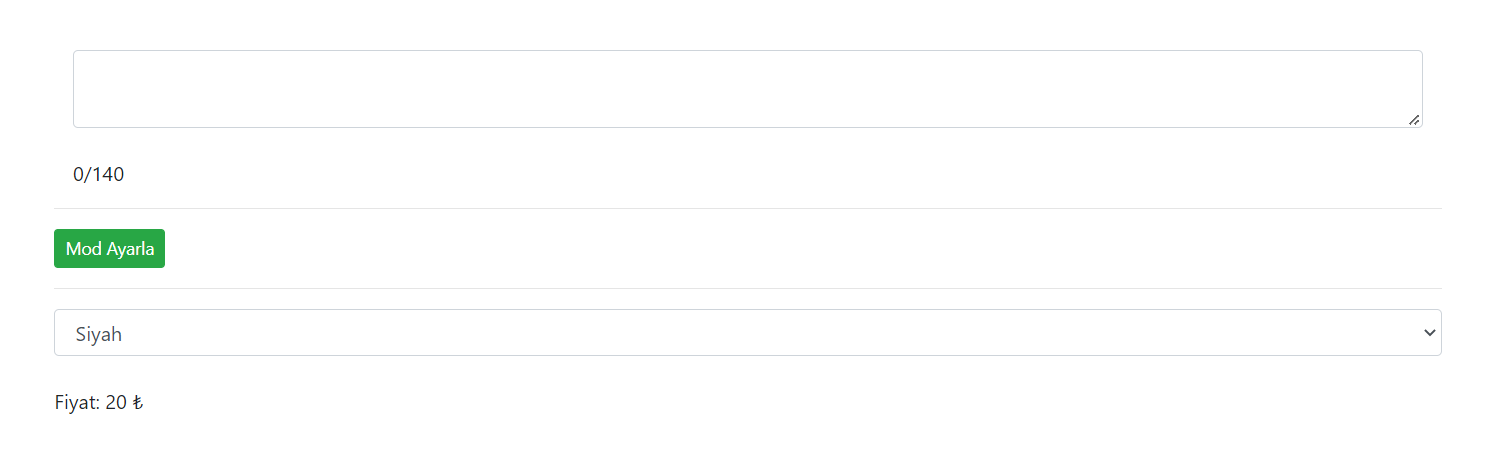
</body>şeklinde kodlarımızı yazdık dostlarım. Sayfaya geldiğimizde benim en çok sevdiğim renk olan "Siyah" seçeneğini seçtiğimizde ise karşımıza gelecek olan çıktı

şeklinde bir çıktı ekranımıza geliyor dostlarım. Bütün işlemlerimiz bu kadar basit 😊
Eveeeet dostlarım. Bu makalemde sizlere elimden geldiğince dilim döndüğünce "Vue.js Conditional Rendering İşlemi" konusundan bahsettim. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık veya zor gelebilir anlıyorum. Özellikle öğrenme sürecinde bu ve bunun gibi durumlarla karşılaşmanız son derece normaldir. Bu durumda sizlerden yapmanızı istediğim tek şey her makalemde de değindiğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız" şeklinde olacaktır. Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır dostlarım 😊
Aynı zamanda 25 Aralık 2022 de kurmuş olduğum seyyaryazilimci.com soru cevap sitesi de yayında dostlarım haberiniz olsun. Her zaman dediğim gibi sorular ve cevaplar belirli bir süre admin onayından geçerek sistem üzerinde yayınlanmaktadır dostlarım bilginiz olsun😊.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer