Laravel Mutator Kullanımı
Hepinize merhaba dostlarım 😊. Göz açıp kapayıncaya kadar hızlıca geçen bir haftanın arkasından gelen pazar gününü yeni bir konuyla değerlendirelim diyorum ki siz demeden ben demek istedim o kadar heyecanlıyım artık yazılarımdan da anlamışsınızdır 😅. Duramıyorum her pazar günü bir nefes almak bir hobi yapmak gibi eğlenceli olarak görüyorum bildiklerimi sizlerle paylaşmayı
Sözümü daha fazla uzatmadan hemen sadede geleyim. Bu haftanın konusu Laravel Framework üzerinde Mutator Kullanımı 😊.
İsmi biraz garip gelebilir dostlarım hatta içinizden de aynen şu şekilde
Hocam mutator de neyin nesi sanki e-spor konusu içerisindeki silah isimleri gibi 😅
söylentinizin olduğunu duyuyorum. Gayet normal çünkü ben de aynı tepkiyi vermiştim zamanında 😊. Eee merak bu denli yükseldiyse o zaman bir başlık atıp bunu tanımlamakta fayda olacak diye düşünüyorum 😉. O halde gelin neymiş neyin nesiymiş bu Mutator ona bir bakalım
Nedir Bu Mutator ?

Eveeeet geldik dostlarım Mutator yapısının tanımına 😊. Teorik bir anlatım yapmayacağım dostlarım bunu öncelikle zihnimizden silelim teorik yok pratik var 😊.
Şimdi dostlarım bir sistem yazıyorsunuz varsayalım. Bu sistem üzerindeki verileri bir alana kaydedeceğiz varsayalım. Ama bu verilerin bir kısmının normal bir kısmının da belirli algoritmalar ile değiştirilerek sisteme kaydedilmesini istiyoruz diyelim.
Mesela örnek veriyorum bir makale yazdınız varsayalım. Bu makalenin başlığı "Laravel Öğreniyorum" iken slug kısmı da "laravel-ogreniyorum" seklinde olacaktır bunu hepimiz biliyoruz. Bazı dostlarımın aklına hemen şu gelmiştir
Hocam bunu verileri kaydederken verileri dizi içerisine alırız. Sonrasında da Str::slug() ile yaparız
şeklinde mantık da doğrudur hatalı değildir. Ama best practice bir yöntem değildir dostlarım. Laravel ile uğraşıyorsak bu mutatorleri kullanmalıyız daha güzel olur cidden bakın 😊.
Aynı şekilde verilerin getirilmesi durumunda da bize yardımcı oluyor. Verileri çekince ekrana bastırırken uzun uzun işlem yapmamıza falan gerek yok cidden. Bize bu kısımda laravel diyor ki
Dostum sen hiç ama hiç şey yapma. Bir mutator tanımla bana ve keyfine bak :)
şeklinde bir söylemde bulunuyor. E o halde neden biz de böyle boş boş duruyoruz. Hemen editörlerimizi açalım ve kodlamaya başlayalım 😊
Mutator Oluşturalım
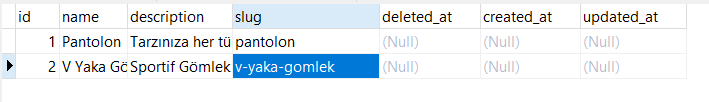
Eveeeet dostlarım. Artık Laravel Proje Ortamı'mızı oluşturalım ki siz zaten yapmışsınızdır. Bilmeyen dostlarım için buraya link koydum. Proje ortamımızı kuralım. Bir tane products tablosu oluşturalım. Daha sonra model ayarlamalarını yapalım. Ben içerisine örnek olarak 2 tane kayıt ekledim. Onları da size hemen göstereyim
şeklinde 2 adet kayıt var. Öncelikle dostlarım uzun uzun uğraşmadan bir kayıt ekleyelim. Bu kayıtta yapacağımız işlem şu:
- Slug kısmına name ifadesini seo url şeklinde aldıracağız
- Descripiton kısmının başına name kısmına gelen veriyi alıp Örn: (Pantolon - Tarzınıza Uygun vs.) şeklinde ayarlamamız lazım
bunun için dostlarım uzun uzun controller açmamıza hiç gerek yok. web.php dosyasından hızlıca bir ayarlama yapabiliriz. Hemen gelelim editörümüze ve web.php içerisinde
Route::get('/', function () {
$sonuc = \App\Models\ProductModel::create(array(
"name" => "Yeşil Kazak",
"description" => "Kış Mevsiminin Sert Soğuklarından Kurtaran Yeşil Kazak Sizlerle"
));
if ($sonuc){
echo "Eklendi";
}else{
echo "Eklenme İşleminde Hata";
}
});şeklinde kodlarımızı yazdık. Daha sonrasında ise ProductModel.php dosyasına gelip
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
use Illuminate\Support\Str;
class ProductModel extends Model
{
use HasFactory;
use SoftDeletes;
protected $guarded =[];
protected $table = "products";
public $names; // isim verimizi kullanacağımız için global olarak tuttuk :)
// URUN ADI EKLEME MUTATOR
public function setNameAttribute($value){ // setNameAttribute derken name alanını doldururken olacak olan olayları listelettirdik
$this->attributes['name'] = $value; // URUN ADINI ALDIRDIK
$this->attributes['slug'] = Str::slug($value); // URUN SLUG ADINI ALDIRDIK
$this->names = $value;
}
// URUN ACIKLAMA EKLEME MUTATOR
public function setDescriptionAttribute($value){ // setDescriptionAttribute derken description alanını doldururken olacak olan olayları listelettirdik
$this->attributes['description'] = $this->names." - ".$value;
}
}
şeklinde kodlarımızı yazalım. Sayfamızı yenilediğimizde karşımıza gelen çıktı
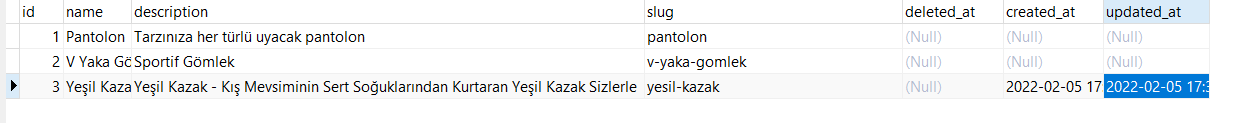
Yesşeklinde olduysa tamamdır dostlarım. Sonrasında hemen gelip veri tabanımıza bakalım
ve bingooooo 💯. Verilerimiz başarılı bir şekilde eklenmiş oldu. Gördüğünüz gibi bütün işlemleri Mutator ile hızlıca ayarlamış olduk.
Bu kısma kadar güzel bir şekilde ayarladığımıza göre dostlarım şimdi gelelim verileri çekerken mutator yapısı nasıl kullanılıyor bir göz atalım. Bu kısımda yapacağımız olan işlem şu olsun:
- Name kolonumuzu çekelim. Yalnız gelen verinin hepsini büyük yazdıralım
şeklinde kendimize bir done oluşturduk dostlarım. Hemen kodlamamıza geçelim. web.php içerisinde kodlarımızı yazmaya başlayalım
Route::get('/', function () {
$data = \App\Models\ProductModel::find(3);
echo $data->name;
});şeklinde kodlarımızı yazdık. Bu kısım tamamlandıktan sonra gelelim artık ProductModel.php kısmını düzenleyelim
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
use Illuminate\Support\Str;
class ProductModel extends Model
{
use HasFactory;
use SoftDeletes;
protected $guarded =[];
protected $table = "products";
public $urun_adi;
// URUN CEKME KISMI MUTATOR
public function getNameAttribute(){ // getNameAttribute derken name kolonu cekildiginde calısacak olan olayları listelettik
return strtoupper($this->attributes['name']);
}
}şeklinde kodlarımızı yazdık. Sayfa yenilenince ekranımıza gelecek olan çıktı
YEşIL KAZAKşekline ekranımıza çıktı yazıldı. "ş" harfinin küçük olmasının sebebi Türkçe karakter olmasından dolayıdır dostlarım. Yani sorunsuz şekilde ayarlanmasındandır 😊.
Eveeeet dostlarım 😊. Bu makalede sizlere Laravel Framework üzerinde Mutator Yapısı kullanımından bahsettim. Umarım faydalı olmuşumdur. Eksik veya hatalı bir anlatım yapmış isem benimle iletişime geçmekten çekinmeyin 😊. Konu başlarda biraz karmaşık veya zor olabilir dostlarım anlıyorum. Özellikle öğrenme sürecinde bu durumlarla karşılaşmanız son derece doğaldır. Bu süreç içerisinde yapmanızı istediğim tek şey her yazımda da dediğim gibi "İstikrarlı ve Azimli Olmalısınız. Bolca Pratik Yapmalısınız". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır 😊
Ayrıca 25 Aralık 2021 Tarihinde yayına almış olduğum Seyyar Yazılımcı (link: seyyaryazilimci.com) soru cevap sistemine kayıt olabilir, sorularınızı yayınlayabilir veya sorusu olan yazılımcı arkadaşlara yardımcı olabilirsiniz 😊
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊

Yazar Hakkında
Kendi Halinde Bir Backend Developer









Ahmet ÇELİK
07.12.2022Merhaba, yazı çok hoş. İsimini ilk defa senden duydum ve giriş kısmında dediğin tepkinin aynısını bende verdim :) Slug eklemenin Laravel Slugify paketi ile daha pratik olduğunu düşünüyorum. Ve giriş seviyesindeki arkadaşlardan müsade isteyerek trait ile birden çok modele ortak fonksiyon ekleyerek kullanıyorum. Az kod çok iş yapılıyor :) Herkese Tavsiye ederim