İlk Vue.js Projemizi Oluşturalım
Hepinize merhaba dostlarım 😊. Keyifli bir pazar günü daha sizlerle beraberim. Özellikle ama özellikle yeni teknolojilerle çalışırken çok aşırı motive oluyorum bunu siz de biliyorsunuz ve yazılarıma yapılan geri dönüşlerde bunu rahatlıkla söyleyen dostlarım oluyor 😊.
Sözü daha fazla uzatmadan dostlarım bu makalemde sizlere Vue.js üzerinde uygulama oluşturma işlemlerinden bahsedeceğim 😊. Hatırlarsanız önceki yazımda Vue.js nin tamamen ne olduğundan bahsetmiştim. Şimdi ise kurulumunu sizlerle beraber gerçekleştirelim. Aklınızdan şu sorular geçiyordur
Acaba hocam bu gelişmiş teknoloji olduğu için kurulumu ve zor mu ?
şeklinde sorular oluyordur.
Dostlarım buna hiçbir şekilde takılmayın tamam elbette zor olacak gelişmemiz açısından 😊. Ama sizlere tavsiyem kendinizi en baştan bu denli kasmamanız olacaktır. Yani tamamen basit olarka bakın olaylara 😊 Gerisi tamamen basit olacaktır. O halde sözü daha fazla uzatmadan hemen kurulum işlemine geçelim
İlk Vue.js Uygulamamız İçin Gerekenler

Eveeeet artık makalemizin en ama en civcivli kısmına geçişimizi yaptık dostlarım ben bile şu an bu makaleyi yazarken motive dolu oldum ciddi diyorum 😊. Şimdi dostlarım sizlerle beraber öncelikle Google eklentimizi kurmakla işe başlayalım
Öncelikle Chrome Web Mağazası üzerinden Vue.JS Devtools eklentisini kuralım. Bu aşamaya kadar tamamlandıktan sonra bir kontrol edelim gerçekten kuruldu mu kurulmadı mı bir bakalım. Bunun için Google pencerenizi kapatıp tekrar açabilirsiniz. Tekrar açtığınızda Ayarlar > Uzantılar kısmından Vue.js Devtools eklentisini aktif hale getirmelisiniz. AKtif hale getirdikten sonra dostlarım sağ üst kısımda

şeklinde Vue.JS eklentimizin geldiğini göreceksiniz. Bu kısma kadar tamam 😊
Şimdi ise Vue.JS için CDN dosyamızı indirme işlemine giriş gerçekleştirelim. Bunun için hemen Vue.js nin orjinal sayfasına girelim ve (Link Burada) ve Development Version butonuna tıklayalım. Butona tıklar tıklamaz dosyamızın indirilme işlemi gerçekleştirilecektir.
Dosyamız indirildikten sonra hemen bir klasör oluşturalım (Çalışma dizinimiz olacak). Bunun için harici olarak .php uzantılı dosyaya gerek yok .html uzantılı dosya olsa o bile bizim için yeterli olacaktır dostlarım 😊. Hemen gelelim ve kodlarımızı yazmaya başlayalım
Kodlama Kısmına Geçelim
Veeee geldik bire önceki başlıktan daha civcivli kısma dostlarım 😊. Hemen örnek bir klasör açalım ve içerisine
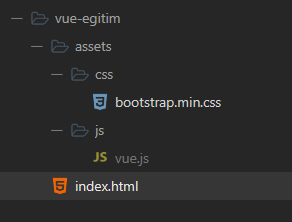
index.html dosyamızı oluşturalım. Buna ek olarak assets klasörü oluşturalım. İçerisi şu şekilde olacak dostlarım uzun uzun yazıp sizleri sıkmak istemiyorum görsel olarak anlatmak istiyorum bu kısmı

şeklinde klasör yapımı oluşturdum dostlarım. Bu kısma kadar tamamız diyorum. Daha sonrasında ise kodlarımızı yazmaya başlayalım. Hemen index.html dosyamızı açalım ve içerisine aşağıdaki kodlarımızı yazalım
<!DOCTYPE html>
<html>
<head>
<!-- BOOTSTRAP KUTUPHANESI -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<title>İlk Vue JS Uygulamamız | MFSoftware Blog</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div id="app">
{{ message}}
</div>
</div>
</div>
<!-- VUE.JS KUTUPHANESI -->
<script type="text/javascript" src="assets/js/vue.js"></script>
<script>
const app = new Vue({
el : "#app", // VUE.JS çalışmak için bir root element ister. Root olarak da div elementi ister. Biz de bu root elementimizin id sini yazdık
name : "İlk Vue Uygulamamız", // uygulamamızın adı
data : {
message : "Selamün Aleyküm Dünya :)" // uygulamamızın içinde kullanacağımız değişken
}
});
</script>
</body>
</html>şeklinde kodlarımızı yazdık dostlarım. Daha sonrasında ise index.html dosyamızı çalıştırdığımızda ise karşımıza gelecek olan çıktı

şeklinde çıktı olacaktır ve Bingooo 💯😊. İlk işlemimizi başarıyla tamamladık dostlarım. İşte Vue.js bu kadar basit ve eğlenceli ve sizin de mutluluk duyduğunuzu buradan hissediyorum o derece 😊.
Eveeeet dostlarım bu yazımda sizlere elimden geldiğince dilim döndüğünce Vue.js uygulamanısının kurulumu ve çalıştırılmasından bahsettim. Umarım faydalı olmuşumdur. Konu başlarda biraz karmaşık gelebilir. Hani her ne kadar da her yazımda basit dememin yanısıra karmaşık olan yanları illa ki vardır yeni öğrenen dostlarım için. Aynı yollardan geçtiğim için biliyorum anlıyorum 😊. Bu aşamada yapmanızı istediğim tek şey her yazımda da dediğim gibi "İstikrarlı ve Azimli Olmalısınız, Bolca Pratik Yapmalısınız 😊". Bu dediklerimi hayat felsefeniz yaptığınız sürece başarı sizler için kaçınılmaz olacaktır.
Aynı zamanda 25 Aralık 2022 de kurmuş olduğum seyyaryazilimci.com soru cevap sitesi de yayında dostlarım haberiniz olsun. Her zaman dediğim gibi sorular ve cevaplar belirli bir süre admin onayından geçerek sistem üzerinde yayınlanmaktadır dostlarım bilginiz olsun. Onu da taşıdım 😀. Hatta taşıma süreci en meşakkatli olan site buydu ama değdi de güzel deneyim kattı bana 😊.
Hayallerinizi gerçekleştirmeniz ve güzel yerlere gelmeniz dileklerimle... İyi çalışmalar dilerim 😊







Yazar Hakkında
Kendi Halinde Bir Backend Developer