React JS useState Kullanımı
Hepinize merhaba dostlarım 😊. Yine yeni bir REACT JS konusu ile kaldığımız yerden devam ediyoruz.
Hatırlarsanız bundan önceki yazımda (link burada :)) yazının sonlarında ufak bir kodlama örneği üzerinden component yapısını anlatmıştım. Orada state yönetimi olayına az biraz değinmiştim lakin o class component üzerinde kullanım olduğundan biraz karmaşık düzeydedir başlangıç seviyesi için 😊.
Bu makalemde biraz derinlemesine inerek makale başlığından da anlayacağınız üzere "useState" konusu nedir ne değildir bundan bahsedeceğim. Ve elimizin pekişmesi için bunu functional component yapısı üzerinde kodlayacağız.
Şimdi dostlarım ben konuya girişimi gerçekleştireyim. Olayı biraz anlatayım. Şu anlık sadece arkanıza yaslanın ve beni dinleyin 😅
useState Nedir ?

Eveeeet geldik konumuza dostlarım 😊. useState nedir diye tamamen teorik bir anlatım yapıp sizleri bunaltmak istemiyorum. Olayın özü bizim oluşturduğumuz component üzerindeki durum yönetimi yapmamız için React JS tarafından bize sunulan fonksiyondur kendileri 😅.
Şimdi ufak bir sorunuz olabilir dostlarım
Hocam az biraz tahmin etmek istiyoruz. Yani component üzerinde değiştireceğimiz veriler olduğunda onda da kullanabilir miyiz ?. Ama bunun için useState çok mu elzem ?
Dostlarım elbette kullanabilirsiniz tam da o dediğiniz işlem vb. durumlar için kullanılıyor. Yalnız sorunuzun sonundaki belirttiğiniz "useState çok mu elzem" kısmının da açıklayacak olursam dostlarım olay şu:
useState olmadan uzun uzun kod yazar, iki dk içinde yapacağınız işlemi 5 dk içinde yaparsınız. Ek olarak kodunuzun performansı kalmaz
Şeklinde açıklayabilirim dostlarım.
Örnek vermek istiyorum inputlardan veri alacağınız durumlar olabilir (ileriki zamanlarda yapacağız bunlar). Bu gibi durumlarda aşağılayıcı gibi olmasın ama useState kullanmayın da göreyim 😅. Mecbur kullanacaksınız dostlarım. İşinizi kolaylaştırmak ve performansı artırmak üzere her şeyi yapıyor valla
Yine çenem düşmeden dostlarım gelin ufak bir sayaç uygulaması gerçekleştirelim. Öncelikle react js derslerimizin en başında oluşturduğumuz proje klasörüne gelelim ve src klasörünün içerisine Counter.js şeklinde bir component oluşturalım. Daha sonra bu component dosyamızı App.js mantığında çalışması için index.js içerisinde tanımlayalım
Bütün bu işlemleri yaptıktan sonra ise dostlarım dosyamızı açalım ve içerisine
import {useState} from "react";
const Counter = ()=>{
const [count,setCount] = useState(0);
return (
<div>
</div>
)
}
export default Counter;şeklinde kodlarımızı yazalım. Şimdi yeni bilmediğimiz terimler çıktı sanki ama kendimizi korkutmayalım dostlarım 😊. Hemen bunları sizler için açıklamak istiyorum
count
Dostlarım bizim sayaç değerimizi ekranımızda göstermemiz için bu değişkeni kullanacağız. Yani bizim için sayaç değerini tutan değişkenin adı olarak belirledik bunu 😊
setCount
İsminden de anlaşılacağı üzere bizim sayaç değerimizi güncellemek için kullanacağımız methoddur dostlarım. Örneğin sayaç değerini 2 artırcaz olarak varsayalım. Kodumuzun üzerinde yapacağımız işlem tam olarak şu şekilde olacaktır:
setCount(count + 1);şeklinde basit bir kullanımı vardır 😊
useState()
Bu fonksiyonda ise dostlarım bizim oluşturduğumuz ve kullanacağımız count değerine başlangıçta atanacak değeri belirttiğimiz fonksiyondur. Şimdi sayaç uygulaması yapacağımız için varsayılan değer 0 olacaktır. Bunu da kod üzerinde
useState(0)şeklinde tanımlıyoruz dostlarım. Bütün olay bu 😊.
Şimdi olayı kaptığımıza göre dostlarım gelelim kodlama işlemimize 😊
import {useState} from "react";
const Counter = () => {
const [count, setCount] = useState(0);
function artir() {
setCount(count + 1);
}
function azalt() {
if (count > 0){
setCount(count - 1);
}
}
return (
<div>
Sayaç: {count}
<br/>
<button onClick={artir}> Artır</button>
<button onClick={azalt}> Azalt</button>
</div>
)
}
export default Counter;şeklinde kodlarımızı yazdık dostlarım. Proje klasörümüzün içerisinde terminal ekranımıza gelip
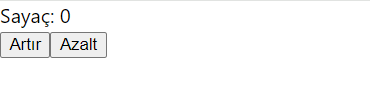
npm startkomutunu verdiğimizde karşımıza gelecek olan çıktı

şeklinde olacaktır dostlarım. Artık butonlara basarak değerin artırılmasını ve azaltılmasını gönül rahatlığıyla gerçekleştirebilirsiniz dostlarım 😊.
Eveeeet dostlarım bir makalenin daha sonuna geldik. Bu makalede elimden geldiğince dilim döndüğünce "React JS useState Kullanımı" konusundan elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum. Bu süreçte sizlerden istediğim tek şey her zaman dediğim gibi "İstikrarlı ve Azimli olacaksınız, Bolca pratik yapacaksınız". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır dostlarım 😊.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer