Laravel Üzerinde Eloquent ORM ile Veri Ekleme
Hepinize merhaba arkadaşlar 😊. Yine bir hafta sonu geldi ve yine yeni bir konu isteği geldi ve ben de bunu sizlere yılbaşı sürprizi niteliğinde olmasını istedim 😊. Aslında normalde de aklımda olan bir konuydu bu çok ara verdik ama bir istek üzerine daha fazla dayanamadım ve yazmak istedim.
Öncelikle hepimizin yeni yılı kutlu olsun dostlarım 😊. Sağlıklı mutlu ve huzurlu bir yıl geçiririz inşaAllah. Sözü daha fazla uzatmadan konumuza da girişimizi yapalım diyorum biliyorsunuz kendimi yazmaya kaptırınca kendimi frenleyemiyorum 😅.
Dostlarım konumuzun ismi yazımızın başlığından da anlayacağınız üzere "Laravel Üzerinde Eloquent ORM ile Veri Ekleme" işlemi. Uzun süredir ayrı kaldığımız ve birçok web developer dostumuzun ve abilerimizin "AŞK" olarak tanımladığı ve benim de bir yıldan beri üzerinde çalışmalar gerçekleştirdiğim framework olan Laravel üzerinde ORM kullanarak veri ekleme işlemine bir göz gezdirelim diyorum 😊. O halde daha fazla vakit kaybetmeden hemen Laravel ortamını bu makaledeki gibi kuralım ve veri tabanı bağlantımızı da buradaki gibi ayarlayalım. Bu kısma kadar tamam isek dostlarım hemen gelelim console penceremizi açalım. Buraya örnek olarak veri ekleme yapacağımız bir tablo oluşturma işlemi (migration ve model) gerçekleştirelim. Ben örnek olarak yazarlar tablosu oluşturacağım ve bunlar üzerinden örnek yapacağım.
Bunun için dediğim gibi console penceremizi açalım ve içerisine
php artisan make:model YazarlarModel -mşeklinde komutumuzu belirtelim ve bir migartion dosyası ve bir de model dosyası bizim için oluşturulsun. Bu kısma kadar tamamız işimizin belirli bir kısmını hallettik 😊. Şimdi açalım migration dosyamızı ve içerisinde
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateYazarlarModelsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('yazarlar', function (Blueprint $table) {
$table->id();
$table->string('name')->nullable();
$table->string('surname')->nullable();
$table->string('city')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('yazarlar');
}
}şeklinde ayarlamalarımı yaptım. Daha sonrasında ise bu tabloyu mysql kısmına aktarmam için ise geliyorum konsol pencereme ve
php artisan migratekomutunu belirtiyorum. Bu kısma kadar ayarlama yaptıktan sonra dostlarım veri tabanımızı kontrol ediyoruz cidden bu tablo geldi mi diye
şeklinde tablomuz gelmiş 😊. (Tablomun ismini çektiğimde kendi özel bir projemin ismi yazdığından o kısmı kırptım dostlarım bilginiz olsun). Daha sonrasında ise dostlarım biz hani migration oluşturma işleminde ek olarak model dosyası da oluşturuyoruz ya işte bu kısımda ufak tefek ayarlama yapmamız gerekecek. Hemen o kısma da ufak bir el atalım 😊. Hemen app/Models klasörü altında oluşturduğum YazarlarModel isimli dosyama geliyorum ve içini açıyorum
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class YazarlarModel extends Model
{
use HasFactory;
protected $table = "yazarlar";
// protected $guarded = []; // BU ISTENMEYENLERI TUTAR. İÇİNE EKLEDİĞİMİZ KOLONLARI HARİÇ TUTAR. EĞER BOŞ İSE BÜTÜN ALANLARA İZİN VERİR
protected $fillable = ["id","name","surname","city","created_at","updated_at"]; // BU UZERINDE ISLEM YAPACAĞIMIZ KOLONLARI TUTAR
/** bu fillable ve guarded kısmından hangiisini kullanacağınız tamamen size kalmış dostlarım. Ben bu yazımda fillable kullandım **/
}şeklinde düzenlemelerimizi yaptık. Dikkat ederseniz size de ufak ufak bir püf noktası verdim dostlarım 😊.
Bu kısma kadar tamam isek dostlarım gelelim ufak bir controller dosyası oluşturalım. Bunun için de artık bizim kankamız olmuş konsol ekranını açalım ve içerisine
php artisan make:controller yazarlar/indexControllerifadesini yazalım. Bu komutu yazdıktan sonra dostlarım bize app/Http/Controllers dizininin altında yazarlar isminde bir klasör oluşturulacak ve içerisinde de indexController.php isminde dosya olacak. Bu dosya üzerinde örnek olarak bir tane store isminde method oluşturalım. Hemen dosyamızı açalım ve içerisinde
<?php
namespace App\Http\Controllers\yazarlar;
use App\Http\Controllers\Controller;
use App\Models\YazarlarModel;
use Illuminate\Http\Request;
class indexController extends Controller
{
public function store()
{
}
}şeklinde methodumuzu oluşturduk. Daha sonrasında bu contoller dosyamıza ve methodumuza erişmek için routes/web.php üzerinde ufak bir değişiklik yapmamız lazım. Bunun için hemen web.php dosyamızı açalım ve içerisinde
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::group(['prefix'=>'/','namespace'=>'yazarlar'],function (){
Route::get('',[\App\Http\Controllers\yazarlar\indexController::class,'store']);
});
şeklinde kodlarımızı yazalım. Burada sayfa açıldığında ilk çalışacak olan methodumuz yazarlar/indexController içerisindeki store methodu olacaktır. Bu kısmı da ayarlama işlemimizi yaptığımıza göre dostlarım gelelim artık veri ekleme işlemlerimize 😊
Tekli Veri Ekleme
Eveeet dostlarım artık uzun bir ayar sürecinin ardından gelelim veri ekleme işlemlerimize. Öncelikle kolaylık olması açısından tekli veri eklemeden giriş yapacağım.
Dostlarım projelerimizde bazen tek tek veri ekleme durumlarımız olabilir. Atıyorum bunu biz bir panelden direk 3 5 tane input alanına verilerimizi girip kaydet tuşuna bastığımızda sadece tek bir verinin kaydedilmesini isteriz. İşte bu durumlarda yaptığımız işlem aslında Tekli Veri Kaydetme olarak geçer. Şimdiiii aklınızdaki soruya gelelim
Peki hocam biz bunu laravel üzerinde nasıl gerçekleştirebiliriz ?
şeklinde güzel sorunuzu cevapsız bırakmayacağım dostlarım 😊. Hemen bunu sizlere kısaca göstereceğim. Oluşturduğumuz indexController içerisindeki store methodumuzu
public function store()
{
$data = [
"name" => "Yavuz Selim",
"surname" => "ŞAHİN",
"city" => "Bursa"
];
$insert = YazarlarModel::create($data);
if (isset($insert)) {
echo "Veriler Eklendi";
} else {
echo "Veri Ekleme Sürecinde Hata Oluştu";
}
}şeklinde ayarladık. Verileri sadece yani mantığı anlatmak adına statik bir şekilde oluşturuyorum 😊.
Bu kısmı bu şekilde düzenledikten sonra dostlarım konsol ekranımıza gelelim ve
php artisan servekomutumuzu verelim. Karşımıza gelen linke tıkladığımızda bize gelen sonuç
Veriler Eklendiolacaktır. Tamam iyi güzel de gerçekten veriler geldi mi bir kontrol edelim değil mi dostlarım 😊. Hata falan olmasın.
Hemen proje veri tabanımız içerisindeki yazarlar tablomuza gidelim ve tablomuzu inceleyelim
Veeee bingoooo 💯. Verilerimiz sorunsuz bir şekilde gelmiş. İşte bu bizim için süper bir şey dostlarım. Tekli veri ekleme işlemimiz başarıyla sonuçlanmış. Gelelim çoklu veri ekleme işlemimize (bu arada id değeri 9 dan başlıyor o bir özellik vs değil dostlarım deneme yanılma vs yaptım sildim 9 dan o yüzden başlıyor :D)
Çoklu Veri Ekleme
Tekli verimizi ekleme işlemini sorunsuzca gerçekleştirdik dostlarım. Şimdi ise çoklu veri ekleme işleminden kısaca bahsedelim.
Örneğin birden çok veriniz geldi diyelim dostlarım. Atıyorum 40 50 tane falan form dizisi şeklinde veriler geldi (biraz absürt bir anlatım gibi oldu ama siz anladınız mevzuyu 😅).
Biz bu durumda verilerimizi eğer tekli veri ekleme işlemi ile yaparsak bu veri tabanına sürekli sürekli olarak sorgu göndermek olacaktır ve bu da sunucumuzun yavaşlamasına neden olacaktır.
Ama biz bunların hepsini bir dizide tutsak ve direkt olarak göndersek (tek sorguda) 40 50 tane yükü tek bir seferde kısacık kodla halledilecektir 😊. O halde neden duruyoruz dostlarım 😅 hemen kodlama kısmımıza geçişimizi yapalım. Hızlıca store fonksiyonumuzun içerisine gelip
public function store(){
$data = [
[
"name" => "Zafer",
"surname" => "YILDIZ",
"city" => "İstanbul"
],
[
"name" => "Emin",
"surname" => "GÖKO",
"city" => "İstanbul"
],
[
"name" => "Serhun",
"surname" => "ÖZDEMİR",
"city" => "Uşak"
]
];
$insert = YazarlarModel::insert($data);
if (isset($insert)){
echo "Veriler Eklendi (Çoklu Veri Ekleme)";
}else{
echo "Veri Ekleme Sürecinde Hata Oluştu (Çoklu Veri Ekleme)";
}
}şeklinde dizilerimizi oluşturduk dostlarım. Daha sonra tekli veri gönderme işleminden farklı olaraktan insert() methodunu kullandık ve verilerimizin hepsini hızlı bir şekilde eklenmesini istedik. Web sayfamızı yenilediğimizde karşımıza gelecek olan çıktı
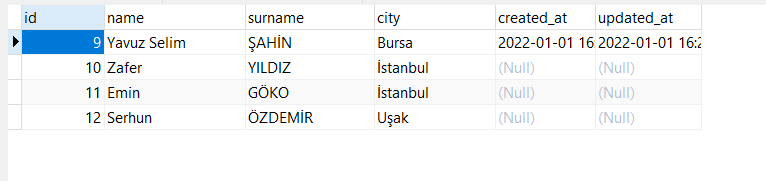
Veriler Eklendi (Çoklu Veri Ekleme)şeklinde olacaktır. Şu an benim karşıma bu şekilde bir çıktı geldi. Şimdi kontrol etme işlemimizi de gerçekleştirelim gerçekten eklendi mi veriler diye. Hemen yazarlar tablomuza gidelim ve kayıtlara bakalım acaba değişme vs var mı
şeklinde yazımız sorunsuz bir şekilde gelmiş oldu dostlarım 😊. İşlemlerimiz sorunsuz bir şekilde gerçekleşti.
Eveeeet dostlarım 😊. Bu yazımda sizlere elimden geldiğince dilimden döndüğünce "Laravel Üzerinde Eloquent ORM ile Veri Ekleme" konusundan elimden geldiğince dilim döndüğünce anlatmaya çalıştım. Umarım faydalı olmuşumdur 😊. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçmekten çekinmeyin :)
Konu başlarda biraz karmaşık veya zor gelmiş olabilir dostlarım anlıyorum. Özellikle öğrenme süreci içerisinde bu gibi durumlarla karşılaşmamız son derece normaldir. Bu süreç içerisinde yapmanızı istediğim şey her yazımın altında da dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca pratik yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊.
Ayrıca yakın zamanda yayına almış olduğum (yaklaşık 1 hafta önce) seyyaryazilimci.com üzerinden yazılım üzerinde takıldığınız soruları rahatlıkla sorabilirsiniz.
Yalnız kısa bir süreliğine yazdığınız sorular veya yazdığınız yorumlar admin onayından sonra sisteme düşüyor bilginize 😊
Hepinize iyi çalışmalar dilerim... Esen kalın 😊

Yazar Hakkında
Kendi Halinde Bir Backend Developer










Mushvigsh
23.02.2022Harika