React JS Functional Component Kullanımı
Hepinize merhaba dostlarım 😊. Bir gün önce anlatmış olduğum konuda az biraz değindiğim Component yapısına birazcık değinmek istedim.
Tabii artık elinize çayınızı kahvenizi alıp sadece beni dinleyin diyemem artık yavaştan yavaştan kodlama işlemlerine giriş gerçekleştireceğiz 😅.
Şimdi konuya geçmeden önce dostlarım aklınızda şu şekilde bir soru işaretlerinin olduğunu seziyorum. Öğrenme süreci içerisinde aynısı bende de oldu diyebilirim
Hocam bir önceki makalenizde değindiğiniz yapıda vardı aslında. Onu direkt baz alsak olmuyor mu 😊
Dostlarım elbette olur ama size işin mantığını anlatayım ki siz de mantığını anlayın, ileriki zamanlarda projeniz üzerinde revize gerçekleştirirken harici bir sıkıntı ile karşılaşıp güzel zamanınızı boşa harcamayın derim.
Çenemin düşmesine daha fazla müsaade etmeden konuya geçiyorum dostlarım hemen 😄
Functional Component Nedir ?

Eveeeet artık konumuza yavaştan geçelim dostlarım. Bir önceki makalemin son kısmında anlatmıştım bunu (bir önceki makalem burada). Şimdi zihninizde yer eden şu soruya cevap vermek istiyorum
Nedir bu Functional Component ?
Dostlarım teoriden uzak bir şekilde işin mantığını kavramanızı istiyorum. Functional Component deyince aklımıza gelecek olan tek şey REACT JS üzerinde sıklıkla kullanılan ve içerisindeki JSX kodlarını bize geri döndüren, çok ekstrem bir işlem yapmayacaksak projenin belirli kısımlarında bizim dostumuz olan component yapısıdır.
Örnek vermem gerekirse state yapıları ile ilgili çalışacağınız durumlarda kullanılmaz değil kullanılır. Mesela 2 tane state yapısı koyup bunları redux ile işlem yapacağınız durumlarda belirli bir component üzerinde en fazla 1 veya 2 tane state yönetecekseniz direkt olarak Functional Component kullanmanızı öneririm.
Amaaaa bu state işlemleri ile ilgili veri aktarımı, işlenmesi gibi durumlar olacaksa o zaman bu componenti önermem dostlarım 😅. Yani kullanılmaz değil kullanılır dostlarım ama kodları çok uzatmak durumunda kalırsınız. Örneğin lifecycle süreçlerini Class Based Component üzerinde yapmanızı öneririm dostlarım 😊.
Sözü daha fazla uzatmadan dostlarım yeni bir component oluşturalım. İsmini ben LoveComponent olarak ayarlamak istiyorum. Siz istediğiniz bir componenti ayarlayabilirsiniz.
He bu arada dostlarım bu componenti AppComponent yerine kullanacağız. Yani uzun uzun veri aktarma vs işlemi gibi durumlar yapıp size uzun uzun makale yazıp sıkmak istemiyorum. Konunun özeti: Uygulama çalıştığında bizim oluşturduğumuz component çalışacak 😉. O halde kodlamamıza geçelim dostlarım.
Öncelikle proje klasörümüzün içerisinde yer alan src klasörüne gelip LoveComponent.js adında bir dosya oluşturalım. Bunu oluşturduktan sonra ise dostlarım içerisine gelip
const LoveComponent = ()=>{
return (
<div>
</div>
)
}
export default LoveComponent;şeklinde kodlarımızı yazmak zorundayız. Daha sonra bunu dediğim gibi uygulamamız açıldığında ilk olarak derlemek istiyorsak yine src klasörümüzün içerisindeki index.js içerisine gelip
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import reportWebVitals from './reportWebVitals';
import LoveComponent from "./LoveComponent";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<LoveComponent /> // buraya eklememiz lazım
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
şeklinde düzenleme yapmamız lazım. İlk yapacağımız işlemimiz bu olmalı. Şimdi zihinlerdeki tatlı sorulardan birisini daha cevaplamak istiyorum
Hocam bu kısma kadar kaptık çok teşekkür ederiz. Lakin bizim o kısma <div></div> tagleri oluşturmamızın sebebi nedir. Koymasak olmaz mı
Dostlarım bunun mantığı bizim oluşturduğumuz ve React JS den bize hazır gelen App.js componenti de dahil olmak üzere her component bir kapsayıcı container içerisinde olması gerekli. Şimdi bunu koymadan ben içerisine veri yazsam
const LoveComponent = ()=>{
return (
<p>Div yok</p>
<p>Bir Kapsayıcı yok</p>
<p>Bu çalışır mı :D</p>
)
}
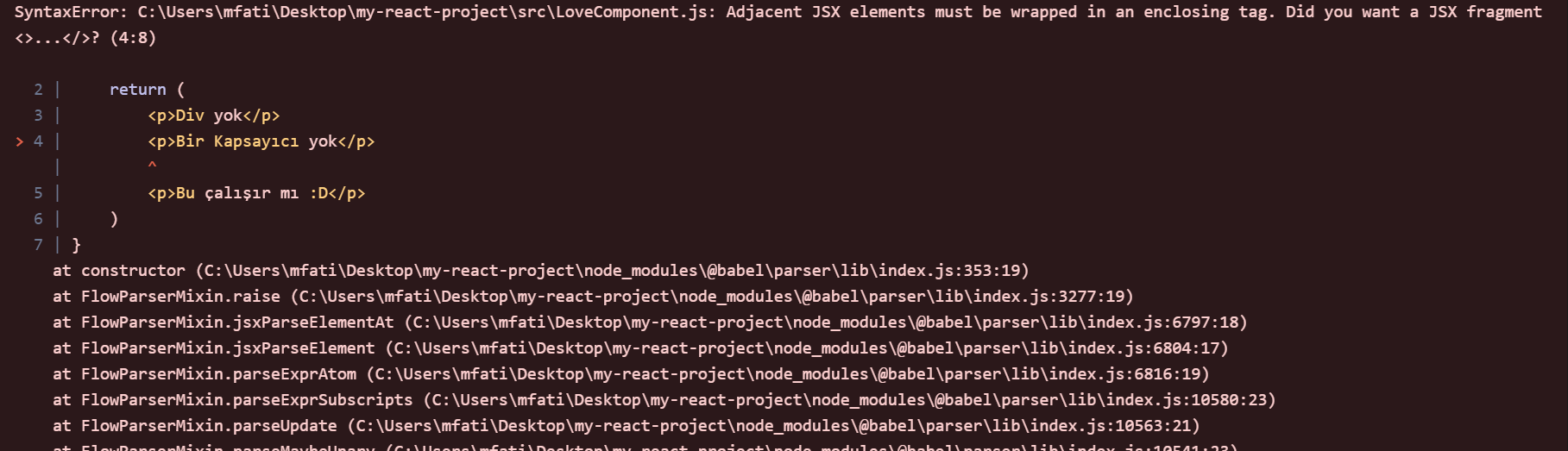
export default LoveComponent;şeklinde kodlarımı yazsam dostlarım karşıma gelecek olan sonuç

şeklinde olacaktır. Yani bizden bir kapsayıcı olmasını istiyor dostlarım. Hemen bu kapsayıcımızı da oluşturalım
const LoveComponent = ()=>{
return (
<div>
<p>Div yok</p>
<p>Bir Kapsayıcı yok</p>
<p>Bu çalışır mı :D</p>
</div>
)
}
export default LoveComponent;şeklinde kodlarımızı düzenleyelim. Artık bunu render ettiğimizde sorunsuz bir şekilde çalışacaktır dostlarım.
Bu kısma kadar tamamız dostlarım. Artık içerisine 2 tane state oluşturalım ve bunları ekrana bastıralım
const LoveComponent = ()=>{
const name = "MFSoftware";
const surname = "Blog";
return (
<div>
<p>İlk functional component yapımız bu</p>
<p>Ben {name + " " + surname} | Mekanın Sahibi :D</p>
</div>
)
}
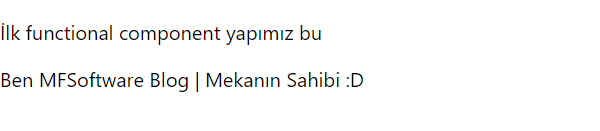
export default LoveComponent;şeklinde kodlarımızı yazdık dostlarım. Şimdi bu ekran çıktısına baktığımızda karşımıza gelecek olan sonuç

şeklinde olacaktır.
Bu kısımda dikkat ettiyseniz değişkenlerimiz bir sabir olarak ayarlanmış şekildedir. Yani değiştirilemez biçimde. Onu da değiştirme olaylarını ileriki zamanlarda anlatacağım dostlarım. Kendiniz arraştırmak istiyorsanız dostlarım google üzerinden react usestate olarak araştırabilirsiniz 😊.
Eveeeet dostlarım bir makalenin daha sonuna geldik. Bu makalede elimden geldiğince dilim döndüğünce "React JS Functional Component Kullanımı" konusundan elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum. Bu süreçte sizlerden istediğim tek şey her zaman dediğim gibi "İstikrarlı ve Azimli olacaksınız, Bolca pratik yapacaksınız". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır dostlarım 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer