Vue.js Computed Kullanımı
Hepinize merhaba dostlarım 😊. Hızlı yoğun yorucu stresli ve laptobumun da yavaş yavaş ömrünü doldurması ile geçen bir haftanın son zamanları içerisinde yine sizlerle beraberim 😊. Biraz blog yazıları da aksıyor olabilir dostlarım. Bende hafiften böyle bir sezgi var gibi biraz 🙂
Her neyse sözü daha fazla uzatmadan konumuza geçelim dostlarım. Hatırlarsanız geçen hafta "MFSoftware Blog 2 Yaşına" girme kutlamasını yapmıştık. Siz değerli okuyucularıma ve bana destek olan tüm hocalarıma sonsuz teşekkürlerimi sunuyorum. İyi ki varsınızi iyi ki varlar 😊
Bu makalemde ise kaldığımız yerden yani Vue.js konusundan devam edeceğiz dostlarım. Bu seferki konu da bir önceki Vue.js konusuna benzer bir nitelik taşıyor dostlarım. İçinize hemen şu soru gelmiştir
Hocam bir önceki vue konusunda 'Conditional Rendering' olayından bahsetmiştiniz. Bu da aynı o şekilde mi yani belirli bir şarta bağlı mı çalışıyor acaba ?
Biliyor musunuz dostlarım ben daha konuyu söyler söylemez içinize bu şekilde doğması beni çok ama çok mutlu eden bir şey ve sizlerin de bu şekilde sorgulamanız inanın bana sektörde ve çoğu zaman sizi ileriye atacaktır samimi söylüyorum 😊
Sadede gelecek olursam "Birazcık Benziyor" diyebilirim dostlarım. Yani buradaki amaç şart sağlanıyorsa şu elementleri göster gizle demekten ziyade "Data içerisinde o değişken değişti ise şu işlemi yap" şeklinde gerçekleşiyor. Haliyle biz de bunu Data Bindings olarak kullandığımızdan birazcık işin içine Conditional Rendering havası katmış oluyor dostlarım.
Gelin hep beraber bunu bir başlık altında daha iyi bir mantıkla kavrayalım
Nedir bu Computed Kullanımı ?

Eveeeet dostlarım. Geldik Vue.js ile proje yapma işlleminde kullanılan en ama en zevkli konulardan birisi olan "Computed Nedir ?" sorusuna. Öncelikle dostlarım teorik bir anlatım yapmayacağım bilginiz olsun. Sadece ve sadece olayın işleyişinden ve ne zaman kullanmak uygun olduğundan sizlere bahsedeceğim 😊
Dostlarım bazı sitelerde karşınıza çıkmıştır. Mesela en basitinden üye olma işleminde E-Mail girerken validationlarda mesela e-mail kısmını yazana kadar kırmızı renkte bir renk olur. Ama e-mail tamamen yazılmış ise yeşile döner.
Veya şifre girme işleminde şifreniz gerekli validasyonlar sağlanana kadar kırmızı yanar. Şifre tamamlandıktan sonra ise bu yeşile döner 😊.
Ya da en basitinden bir E-Ticaret yazıyorsunuz varsayalım dostlarım. Müşteri geldi sepet kısmından kupon kodu girdi. Kupon koduna göre de sepetteki üründen belirli tutarda indirim yapmak istediniz. İşte bu durumda kullanacağınız yapılardan birisi Computed dostlarım
Veya
Satıcı olduğunuzu varsayın dostlarım. Ürünü eklerken admin panelinde %8 veya %18 KDV olarak belirlediğinizde ürünün KDV li fiyatının anlık olarak yani ürün fiyatını girer girmez hesaplanması durumlarında kullanabilirsiniz 😊.
Yani uzun lafın kısası dostlarım Computed Kullanımı içerisine bağladığımız bir değişken değişikliğie uğradığında hemen çalışacak olan bir yapıdır. Bu şekilde aklınızda kalmasını öneririm 😊
Gerekli Mi ?
Eveeeet bir diğer sorumuza gelecek olursak dostlarım bunu da çok fazla uzatmadan anlatmak istiyorum size.
Örneğin dostlarım şöyle bir yapı yazdınız varsayalım. Şehirler ve ilçeler kısmınız var diyelim. Özellikle de bu E-Ticaret sitelerinde ödeme kısımlarında adrese teslim veya sizin belirttiğiniz adrese gelmesi işlemlerinde Şehir ve İlçe seçtirme işlemleri olur. Eğer ki her siparişinizi internet ortamından söylüyorsanız veya isim yapmış sitelerden söylüyorsanız bu sizler için kaçınılmaz olacaktır.
Şimdi dostlarım konumuza dönecek olursak bu işlemleri genelde önceki zamanlarda şehri seç ve tekrardan sunucuya istek at şeklinde yapılıyordu. Hala daha kullanan dostlarım var. Amacım onları yermek vs asla değil. Olay bu işlem haricinde başka bir şekilde ve faha fazla veri olduğunda sunucuyu yormaktansa veriyi tek sefersde çekip Computed ile hızlı bir şekilde render etmesinde çok fazla zaman kazanma ve daha çok avantaj var diyebilirim.
Hali hazırdaki değişken mutasyona uğradığında gerçek zamanlı çalışacak olan Computed Yapısını kullanıp daha hızlı bir şekilde işlemleri gerçekleştirebilirsiniz dostlarım 😊
Daha fazla konumuzu uzatmadan hemen kodlama kısmına geçelim
Kodlama Kısmına Geçelim
Eveeeet artık konu nedir ne değildir olayını kavradıktan sonra ellerimizin de pekişmesi için kodlama kısmına geçelim dostlarım. Öncelikle bir index.html dosyası oluşturup içerisine proje çatımızı oluşturalım
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Computed Kullanımı | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Computed Kullanımı | MFSoftware Blog",
data: {}
});
</script>
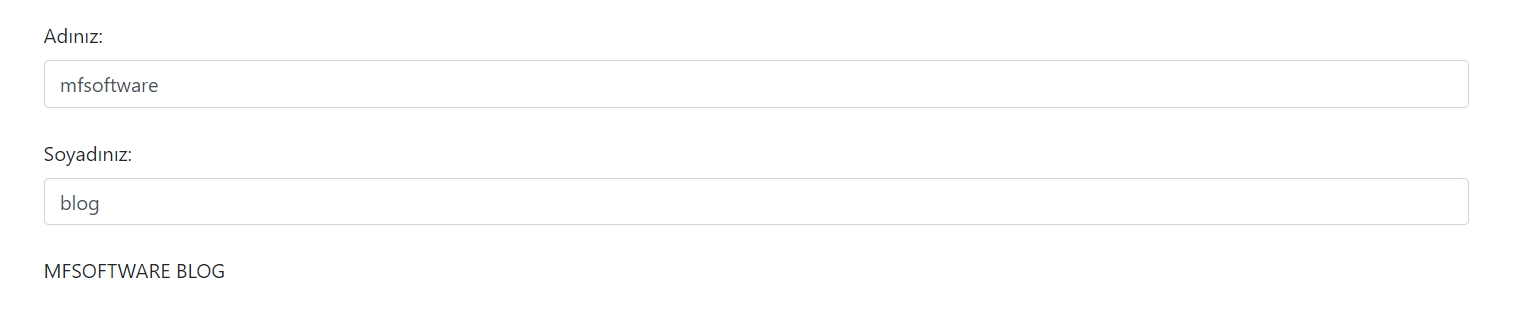
</body>şeklinde kodlarımızı yazdık dostlarım. Şimdi gelin şu örneği yapalım sizlerle beraber. İsim ve soyisim gireceğimiz bir alan olsun. Alt kısma da ismin ve soyismin büyük şekilde puntolu olarak yazdırma işlemini gerçekleştirelim
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Computed Kullanımı | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container">
<div class="row mt-4">
<label for="">Adınız: </label>
<input type="text" class="form-control" v-model="adiniz">
</div>
<div class="row mt-4">
<label for="">Soyadınız: </label>
<input type="text" class="form-control" v-model="soyadiniz">
</div>
<div class="row mt-4">
{{ adSoyadGuncelle }}
</div>
</div>
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Computed Kullanımı | MFSoftware Blog",
data: {
adiniz : '',
soyadiniz : ''
},
computed : {
adSoyadGuncelle(){
return this.adiniz.toUpperCase()+" "+this.soyadiniz.toUpperCase();
}
}
});
</script>
</body>şeklinde kodlarımızı yazdık. Daha sonrasında ekranımıza baktığımızda ise karşımıza gelecek olan sonuç

şeklinde kodlarımızı yazdık dostlarım. Kodları kopyalayıp denedğinizde anlık olarak değişikliklerin algılandığına şahit olacaksınız 😊. Gelelim şimdi bir diğer kısma dostlarım.
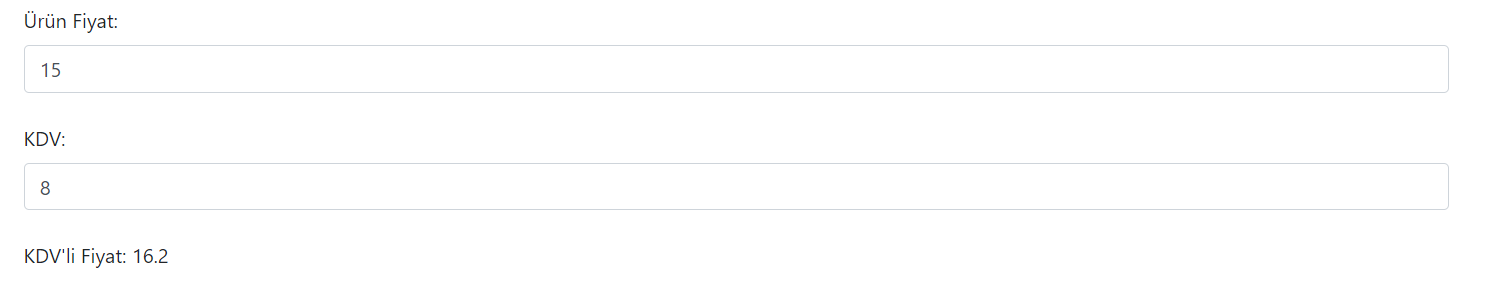
Girilen ürün fiyatınını belirlenen KDV değeri ile hesaplanmasını ve ekrana yazdırılmasını gerçekleştirelim bu sefer
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Computed Kullanımı | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container">
<div class="row mt-4">
<label for="">Ürün Fiyat: </label>
<input type="number" step="0.01" class="form-control" v-model="urun_fiyat">
</div>
<div class="row mt-4">
<label for="">KDV: </label>
<input type="text" min="1" max="100" class="form-control" v-model="kdv">
</div>
<div class="row mt-4">
KDV'li Fiyat: {{ kdvUygulanmisFiyat }}
</div>
</div>
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Computed Kullanımı | MFSoftware Blog",
data: {
urun_fiyat : 0,
kdv : 0
},
computed : {
kdvUygulanmisFiyat(){
var fiyat = this.urun_fiyat;
var kdv = this.kdv;
return parseFloat(fiyat) + parseFloat(((fiyat * kdv)) / 100);
}
}
});
</script>
</body>şeklinde kodlarımızı yazdık. Ekranda örnek bir ürün fiyatı ve kdv girdiğimizde karşımıza gelecek olan sonuç

şeklinde ekran çıktımız sorunsuz bir şekilde bizleri karşılıyor olacaktır dostlarım 😊. İşte bütün işlemler bu kadar dostlarım. Computed kullanmanın işlerimizi ne kadar hızlandırdığını sizler de açık ve net bir şekilde görmüş oldunuz dostlarım 😊
Eveeeet dostlarım. Bu makalemde sizlere elimden geldiğince dilim döndüğünce "Vue.js Computed Kullanımı" konusundan bahsettim. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık veya zor gelebilir anlıyorum. Özellikle öğrenme sürecinde bu ve bunun gibi durumlarla karşılaşmanız son derece normaldir. Bu durumda sizlerden yapmanızı istediğim tek şey her makalemde de değindiğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız" şeklinde olacaktır. Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır dostlarım 😊
Aynı zamanda 25 Aralık 2022 de kurmuş olduğum seyyaryazilimci.com soru cevap sitesi de yayında dostlarım haberiniz olsun. Her zaman dediğim gibi sorular ve cevaplar belirli bir süre admin onayından geçerek sistem üzerinde yayınlanmaktadır dostlarım bilginiz olsun😊.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊

Yazar Hakkında
Kendi Halinde Bir Backend Developer







Cihan
23.01.2023Dostum vue3 geldi hatırlatırım :)
Muhammed Fatih BAĞCIVAN
28.01.2023Cihan Dostum selamlar. Ben Muhammed Fatih. MFSoftware Blog sitesinin kurucusuyum. Yorumun için teşekkür ederim. Amacım vue2 nin temellerini anlatıp vue3 ü de laravel üzerinde göstermekti. Genelde çoğu mesajlarda vite sorunundan dolayı hata alan dostlarımın olduğunu görüyorum. O şekilde bir planım var :)