React JS Data Binding İşlemi
Hepinize merhaba dostlarım 😊. Biirkaç gün aradan sonra tekrardan sizlerle beraberim. React JS yi bıraktı heralde diye düşünmüş olabilirsiniz ama bende herhangi bir bırakma olmadı dostlarım 😅.
Sözü daha fazla uzatmadan ve çenem yine düşüp sizlerin de değerli vaktini almak istemiyorum çünkü vakit nakittir biliyorsunuz 😊.
Konu başlığını başlıkta da yazdığı gibi "React JS Data Binding İşlemi" olarak seçtim ki her zaman basit şeyler olmaz ileriye gidiyoruz bunu siz de biliyorsunuz 😊. Gelin o halde daha fazla vakit kaybetmeden nedir ne değildir bir inceleyelim
Nedir Bu Data Binding ?

Eveeeeet dostlarım geldik artık React JS nin vazgeçilmez konularından birisi olan Data Binding yani Veri Bağlama işlemine 😊. Bunu teorik bir anlatımdan uzak olarak anlatmak istiyorum. Önceki react js uygulamalarında elementlerin içine ve diğer kısımlara state içinde yazdığımız değişkenleri yazdırıyorduk bunu biliyorsunuz. Aslında aynı işlevi daha farklı bir yoldan yapıyoruz. Şimdi içinizden diyorsunuzdur
Hocam aynı işlevi yapıyormuş ya uzun bir yolla yapıyor ya da ufak bir kod parçacığı ile yapıyor ama sonuçta aynı işlevi yapıyor gibi algıladık biraz
Bunu şöyle açıklamak istiyorum dostlarım. İnput içerisine ne yazılırsa yazılsın state güncellenip o şekilde yazdırıyoruz. Bazı sistemlerde karşınıza çıkmıştır input içine yazılan veri anlık olarak derlenip değişiyor altta da önizlemesi çıkıyor. Örnek olarak klavye hızlı yazı yazma testleri aslında buna bir örnek. Evet bu çok güzel bişey ama önceki veri işlemlerimizde bunu yapamıyorduk yani herhangi bir veri bağlama değil de sadece ekrana getirebiliyorduk. Yukarıda demiştiniz ya "Aynı İşlevi Yapıyor" diye. İşte aynı işlevi yaparken de bizim istediğimiz şekilde o veriyi mutasyona da uğratmamızı sağlıyor 😊. İçinizden bir ses geliyor ben seziyorum dostlarım bunu
Vallahi acayip merak ettik hocam hemen başlayalım cidden merak ettik
Hemen geçiyorum dostlarım o halde işlemlerimize 😊. Öncelikle proje klasörümüz içerisinde src klasörümüzün içerisinde components klasörü oluşturalım ve bunun da içerisine DataBindings.js olarak bir js dosyası oluşturalım.
Bu kısma kadar tamam isek dostlarım bunu App.js içerisine aşağıdaki gibi dahil edelim
import './App.css';
import DataBindings from "./components/DataBindings";
function App() {
return (
<div className="App">
<DataBindings/>
</div>
);
}
export default App;şeklinde kodlarımızı yazalım dostlarım.
Bu kodlarımızı da yazdıktan sonra DataBindings.js componentine geçişimizi yapalım
import {Component} from "react";
// dostlarım ben class based component kullandım. Siz isterseniz functional component kullanabilirsiniz :)
class DataBindings extends Component{
constructor(props) {
super(props);
this.state = {
value : '' // state tanımladık
}
}
render() {
const {value} = this.state; // verimizi aldık
return (
<div>
<p>{value}</p> // verimizi yazdırmasını istedik
<input type="text" onChange={(e)=>this.setState({value : e.target.value})}/> // onchange olayı ile input içindeki veriyi aldık (ileride bu event olaylarını anlatcam dostlarım panik etmeyin :) )
</div>
)
}
}
export default DataBindings;belirttiğim gibi kodlamamızı yaptıktan sonra dostlarım proje klasörü içerisinde terminalimizi açıp
npm startkomutunu verelim. Bu komutu verdiğimizde ise karşımıza gelecek olan çıktı

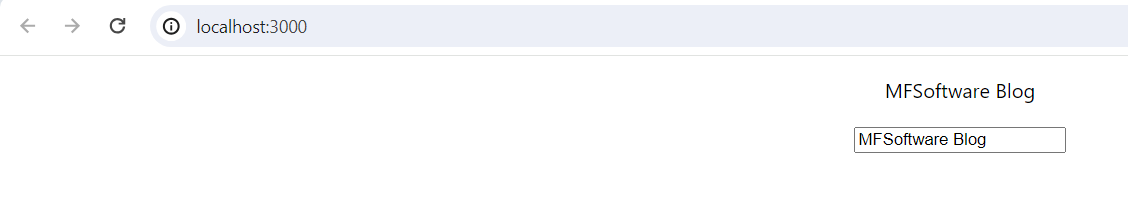
şeklinde bir çıktı geldi dostlarım. İnput içerisine veri yazmaya başladığımızda ise sonuç

şeklinde olacaktır dostlarım 😊. Bütün olay bu kadar
Eveeeet dostlarım bu yazımda sizlere elimden geldiğince dilim döndüğünce React JS Data Binding konusundan elimden geldiğince dilim döndüğünce bahsettim. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık gelebilir. Hani her ne kadar da her yazımda basit dememin yanısıra karmaşık olan yanları illa ki vardır yeni öğrenen dostlarım için. Aynı yollardan geçtiğim için biliyorum anlıyorum 😊. Bu aşamada yapmanızı istediğim tek şey her yazımda da dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer