Vue.js Computed ile Filtreleme İşlemi
Hepinze merhaa dostlarım 😊. Uzun yorucu ve hastane süreçlerimin ardından ve bir pazar gününün yaklaşması ile tekrardan karşınızdayım 😅.
Özellikle vue.js konusundan gitmeyi birazcık ilke edinmiş olabilirim dostlarım. Konu dağınık kalmasın hızlıca bitsin derdindeyim. Umarım sadede gelmeden konuyu anlamışsınızdır 😉.
Bu makalemde ise dostlarım her projemde sıklıkla kullandığım ve işime inanılmaz yarayan bir kullanımdan bahsedeceğim. Şimdi içinizden diyorsunuzdur
Muhammed hoca zor bir yapıdan bahsetmez. Büyük ihtimal computed yapılarından bir örnek yapacaktır içimizde o şekilde bir his var :)
aynen o şekilde dostlarım 😊. Tam da düşündüğünüz gibi. Asıl sadede gelecek olursak bu makalemde sizlere "Vue.js Computed ile Filtreleme İşlemi" konusundan bahsedeceğim.
Şimdiii kodlama kısımlarına geçmeden ufak bir anlatımından sizlere bahsetmek istiyorum
Nedir Bu Filtreleme ? Gerekli Mi

Eveeeet dostlarım. Şimdi yapacağınız tek şey kodlama editörlerini vs açmadan elinize bir çay ya da kahve alıp sadece beni dinlemek olsun 😊.
Dostlarım filtrelemeye genel olarak bakacak olursak birden fazla olan kayıt içerisinden bizim belirli şartlara göre kayıtları ekrana bastırmamızın genel adıdır. Bunu hepimiz biliyoruz 😊
Projelerden örnek verecek olursam benim sık kullandığım yapılardan birisi olan e-ticaret sitelerinde müşretimizin istek listesi veya favori kısımlarında birden fazla ürünü ekleme durumları söz konusu olabilir. Favoriye aldığı ürünü alacağında ise hızlıca favoriler menüsünden o ürünün adını yazar yazmaz bulma olayında da bir filtreleme çalışır ve o ürünü ekrana hızlıca listeler 😊.
İşte bu ve bunun gibi durumlar Filtreleme olarak adlandırılır.
Diğer bir kısma gelecek olursak dostlarım gerekli mi yoksa gerekli değil mi olayına. Bu aslında sizin uygulamanızda kullanıp kullanmayacağınıza bağlı. Tamamen istek meselesi diyebilirim.
Ama ben yapmışken en iyisini yapıp bunu sisteminize eklemenizi isterim. Kullanıcı deneyimi açısından bir üst seviyede olursunuz ve bir örnek ziyaretçinin gözünden bakacak olursak istediğimizi daha hızlı şekilde filtreleme imkanı olduğu için kullanıcı deneyimi yönünden sistemimizin bir avantajı olur 😊
Bütün olaylar aslında bu kadar dostlarım. Olayın teorisi konusu üzerinde daha fazla durmaktansa pratiğe dökelim elimiz pekişsin istiyorum. O halde hemen kodlama editörlerimizi açalım. Bir index.html dosyası oluşturalım ve içerisine
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Computed ile Filtreleme | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Computed ile Filtreleme | MFSoftware Blog",
data: {}
});
</script>
</body>şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında ise hemen ufak bir istek listesi yapalım (statik olarak). Bunu tabloda listeleyelim. Tablo üzerinde de bir arama motoru olsun
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue.js Computed ile Filtreleme | MFSoftware Blog</title>
<!-- BOOTSTRAP CDN DAHİL ETTİK -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container" style="margin-top: 7rem;">
<input type="text" class="form-control" placeholder="Ürün Adı" v-model="searchText">
<table class="table mt-3">
<thead>
<tr>
<th scope="col">Ürün Adı</th>
<th scope="col">Kategori</th>
<th scope="col">Satıcı</th>
<th scope="col">Fiyat</th>
</tr>
</thead>
<tbody>
<tr v-for="item in getUrunFilter">
<td>{{ item.urun }}</td>
<td>{{ item.kategori }}</td>
<td>{{ item.satici }}</td>
<td>{{ item.fiyat }} ₺</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- VUE CDN DAHİL ETTİK -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.8/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
name: "Vue.js Computed ile Filtreleme | MFSoftware Blog",
computed : {
getUrunFilter(){
return this.istekListe.filter((item)=>{
return item.urun.match(this.searchText);
})
}
},
data: {
searchText : '',
istekListe: [
{urun: "Tudors Gömlek", kategori: "Erkek Giyim", satici: "Tudors", fiyat: 200},
{urun: "Adidas Ayakkabı", kategori: "Spor", satici: "Adidas", fiyat: 500},
{urun: "Monster Notebook", kategori: "Teknoloji", satici: "Monster", fiyat: 15000},
]
}
});
</script>
</body>şeklinde kodlarımızı yazdık dostlarım. Buradaki mantıkta nasıl bir filtreleme yapacağını merak ediyorsanız size hızlıca bir özet geçeyim dostlarım
SearchText değişkenini biz computed içinde tuttuğumuz için 'match(searchText) içinde' her değiştiğinde otomatik olarak değişikliği algılıyor ve sonucu bize return ediyor
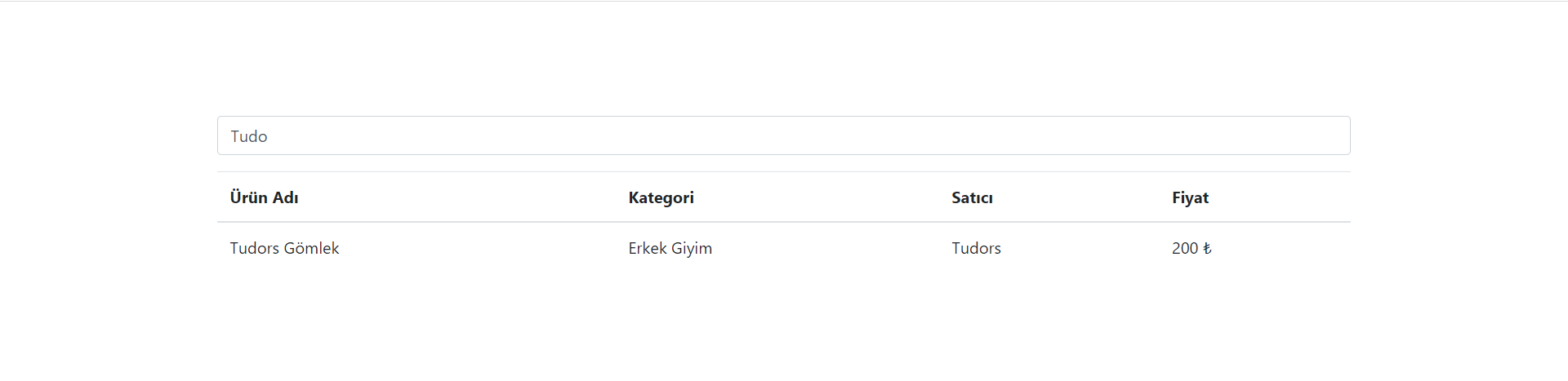
Olay tamamen bu dostlarım. Şimdi hızlıca ekran çıktısına bir göz atalım. Ben 'Tudo' yazar yazmaz ekranda olacak çıktı tamamen şu şekilde olacaktır

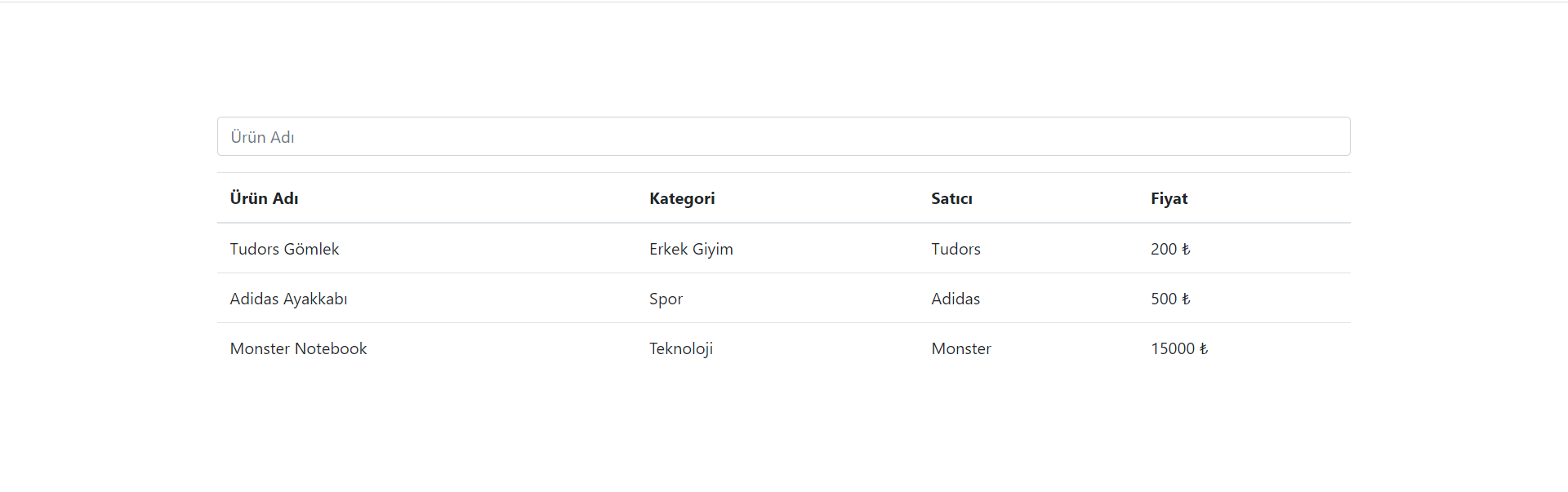
şeklinde yazar yazmaz hemen algılama işlemine geçecektir dostlarım. Harici olarak hiçbir şey yazmazsak da

şeklinde çıktı karşımıza gelecektir dostlarım. Tüm olay bundan ibaret 😊
Eveeeet dostlarım. Bu makalemde sizlere elimden geldiğince dilim döndüğünce "Vue.js Computed ile Filtreleme İşlemi" konusundan bahsettim. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık veya zor gelebilir anlıyorum. Özellikle öğrenme sürecinde bu ve bunun gibi durumlarla karşılaşmanız son derece normaldir. Bu durumda sizlerden yapmanızı istediğim tek şey her makalemde de değindiğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız" şeklinde olacaktır. Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır dostlarım 😊
Aynı zamanda 25 Aralık 2022 de kurmuş olduğum seyyaryazilimci.com soru cevap sitesi de yayında dostlarım haberiniz olsun. Her zaman dediğim gibi sorular ve cevaplar belirli bir süre admin onayından geçerek sistem üzerinde yayınlanmaktadır dostlarım bilginiz olsun😊.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer