Node.js Statik Dosyaları Kullanma
Hepinize merhaba dostlarım 😊. Bu yazımda sizlere node.js üzerinde statik web sayfaları veya dosyalar nasıl oluşturulur, proje üzerinde nasıl kullanılır ve yayınlanır bunlardan bahsedeceğim

Konumuza geçmeden statik web sayfaları veya dosyalar nelerdir, ne amaçla kullanılır diye bakacak olursak size şöyle bir örnek vereyim dostlarım. Laravel ile proje geliştirenleriniz vardır veya normal php ile. Biraz daha basite indirgememiz gerekirse yazılıma yeni başlamış dostlarım html ile statik web sayfaları hazırlarken sayfa içerisinde kullanacağımız bazı css, js, html gibi dosyaları bir public klasörü içerisinde tutarız. Özellikle css, js gibi dosyalar için bu public klasörü projelerde önem arz eder dostlarım. İşte buradan yola çıkarak söylememiz gereken şey ise sayfa içerisinde yolu değişmeden kullanacağımız gerek modelleme dosyası (css) olsun gerek javascript dosyaları olsun statik bir şekilde oluşturulup erişime açık olmalıdır.
Şimdi konuyu az buçuk anladığımıza göre gelelim proje ortamımızı kurmaya. Ben örnek olarak node-statik isimli bir dosya oluşturdum. Daha sonrasında proje klasörü içerisinde terminal açıp içerisine
npm initkomutunu yazdım ve enter enter şeklinde ilerleyip projeyi npm e bağladım. Projeyi npm e bağlama konusunda sıkıntı yaşayan dostlarım buradan ulaşabilir. Projemizi npm e bağladıktan sonra express modülümüzü yükleyelim. Hemen terminalimize gelip
npm install --save express@4.15.2şeklinde express modülümüzü yükleyelim. Bu kısımda da biraz express bilgisi gereklidir dostlarım. Buradan express başlıklı yazıma ulaşıp takıldığınız kısımları geliştirebilirsiniz. Express modülümüzü de kurduktan sonra projemiz içerisine temel olarak index.js dosyası oluşturalım ve yazmamız gereken komutları gelin bir yazalım
const express = require('express')
const app = express()
const PORT = 3000;
app.get('/',function (req,res){
res.send("Selamün Aleyküm");
});
app.listen(PORT,function (req,res){
console.log(PORT + " Portu Dinleniyor");
})şeklinde kodları yazdık. Dikkat ettiyseniz şu ana kadar proje üzerinde herhangi bir statik dosya oluşturmadık. Tamamen gelen istekleri yakalayıp ekrana mesaj bastırma işlemini gerçekleştirelim. Proje klasörümüz içerisinde terminal açıp içerisine
node index.jskomutumuzu yazıp enter tuşuna bastığımızda console kısmında
3000 Portu Dinleniyoryazacaktır. Web browser sayfasını açıp adres çubuğuna
http://localhost:3000/yazdığımız zaman ise ekranımıza gelecek olan çıktı
Selamün Aleykümşeklinde olacaktır. Yani süreçlerimiz buraya kadar sorunsuz şekilde çalışıyor. Şimdi gelelim projemizin ana klasörüü içerisinde public isminde bir klasör oluşturalım. Daha sonra içerisine bir index.html ve style.css dosyaları oluşturalım. Index.html dosyasının içerisine hali hazır Ramazan Bayramı içerisinde bulunuyorken
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js Statik Sayfaları Yayınlama | MFSoftware Blog</title>
</head>
<body>
<h3>Hepinizin Ramazan Bayramı Mübarek Olsun</h3>
</body>
</html>şeklinde bir mesaj yazdıralım. Daha sonrasında oluşturduğumuz style.css dosyasının içerisine de örnek olarak
body{
background-color: aqua;
}şeklinde kodumuzu yazalım. Bu kısma kadar tamamız. Şimdiiiii projemiz üzerinden bu erişimi nasıl yapacağız diye merak etmişsinizdir. Hemen index.js dosyamıza gelip
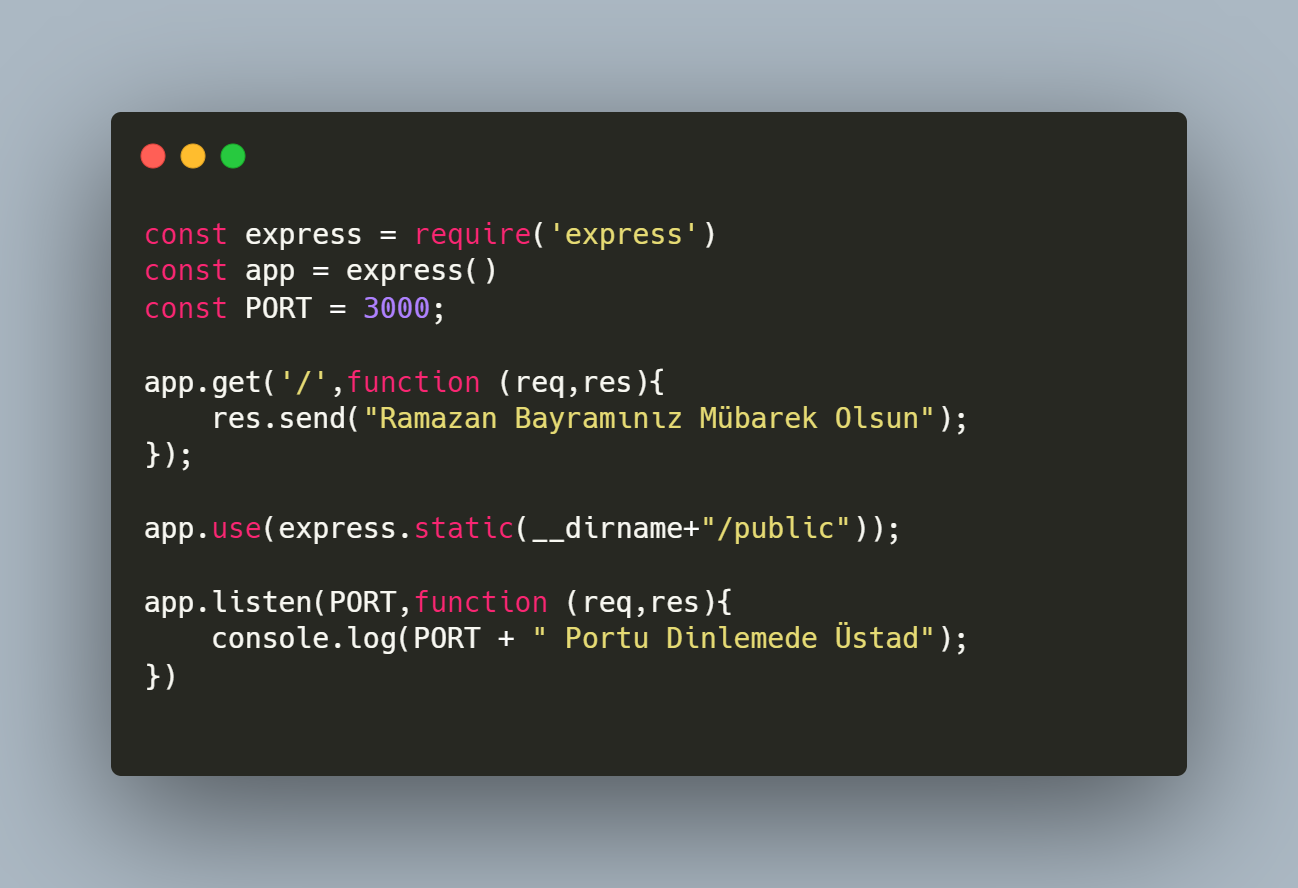
const express = require('express')
const app = express()
const PORT = 3000;
app.get('/',function (req,res){
res.send("Selamün Aleyküm");
});
/** MIDDLEWARE (STATİK DOSYALARIN KULLANIMI İŞLEMİNDE BUNU KULLANABİLİRİZ) */
app.use(express.static(__dirname+"/public")); //************************
app.listen(PORT,function (req,res){
console.log(PORT + " Portu Dinleniyor");
})
şeklinde app.use() komutunu kullanabiliriz. Bu komut dikkat ederseniz express modülü ile birlikte bize gelen ve projemizde yeri geldiğince kullanacağımız, isteklerimiz ve isteklerin işleneceği yer arasındaki bir ara katman yani middleware olarak geçiyor. Şimdiden kafanızı middleware ile bulandırmak istemem ileride bunu da anlatacağım dostlarım :). Şimdi buradaki işleme bakacak olursak biz projemize şu sözü söyledik
Kardeşim senin bu proje içerisinde 'public' klasörü altındaki statik dosyaları rahat rahat kullanabilmeni istiyorum. Bu sebepten ötürü de bu komutu yazıyorum haberin olsun :)
şeklinde bir söz söylemiş oluyoruz. Projemiz de sağolsun bizi kırmıyor hemen yerine getiriyor isteklerimizi. Daha sonrasında bu kodumuzun gerçekten işleyip işlemediğini test etmek için ise terminal kısmını kapatıp ardından
node index.jskomutunu yazdığımızda ve ardından web browser kısmını açıp adres çubuğuna gelip
http://localhost:3000/adresini yazdığımızda ekranımıza
Selamün Aleykümşeklinde bir çıktı gelecek,
http://localhost:3000/index.htmlkomutunu yazdığımızda ise karşımıza
Hepinizin Ramazan Bayramı Mübarek Olsunşeklinde bir çıktı gelecek,
http://localhost:3000/style.csskomutunu yazdığımızda ise ekranımıza
body{
background-color: aqua;
}şeklinde bir çıktı gelecektir. İşte artık node.js projemizde statik dosyaları rahatlıkla oluşturmuş ve kullanmış olduk. Bütün işlemler bu kadar basit, zor bir yanı yok :)
Eveeeet dostlarım 😊. Bu yazımda sizlere node.js üzerinde statik dosya oluşturmayı ve projemiz üzerinden bunlara erişmenin nasıl yapıldığını elimden geldiğince, dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçmekten çekinmeyin :). Konu başlarda biraz karmaşık veya zor gelebilir dostlarım anlıyorum. Her yazımın sonunda da dediğim gibi sizlerden bu süreç içerisinde tek bir isteğim var: "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır :)
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim :)







Yazar Hakkında
Kendi Halinde Bir Backend Developer